标签:
1.什么是canvas?
可以绘制图形的标签。一般用javascript来绘制。
2.创建一个画布
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <canvas id="mycanvas" width="100" height="100"></canvas> //创建画布用canvas标签 8 </body> 9 </html>
3.在画布上绘图。
1 <script type="text/javascript"> 2 //用javascript来绘制图像 3 //获取到canvas元素 4 var can=document.getElementById("mycanvas"); 5 //创建html5的内置对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 6 var draw=can.getContext("2d"); 7 //fillStyle();可以是css的颜色,渐变,图案 8 draw.fillStyle="red"; 9 //fillRect(x,y,width,height) 定义填充方式 10 draw.fillRect(0,0,125,12); 12 </script>
4.canvas-路径
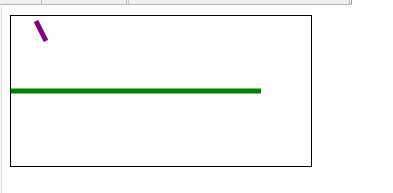
1 var can=document.getElementById("mycanvas"); 2 var draw=can.getContext("2d"); 3 // 开始一个路径 4 draw.beginPath(); 5 // 设置线的粗细 6 draw.lineWidth="5"; 7 //设置线的颜色 8 draw.strokeStyle="green"; 9 // 线的起点 10 draw.moveTo(0,75); 11 //线的终点 12 draw.lineTo(250,75); 13 // 开始绘制路径 14 draw.stroke(); 15 //开始另一个路径 16 draw.beginPath(); 17 // 设置线的粗细 18 draw.lineWidth="5"; 19 draw.strokeStyle="purple"; 20 draw.moveTo(25,05); 21 draw.lineTo(35,25); 22 draw.stroke();
效果:

标签:
原文地址:http://www.cnblogs.com/tine/p/5962484.html