标签:des style blog http color os io 文件
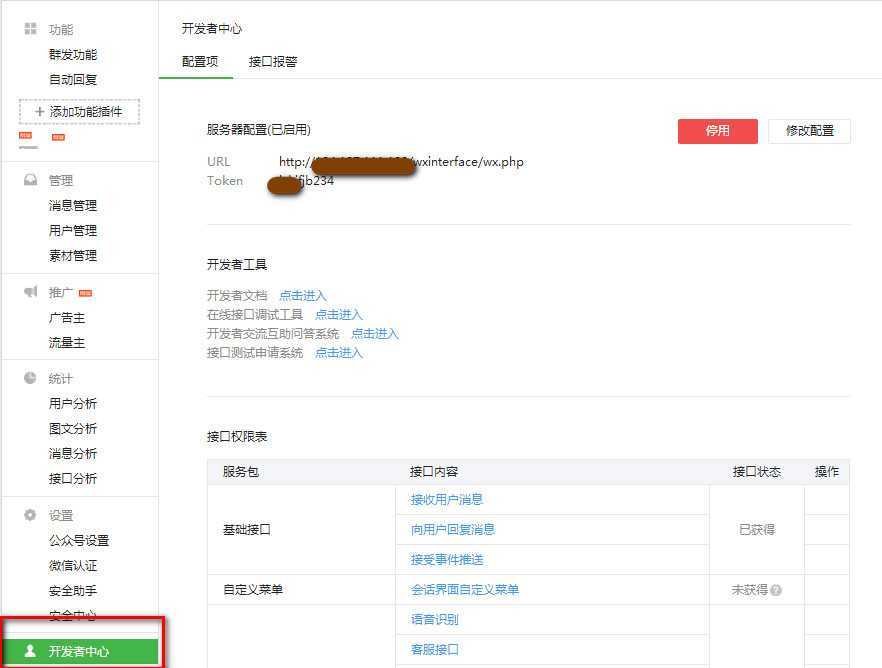
微信公众平台提供了开发者模式,开启开发者模式的方法入下图

在右侧的工具栏最后一项“开发者中心”。点击进入“开发者中心”,需要配置服务器路径URL,和表示符Token。之后完成申请接入:
(1)将微信提供的php文件放到服务器上,下载地址:http://mp.weixin.qq.com/mpres/htmledition/res/wx_sample.zip;
(2)确认文件名和配置URL中的文件名一致;
(3)修改php文件中define("TOKEN", "weixin")修改成页面中的配置;
(4)完成接入。
为了完成接受用户消息,需要修改wx_sample.php文件,注释接入认证的代码,添加消息返回的代码。
$wechatObj = new wechatCallbackapiTest(); //$wechatObj->valid();//必须注释掉 $wechatObj->responseMsg();
此时,用户向公众平台发送消息,都会返回“Welcome to wechat world!”。
接受和回复消息都是在responseMsg函数中定义的。该函数代码:
1 public function responseMsg() 2 { 3 //get post data, May be due to the different environments 4 $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; 5 //extract post data 6 if (!empty($postStr)){ 7 $postObj = simplexml_load_string($postStr, ‘SimpleXMLElement‘, LIBXML_NOCDATA); 8 $fromUsername = $postObj->FromUserName; 9 $toUsername = $postObj->ToUserName; 10 $keyword = trim($postObj->Content); 11 $time = time(); 12 $textTpl = "<xml> 13 <ToUserName><![CDATA[%s]]></ToUserName> 14 <FromUserName><![CDATA[%s]]></FromUserName> 15 <CreateTime>%s</CreateTime> 16 <MsgType><![CDATA[%s]]></MsgType> 17 <Content><![CDATA[%s]]></Content> 18 <FuncFlag>0</FuncFlag> 19 </xml>"; 20 if(!empty( $keyword )) 21 { 22 $msgType = "text"; 23 $contentStr = "Welcome to wechat world!"; 24 $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); 25 echo $resultStr; 26 }else{ 27 echo "Input something..."; 28 } 29 30 }else { 31 echo ""; 32 exit; 33 } 34 }
微信推送到后台服务器的数据都是XML格式,不同类型的消息有不同的格式,接受文字消息的格式如下:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
$postObj = simplexml_load_string($postStr, ‘SimpleXMLElement‘, LIBXML_NOCDATA);
解析原始数据,将XML文件转换为对象,
ToUserName: 代表公众平台的id号,你可以将多个微信公众平台的后台配置成一个位置,通过toUserName判断是哪个公众平台。
FromUserName:用户id号
MsgType: 是消息类型,普通文本消息是“text”,图片消息是“image”。
示例代码接受文本消息,构造返回普通文本消息的XML文件。如果想实现接受用户发送的图片信息,可以用用下面的代码:
1 if(!strcmp($postObj->MsgType,‘image‘)) 2 {//判断消息是图片类型 3 $url = $postObj->PicUrl;//PicUrl是图片存储在微信服务器的地址 4 $rand= md5(rand()*10000000); 5 $file= "/wxpicfiles/".$rand.".jpg";//设置图片保存在本地的位置 6 $ch = curl_init($url); 7 curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); 8 $out = curl_exec($ch);//下载图片文件 9 file_put_contents($file,$out);//保存在本地 10 }
如果想返回给用户图文链接消息,入下图,需要(1)标题、(2)图片地址、(3)图片说明、(4)链接地址。四个选项。

$linkTpl = "<xml> <ToUserName><![CDATA[%s]]></ToUserName> <FromUserName><![CDATA[%s]]></FromUserName> <CreateTime>%s</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>1</ArticleCount> <Articles> <item> <Title><![CDATA[%s]]></Title> <Description><![CDATA[%s]]></Description> <PicUrl><![CDATA[%s]]></PicUrl> <Url><![CDATA[%s]></Url> </item> </Articles> </xml>";
$title = "文章标题";
$pic_descript = "详细描述";
$pic_url = "http://www.sina.cn/pic/2234.jpg";
$link = "http://www.baidu.com"; $resultStr = sprintf($linkTpl, $fromUsername, $toUsername, $time,$title,$pic_descript,$pic_url,$url);
标签:des style blog http color os io 文件
原文地址:http://www.cnblogs.com/birdskyws/p/3910493.html