标签:
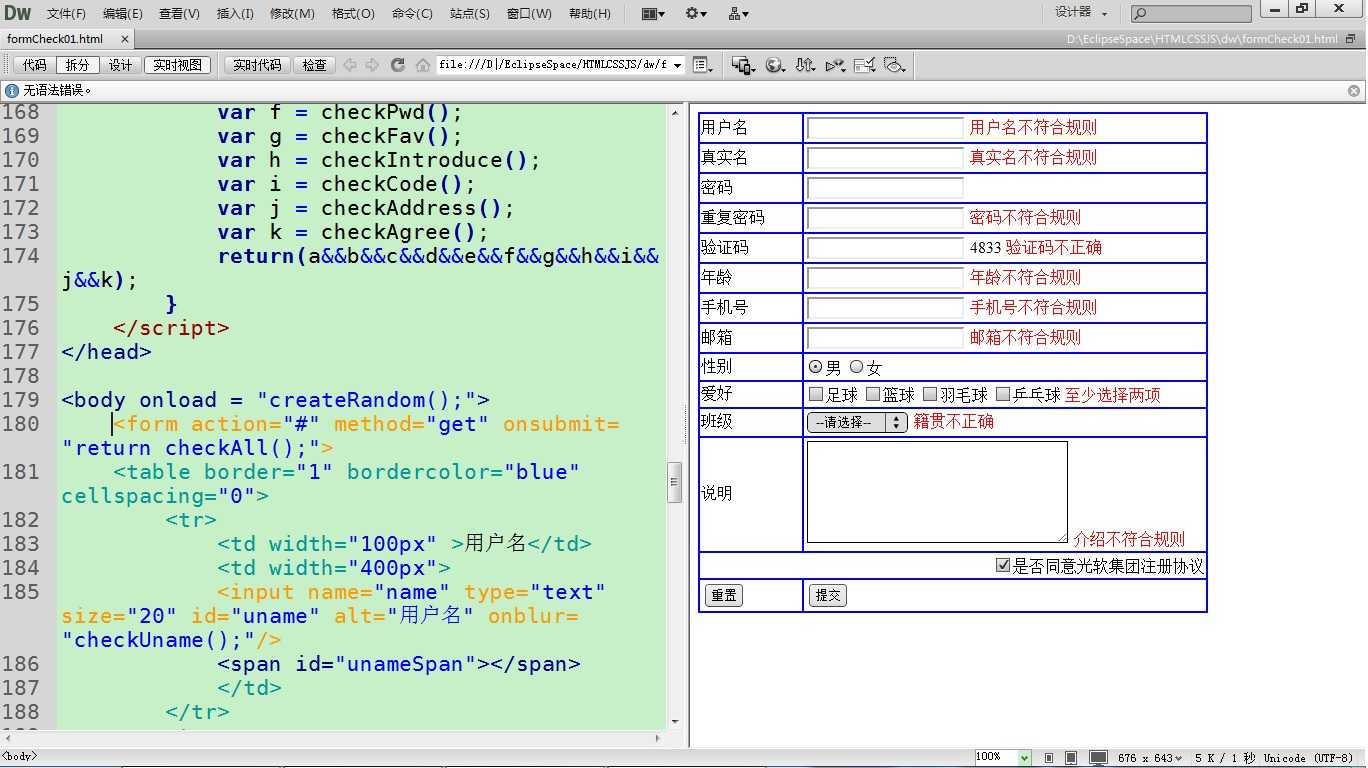
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style> 7 .success 8 { 9 color:green; 10 } 11 .fail 12 { 13 color:red; 14 } 15 </style> 16 <script> 17 function checkField(reg,objId) 18 { 19 var obj = document.getElementById(objId); 20 var objSpan = document.getElementById(objId+"Span"); 21 if(reg.test(obj.value)) 22 { 23 objSpan.innerHTML=obj.getAttribute("alt")+"OK"; 24 objSpan.className="success"; 25 return true; 26 } 27 else 28 { 29 objSpan.innerHTML=obj.getAttribute("alt")+"不符合规则"; 30 objSpan.className="fail"; 31 return false; 32 } 33 } 34 function checkUname() 35 { 36 var reg = new RegExp("^[a-zA-Z0-9][a-zA-Z0-9_]{2,7}$"); 37 return checkField(reg,"uname"); 38 } 39 function checkRealName() 40 { 41 var reg = /^[\u4E00-\u9FA5]{2,8}$/ig; 42 return checkField(reg,"realName"); 43 } 44 function checkEmail() 45 { 46 var reg = /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/; 47 return checkField(reg,"email"); 48 } 49 function checkPhone() 50 { 51 var reg = /^1[3|4|5|8][0-9]\d{4,8}$/; 52 return checkField(reg,"phone"); 53 } 54 function checkAge() 55 { 56 var reg = /^([0-9]|[0-9]{2}|100)$/; 57 return checkField(reg,"age"); 58 } 59 function checkPwd() 60 { 61 pwd1 = document.getElementById("pwd1"); 62 pwd2 = document.getElementById("pwd2"); 63 var objSpan = document.getElementById("pwdSpan"); 64 if(pwd1.value == pwd1.value && pwd1.value != "" && pwd2.value != "") 65 { 66 objSpan.innerHTML=pwd2.alt+"OK"; 67 objSpan.className="success"; 68 return true; 69 } 70 else 71 { 72 objSpan.innerHTML=pwd2.alt+"不符合规则"; 73 objSpan.className="fail"; 74 return false; 75 } 76 } 77 var code; 78 function createRandom() 79 { 80 var yzmSpan = document.getElementById("yzmSpan"); 81 yzmSpan.innerHTML = code = parseInt(Math.random()*9000+1000); 82 } 83 function checkFav() 84 { 85 var favs = document.getElementsByName("hobby"); 86 var favSpan = document.getElementById("favSpan"); 87 var count = 0; 88 for(var i = 0; i < favs.length; i++) 89 { 90 if(favs[i].checked) 91 { 92 count++; 93 } 94 } 95 if(count > 1) 96 { 97 favSpan.innerHTML = "爱好OK"; 98 favSpan.className = "success"; 99 return true; 100 } 101 else 102 { 103 favSpan.innerHTML = "至少选择两项"; 104 favSpan.className = "fail"; 105 return false; 106 } 107 } 108 function checkIntroduce() 109 { 110 var reg = /^\w{20,140}$/ig; 111 return checkField(reg,"introduce"); 112 } 113 function checkCode() 114 { 115 var yzm = document.getElementById("yzm").value; 116 var yzmSpan2 = document.getElementById("yzmSpan2"); 117 if(code == yzm) 118 { 119 yzmSpan2.innerHTML = "验证码OK"; 120 yzmSpan2.className = "success"; 121 return true; 122 } 123 else 124 { 125 yzmSpan2.innerHTML = "验证码不正确"; 126 yzmSpan2.className = "fail"; 127 return false; 128 } 129 } 130 function checkAddress() 131 { 132 var addr = document.getElementById("class"); 133 var addrSpan = document.getElementById("classSpan"); 134 if(!(addr.value == "--请选择--")) 135 { 136 addrSpan.innerHTML = "籍贯OK"; 137 addrSpan.className = "success"; 138 return true; 139 } 140 else 141 { 142 addrSpan.innerHTML = "籍贯不正确"; 143 addrSpan.className = "fail"; 144 return false; 145 } 146 } 147 function checkAgree() 148 { 149 var agree = document.getElementById("agree"); 150 var sub = document.getElementById("sub"); 151 if(!agree.checked) 152 { 153 sub.disabled = true; 154 } 155 else 156 { 157 sub.disabled = false; 158 } 159 160 } 161 function checkAll() 162 { 163 var a = checkUname(); 164 var b = checkRealName(); 165 var c = checkEmail(); 166 var d = checkPhone(); 167 var e = checkAge(); 168 var f = checkPwd(); 169 var g = checkFav(); 170 var h = checkIntroduce(); 171 var i = checkCode(); 172 var j = checkAddress(); 173 var k = checkAgree(); 174 return(a&&b&&c&&d&&e&&f&&g&&h&&i&&j&&k); 175 } 176 </script> 177 </head> 178 179 <body onload = "createRandom();"> 180 <form action="#" method="get" onsubmit="return checkAll();"> 181 <table border="1" bordercolor="blue" cellspacing="0"> 182 <tr> 183 <td width="100px" >用户名</td> 184 <td width="400px"> 185 <input name="name" type="text" size="20" id="uname" alt="用户名" onblur="checkUname();"/> 186 <span id="unameSpan"></span> 187 </td> 188 </tr> 189 <tr> 190 <td width="100px" >真实名</td> 191 <td width="400px"><input name="name" type="text" id="realName" alt="真实名" size="20" onblur="checkRealName();"/> 192 <span id="realNameSpan"></span> 193 </td> 194 </tr> 195 <tr> 196 <td>密码</td> 197 <td><input id="pwd1" name="password" type="password" size="20" /></td> 198 199 </tr> 200 <tr> 201 <td>重复密码</td> 202 <td><input id="pwd2" name="rpassword" type="password" onblur="checkPwd();" alt="密码" size="20" /> 203 <span id="pwdSpan"></span> 204 </td> 205 </tr> 206 <tr> 207 <td>验证码</td> 208 <td><input id="yzm" alt="验证码" name="yzm" type="text" size="20" onblur="checkCode();"/> 209 <span id="yzmSpan"></span> 210 <span id="yzmSpan2"></span> 211 </td> 212 </tr> 213 <tr> 214 <td>年龄</td> 215 <td><input id="age" onblur="checkAge();" alt="年龄" name="age" type="text" size="20" /> 216 <span id="ageSpan"></span> 217 </td> 218 </tr> 219 <tr> 220 <td>手机号</td> 221 <td> 222 <input type="text" name="phone" size="20" onblur="checkPhone();" alt="手机号" id="phone"> 223 <span id="phoneSpan"></span> 224 </td> 225 </tr> 226 <tr> 227 <td>邮箱</td> 228 <td> 229 <input type="text" name="email" size="20" onblur="checkEmail();" alt="邮箱" id="email"> 230 <span id="emailSpan"></span> 231 </td> 232 </tr> 233 <tr> 234 <td width="100px">性别</td> 235 <td width="400px"> 236 <input name="sex" type="radio" value="0" checked="true"/>男 237 <input name="sex" type="radio" value="1" />女 238 </td> 239 240 <tr> 241 <td>爱好</td> 242 <td> 243 <input name="hobby" type="checkbox" value="1" onclick="checkFav();"/>足球 244 <input name="hobby" type="checkbox" value="2" onclick="checkFav();"/>篮球 245 <input name="hobby" type="checkbox" value="3" onclick="checkFav();"/>羽毛球 246 <input name="hobby" type="checkbox" value="4" onclick="checkFav();"/>乒乓球 247 <span id="favSpan"></span> 248 </td> 249 </tr><tr> 250 <td>班级</td> 251 <td> 252 <select name="class" id = "class" onblur="checkAddress();"> 253 <option>--请选择--</option> 254 <option>一年级一班</option> 255 <option>一年级二班</option> 256 </select> 257 <span id="classSpan"></span> 258 </td> 259 </tr> 260 <tr> 261 <td>说明</td> 262 <td> 263 <textarea name="introduce" cols="40" rows="6" id="introduce" onblur="checkIntroduce();" alt="介绍"></textarea> 264 <span id="introduceSpan"></span> 265 </td> 266 </tr> 267 <tr> 268 <td colspan="2" align="right"> 269 <input type="checkBox" id="agree" onchange="checkAgree();">是否同意光软集团注册协议 270 </td> 271 </tr> 272 <tr> 273 <td> 274 <input type="reset" name="reset" value="重置" /> 275 </td> 276 <td> 277 <input type="submit" name="sub" value="提交" id="sub" disabled="true" /> 278 </td> 279 </tr> 280 </table> 281 </body> 282 </html>

标签:
原文地址:http://www.cnblogs.com/guanghe/p/5959709.html