标签:
Day1.
1.Windows常用快捷键。
| 快捷键 | 功能 |
| ctrl+c | 复制 |
| ctrl+v | 粘贴 |
| ctrl+x | 剪切(复制和剪切后都可以粘贴) |
| ctrl+a | 全选 |
| ctrl+s | 保存 |
| ctrl+tab | 软件内部切换内容 |
| alt+tab(win+tab) | 打开所有软件快速切换 |
| win+r | 快速打开软件 |
| win+e | 快速打开计算机 |
| ctrl+空格 | 调处输入法 |
| f2 | 快速修改文件名 |
| f5 | 刷新当前页面 |
| win+l | 快速让电脑待机 |
| ctrl+z | 撤销 |
| win+d | 返回桌面 |
2.网页基本了解
2.1 网页由文字,图片,按钮,输入框,视频等元素组成。
2.2 Web标准
结构标准:HTML(超文本标记语言)
表现标准:CSS
行为标准:js(javascript)
3.浏览器基本概况
3.1 常用浏览器

3.2 浏览器内核:渲染引擎。
3.3 常见浏览器内核。

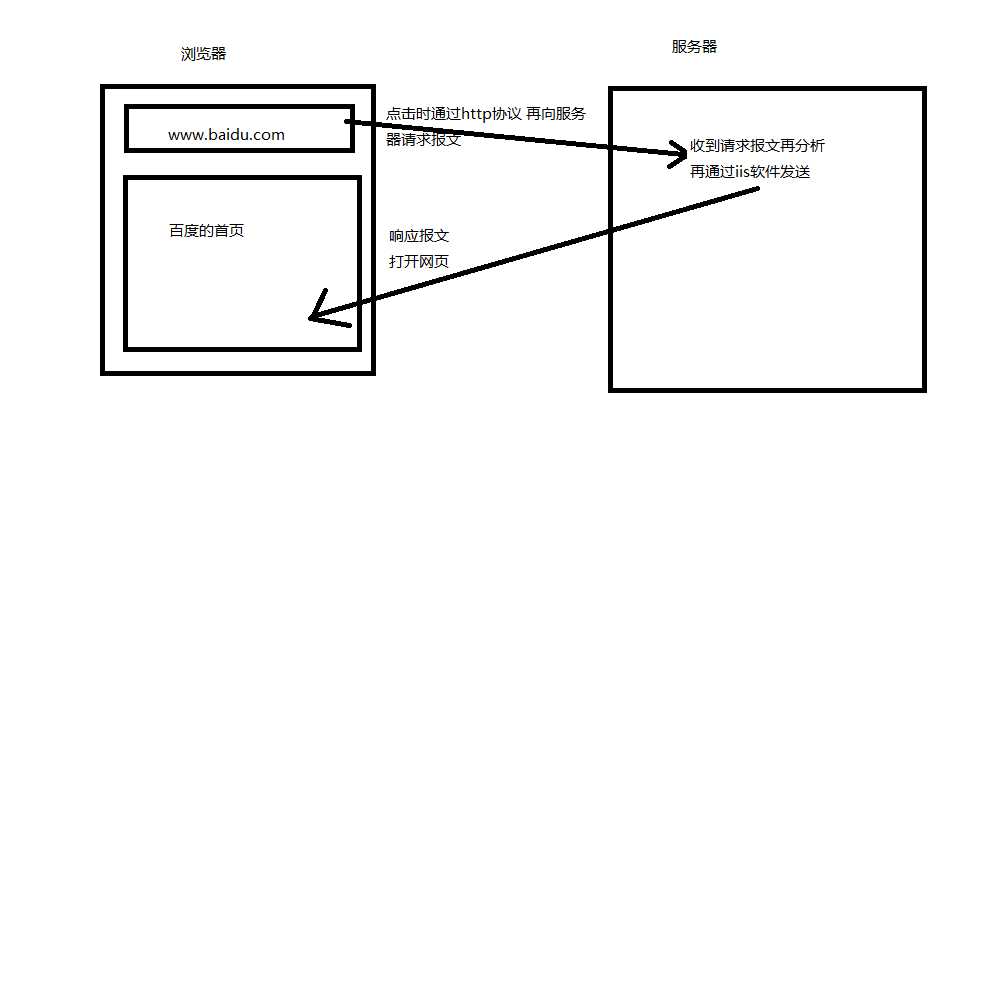
3.4 浏览器与服务器之间的大致关系

3.5 http:浏览器与服务器之间传输消息的一种规范。https:加密处理(信息更安全)
3.6 url地址组成。
平时我们写得网址就是url地址
url协议:规定url地址的格式。
协议规定格式:scheme://host.domain:port/path/filename
scheme:定义因特网的服务类型。常见的就是http
host:定义域主机(http默认的主机是www)
domain:定义因特网域名 比如 w3school.com.cn
:port : 定义端口号(网页默认端口:80)
path:网页所在服务器上的路径
filename:文件名称
1.html基本认识。
1.1 基本概念
hyper text markup language(超文本标记语言)
超文本:能够实现网页跳转的文本。(例如打开百度搜索框下的贴吧按钮即可跳转到贴吧界面)
标记:html语言中的标签。
1.2 html结构
<! Doctype html> <html> <head> <title></title> </head> <body></body> </html>
<! Doctype html>:告诉浏览器当前文本类型。
<html></html>:根标签
<head></head>:html文档头部分
<title></title>:网页的标题


<body></body>:html的主体部分,网页中看到的文本,图片,输入框,按钮等都应写到这个标签中。
1.3 标签的分类
单标签:只有开始标签,没有结束标签。例如 <! doctype html>
双标签:有开始标签和结束标签。例如<html></html>
1.4 标签之间的关系
并列关系:例如<head></head>或者<body></body>
嵌套关系:例如<head>
<title></title>
</head>
标签:
原文地址:http://www.cnblogs.com/hezheng/p/5951028.html