标签:
在ASP.Net MVC中微软并没有提供类似服务器端控件那种开发方式,微软的MVC就是传统的“请求--处理--响应”的回归。
微软为开发人员快速开发前台页面提供了丰富的HtmlHelper的辅助类,辅助我们快速开发前台页面,也提供了可扩展的接口,前台页面的标签可以做到高度可重
Url.Action 常用
修改路由规则,将 / 修改为 - 后,访问地址变为:http://localhost:11614/Home-Index
<a href="/UserInfo/index">转到指定页面</a>
<%-- 控制器跳控制器 需要把控制器名加上 没有控制器名:在同一个控制器中跳方法--%>
<a href="<%= Url.Action("index","UserInfo") %>">转到指定页面</a>
<%= Url.Action("index","UserInfo") string类型 会自动匹配路由器规则
第一个参数:方法名
第二个参数:控制器名
Html.ActionLink
HtmlHelper也提供类似的操作: <%= Html.ActionLink(“用户列表","Index","UserInfo") %> == <a href="/UserInfo/index">用户列表</a>
更加便捷的生成超级链接功能,详细使用请参考“参数提示”功能
Html.ActionLink传参 参数的个数需要根据你的重载来给 这边传值命名为什么,后台就是什么,注意类型 uid 后台申明一个uid 来接受
<%= Html.ActionLink("用户列表链接", "Index", "UserInfo", new { uid = "1" }, new { @class = "cc" })%>
参数1:生成的超链接文本
参数2:请求的Action名称
参数3:请求的Controller名称
参数4:请求超链接的参数集合
参数5:请求超链接的属性集合,关键字用@声明

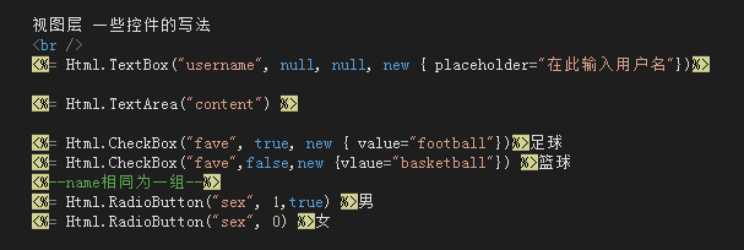
HtmlHelper控件
文本框中添加属性:placeholder(占位符) 会有个提示,直到此文本框中有文本就会消失
<%= Html.TextBox("username", null, null, new { placeholder="在此输入用户名"})%> HtmlHelper生成TextBox控件
参数1:控件name和id属性值
参数2:默认值,没有值给NULL
参数3:文本格式,没有格式给NULL
参数4:属性集合(匿名对象)

试一试(参数参照提示设置)


<%= Html.DropDownList("City") %> 运行后并没有像刚才一样成功呈现控件
分析错误信息,提供满足它需要的类型
“Enumerable<SelectListItem>”类型的 ViewData 项“
1,直接为这个控件赋值
<%=Html.DropDownList("City",new SelectListItem[]{ new SelectListItem{Text="武汉",Value="wh",Selected=true}, new SelectListItem{Text="深圳",Value="sz",Selected=false}, new SelectListItem{Text="上海",Value="sh",Selected=false}} )%>
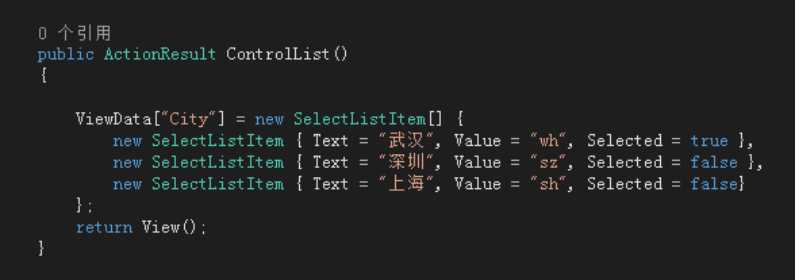
2,在后台提供它需要的类型

简单装备
在用户实例博客中做添加用户方法时,是获取前台控件里面的值,在实例一个新的用户,为这个用户赋值,在添加到数据库中
现在很简单,如下:
public ActionResult ProcessAdd(Users user) //提供一个用户,用来添加 { //需要前台里面的HtmlHelper类中控件的名称命名跟数据库里面的字段一样 //user.UserName = Request.Form["UserName"].ToString(); 这一步系统帮你做,自己可不用写,简化了代码 //此过程是个双向的,可以从前台控件中把值赋给用户,也可以把数据拿到前台 ---以后补充 dc.Users.InsertOnSubmit(user); dc.SubmitChanges(); //更新数据库 return RedirectToAction("Index"); //返回到指定试图 }
前台控件写法:
<td>
<%=Html.TextBox("UserName") %></td>
<td>
<%=Html.TextBox("UserPwd")%></td>
<td>
<%=Html.CheckBox("Sex") %>男 </td>
参数的个数需要根据你的重载来给 这边传值命名为什么,后台就是什么,注意类型 uid 后台申明一个uid 来接受
标签:
原文地址:http://www.cnblogs.com/Sea1ee/p/5962436.html