标签:
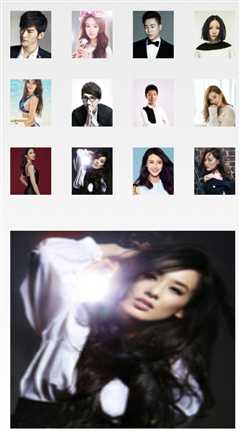
GridView网格视图
GridView网格视图是按照行,列分布的方式来显示多个组件,通常用于显示图片或是图标等,在使
用网格视图时,首先需要要在屏幕上添加GridView组件。
常用属性:
1. android:columnWidth 用于设置列的宽度
2. android:gravity 用于设置对齐方式
3. android:horizontalSpacing 用于设置各元素之间的水平间距
4. android:numColumns 用于设置列数
5. android:stretchMode 用于设置拉伸模式,其中属性值可以是
//none(不拉伸),
//spacingWidth(仅拉伸元素之间的间距),
//columnWidth(仅拉伸表格元素本身)或
//spacingWidthUniform(表格元素本身,元素之间的间距一起拉伸)
6. android:verticalSpacing 用于设置各元素之间的垂直间距
GridView与ListView类似,都需要通过Adapter来提供显示的数据.但是,ListView可以通过
android:entries来提供资源文件的数据源,GridView没有这些属性,所以必须通过适配器来为其
添加数据。
GridView的事件和ListView一样,都是设置
setOnItemClickListener(OnItemClickListener listener);


1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <GridView 8 android:id="@+id/gv" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:layout_alignParentTop="true" 12 android:layout_margin="30dp" 13 android:numColumns="4" 14 android:stretchMode="columnWidth" /> 15 16 <ImageView 17 android:id="@+id/img_large" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:layout_alignLeft="@id/gv" 21 android:layout_alignRight="@id/gv" 22 android:layout_below="@id/gv" 23 android:layout_margin="20dp" 24 android:layout_centerHorizontal="true" 25 android:adjustViewBounds="true" 26 android:scaleType="fitXY" 27 android:src="@drawable/img01" /> 28 29 </RelativeLayout>

1 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" > 4 5 <ImageView 6 android:id="@+id/img" 7 android:layout_width="wrap_content" 8 android:layout_margin="20dp" 9 android:layout_height="wrap_content" 10 android:src="@drawable/ic_launcher"/> 11 12 </GridLayout>

1 public class MainActivity extends Activity { 2 3 int[] imgs = new int[12]; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_main); 9 10 initData(); 11 GridView gv = (GridView) findViewById(R.id.gv); 12 final ImageView iv = (ImageView) findViewById(R.id.img_large); 13 14 List<HashMap<String, Object>> data = new ArrayList<HashMap<String, Object>>(); 15 for (int i = 0; i < 12; i++) { 16 HashMap<String, Object> map = new HashMap<String, Object>(); 17 map.put("img", imgs[i]); 18 data.add(map); 19 } 20 21 SimpleAdapter adapter = new SimpleAdapter(MainActivity.this, data, 22 R.layout.item_layout, new String[] { "img" }, 23 new int[] { R.id.img }); 24 gv.setAdapter(adapter); 25 26 gv.setOnItemClickListener(new OnItemClickListener() { 27 28 @Override 29 public void onItemClick(AdapterView<?> parent, View view, 30 int position, long id) { 31 iv.setImageResource(imgs[position]); 32 } 33 }); 34 35 36 } 37 38 private void initData() { 39 //初始化数据 40 41 for (int i = 0; i < imgs.length; i++) { 42 int imgI = i + 1; 43 // 获取其他类的属性,通过属性获取属性对应得值 44 // null代表的是静态变量,非静态变量需要传递对象 45 try { 46 imgs[i] = R.drawable.class.getField("img0" + imgI).getInt(null); 47 48 } catch (Exception e) { 49 e.printStackTrace(); 50 } 51 } 52 } 53 54 }
标签:
原文地址:http://www.cnblogs.com/Claire6649/p/5964930.html