标签:
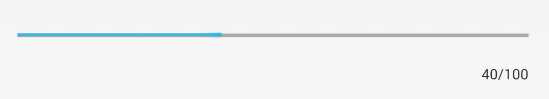
1、ProgressBar 进度条
当水平进度条完成后,隐藏该进度条,并显示一张图片

常用属性:
1. android:max 设置进度条的最大值
2. android:progress 用于指定进度条的已完成的进度值
3. android:progressDrawable 用于设置进度条的轨道绘制形式
style属性:
1. ?android:attr/progressBarStyleHorizontal 细水平长条进度条
2. ?android:attr/progressBarStyleLarge 在圆形进度条
3. ?android:attr/progressBarStyleSmall 大圆形进度条
4. @android:style/Widget.ProgressBar.Large 大跳跃,旋转画面的进度条
5. @android:style/Widget.ProgressBar.Small 小跳跃,旋转画面的进度条
6. @android:style/Widget.ProgressBar.Horizontal 粗水平长条进度条
ProgressBar的水平样式中自身是不会动的,必须在代码中设置进度才会改变。
public synchronized void setProgress(int progress)//设置进度

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical" > 5 6 <ProgressBar 7 android:id="@+id/progressBar3" 8 style="?android:attr/progressBarStyleHorizontal" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:layout_centerInParent="true" 12 android:layout_margin="20dp" 13 android:progress="40" /> 14 15 <TextView 16 android:id="@+id/tv" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:layout_alignRight="@id/progressBar3" 20 android:layout_below="@id/progressBar3" 21 android:text="0/100" /> 22 23 <ImageView 24 android:id="@+id/img" 25 android:layout_centerInParent="true" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:src="@drawable/ic_launcher" 29 android:visibility="gone" /> 30 31 </RelativeLayout>
一般能知道具体操作时间的使用水平,比如复制文件,而有些不知道操作时间的使用圆
形进度条,如请求网络。
ProgressBar是在前台提示用户,而执行任务一般都是后台,但是安卓不允许后台线程直
接操作UI,所以,我们一般在需要处理UI时,需要通知主线程,实现原理我们后面再详
谈,我们的子线程如果在Activity中,可以先使用runOnUiThread来操作主线程

1 public class MainActivity extends Activity { 2 ProgressBar bar; 3 TextView tv; 4 ImageView img; 5 6 @Override 7 protected void onCreate(Bundle savedInstanceState) { 8 super.onCreate(savedInstanceState); 9 setContentView(R.layout.activity_main); 10 bar = (ProgressBar) findViewById(R.id.progressBar3); 11 tv = (TextView) findViewById(R.id.tv); 12 img = (ImageView) findViewById(R.id.img); 13 14 bar.setMax(100); 15 new Thread() { 16 public void run() { 17 // 模拟耗时任务 18 int index = 0; 19 while (index++ < 100) { 20 try { 21 Thread.sleep(100); 22 23 // 修改ProgressBar进度 24 // 做UI修改,所以直接可以在子线程中修改UI 25 bar.setProgress(index); 26 } catch (Exception e) { 27 e.printStackTrace(); 28 } 29 // 使用UI线程 30 runOnUiThread(new Runnable() { 31 32 @Override 33 public void run() { 34 tv.setText(bar.getProgress() + "/" 35 + bar.getMax()); 36 37 if (bar.getProgress() == bar.getMax() 38 && img.getVisibility() == View.GONE) { 39 bar.setVisibility(View.GONE); 40 tv.setVisibility(View.GONE); 41 img.setVisibility(View.VISIBLE); 42 } 43 } 44 }); 45 } 46 47 }; 48 }.start(); 49 } 50 51 }
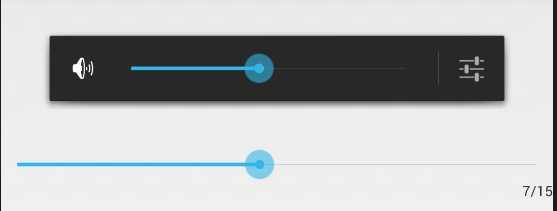
2、SeekBar 拖动条
拖动条与进度条类似,所不同的是,拖动条允许用户拖动滑块来改变值,通常用于实现对某中数值
的调节,例如,调节图片的透明度或是音量等.

常用属性:
1. android:max="100" 进度条的最大值
2. android:padding="10px" 进度条的边距
3. android:progress="50" 进度条的初始值
并且我们一般都需要给SeekBar一个拖动的监听,当用户操作后,我们需要根据操作的值来调
整我们的程序

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" > 4 5 <SeekBar 6 android:id="@+id/seekbar" 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:layout_alignParentLeft="true" 10 android:layout_alignParentTop="true" 11 android:layout_marginTop="150dp"/> 12 13 <TextView 14 android:id="@+id/tv" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:layout_alignRight="@id/seekbar" 18 android:layout_below="@id/seekbar" 19 android:text="0/100"/> 20 21 <RatingBar 22 android:layout_width="match_parent" 23 android:layout_height="wrap_content" 24 android:layout_alignParentRight="true" 25 android:layout_below="@id/tv" 26 android:layout_marginTop="150dp" 27 android:numStars="6" 28 android:rating="3"/> 29 </RelativeLayout>
所有的操作系统的,都需要Service系统服务
manager = (AudioManager) getSystemService(Context.AUDIO_SERVICE);

1 public class MainActivity extends Activity { 2 3 SeekBar seekbar; 4 TextView tv; 5 AudioManager manager; 6 7 @Override 8 protected void onCreate(Bundle savedInstanceState) { 9 super.onCreate(savedInstanceState); 10 setContentView(R.layout.activity_main); 11 seekbar = (SeekBar) findViewById(R.id.seekbar); 12 tv = (TextView) findViewById(R.id.tv); 13 14 seekbar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() { 15 16 @Override 17 public void onStopTrackingTouch(SeekBar seekBar) { 18 // 拖拽完毕 19 20 } 21 22 @Override 23 public void onStartTrackingTouch(SeekBar seekBar) { 24 // 开始拖拽时,用户刚好点上去 25 26 } 27 28 @Override 29 public void onProgressChanged(SeekBar seekBar, int progress, 30 boolean fromUser) { 31 // 每次进度改变都会调用 32 // 是否是用户改变? 33 if (fromUser) { 34 tv.setText(progress + "/" + seekbar.getMax()); 35 } 36 // flags用来,改变时是否需要声音,是否需要UI 37 manager.setStreamVolume(AudioManager.STREAM_MUSIC, progress, 38 AudioManager.FLAG_SHOW_UI 39 | AudioManager.FLAG_PLAY_SOUND); 40 } 41 }); 42 43 // 获取系统服务 44 // 获取音频管理器 45 manager = (AudioManager) getSystemService(Context.AUDIO_SERVICE); 46 // 获取系统音量最大值 0-15 47 final int max = manager.getStreamMaxVolume(AudioManager.STREAM_MUSIC); 48 // 当前音量值 49 final int volumn = manager.getStreamVolume(AudioManager.STREAM_MUSIC); 50 seekbar.setMax(max); 51 seekbar.setProgress(volumn); 52 runOnUiThread(new Runnable() { 53 @Override 54 public void run() { 55 tv.setText(volumn + "/" + max); 56 } 57 }); 58 59 } 60 61 // 音量加减 62 @Override 63 public boolean onKeyUp(int keyCode, KeyEvent event) { 64 if (keyCode == KeyEvent.KEYCODE_VOLUME_UP) { 65 seekbar.setProgress(seekbar.getProgress() + 1); 66 runOnUiThread(new Runnable() { 67 @Override 68 public void run() { 69 tv.setText(seekbar.getProgress() + "/" + seekbar.getMax()); 70 } 71 }); 72 } else if (keyCode == KeyEvent.KEYCODE_VOLUME_DOWN) { 73 seekbar.setProgress(seekbar.getProgress() - 1); 74 runOnUiThread(new Runnable() { 75 @Override 76 public void run() { 77 tv.setText(seekbar.getProgress() + "/" + seekbar.getMax()); 78 } 79 }); 80 } 81 return super.onKeyUp(keyCode, event); 82 } 83 84 }
标签:
原文地址:http://www.cnblogs.com/Claire6649/p/5964761.html