标签:
坐标体系介绍
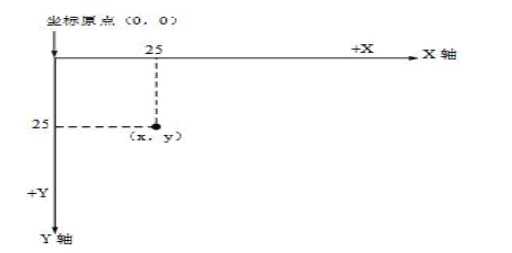
下图说明了java坐标体系。坐标原点位于左上角,以像素为单位,像素是计算机屏幕上最小的显示单位。在java的坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。

绘图还必须要搞清楚一个非常重要的概念,像素:
计算机在屏幕上显示的内容都是由屏幕上的每一个像素组成。例如,计算机显示器的分辨率是800*600,表示计算机屏幕上的每一行由800个点组成,共600行,整个计算机屏幕共有480 000个像素。现在的计算机可以支持更高的分辨率,也就是说,屏幕上可以显示更多的像素。因此,像素是一个密度单位,而厘米是长度单位,两者无法比较。
案例:先画一个圆圈
example code:

1 package com.test; 2 /* 3 * 功能: java绘图原理 4 * */ 5 import java.awt.*; 6 import javax.swing.*; 7 public class demo1 extends JFrame{ 8 9 /** 10 * @param args 11 */ 12 Mypanel mp =null; 13 public static void main(String[] args) { 14 // TODO Auto-generated method stub 15 demo1 de = new demo1(); 16 } 17 18 public demo1() 19 { 20 mp = new Mypanel(); 21 22 this.add(mp); 23 this.setSize(400, 300); 24 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 25 this.setVisible(true); 26 } 27 } 28 29 //定义一个mypanel(我自己的面板,适用于绘图和实现绘图的区域) 30 class Mypanel extends JPanel 31 { 32 //覆盖JPanel的paint方法 33 //Graphics 是绘图的重要类,你可以把它理解成一只画笔 34 public void paint(Graphics g) 35 { 36 //1. 调用父类函数完成初始化任务 37 //这句话不能少 38 super.paint(g); 39 //先画一个圆圈 40 g.drawOval(10,10,30,30); 41 42 43 } 44 }
绘图原理(1)
component类提供了两个和 绘图相关重要的方法:
1. paint(Graphics g)绘制组件的 外观
2. repaint()刷新组件的外观
当组件第一次在屏幕显示的时候,程序会自动的调用paint()方法来绘制组件
绘图原理(2)
在以下情况paint()将会被调用:
1. 窗口最小化,再最大化
2. 窗口的大小发生变化
3. repaint函数被调用
Graphics类
Graphics类,你可以理解就是画笔,为我们提供了各种绘制图形的方法:【强烈建议参考jdk帮助文档】
1、画直线 drawLine(int x1,int y1,int x2,int y2);
2、画矩形边框 drawRect(int x,int y,int width,int height);
3、画椭圆边框 drawOval(int x,int y,int width,int height);
4、填充矩形 fillRect(int x,int y,int width,int height);
5、填充椭圆 fillOval(int x,int y,int width,int height);
6、画图片 drawImage(Image img.int x,int y,..);
7、画字符串 drawString(String str,int x,int y);
8、设置画笔的字体 setFont(Font font);
9、设置画笔的颜色 setColor(Color c);
java基础 绘图技术.坦克大战 之java绘图坐标体系(一)
标签:
原文地址:http://www.cnblogs.com/lt132024/p/5964276.html