标签:
jQuery UI插件简介:
jQuery UI是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。所有插件测试能兼容IE 6.0+, Firefox 3+, Safari 3.1+, Opera 9.6+, 和GoogleChrome。
1.dialog插件
2.tabs插件
3.menu插件
4.autocomplete插件
5.lazyload插件:
基本步骤:
(1).将需要的jquery插件及样式文件加入工程。
(2).在页面引入jquery插件及样式文件。
1.dialog插件
引入jquery插件及样式:
<script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script> <link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link>
body代码:
<body> <button id="openbut" onclick="$(‘#dlg‘).dialog(‘open‘)">打开窗口</button> <div id="dlg" title="用户登录"> 用户名<br/> <input type="text"><br/> 密码<br/> <input type="text"><br/> </div> </body>
js样式操作:
<script type="text/javascript">
$(function(){
$(‘#dlg‘).dialog({
//设置成false,代表不自动打开
autoOpen:false,
//按钮的设置
buttons:{
‘关闭‘:function(){
$(‘#dlg‘).dialog(‘close‘);
}
},
modal:true,
//出
show:{
effect:‘blind‘, //特效样式
duration:2000
},
//收
hide:{
effect:‘explode‘,
duration:2000
}
});
});
</script>
运行效果:


常用参数:

2.tabs插件
body标签里:
<body> <div id="tabs"> <ul> <li><a href="#tabs-1">Tabs1</a> </li> <li><a href="#tabs-2">Tabs2</a> </li> <li><a href="#tabs-3">Tabs3</a> </li> </ul> <div id="tabs-1"> <p>content of tab one</p> </div> <div id="tabs-2"> <p>content of tab two</p> </div> <div id="tabs-3"> <p>content of tab three</p> </div> </div> </body<script type="text/javascript">
$(function() {
$(‘#tabs‘).tabs({
//设置该组件的折叠状态。默认值为false,即不可折叠
collapsible:false,
//Boolean类型值:设置该参数值为false,所有选项卡将会被折叠。必须设置collapsible 参数为true //Integer类型值:正整数表示下标从0开始的选项卡位置;负整数表示从最后一个开始倒数的选项卡位置
active:1,
//设置切换选项卡的触发事件。默认值为“click”,即点击选项卡时触发切换
event:‘hover‘
});
});
</script>
//Integer类型值:正整数表示下标从0开始的选项卡位置;负整数表示从最后一个开始倒数的选项卡位置
active:1,
//设置切换选项卡的触发事件。默认值为“click”,即点击选项卡时触发切换
event:‘hover‘
});
});
</script>
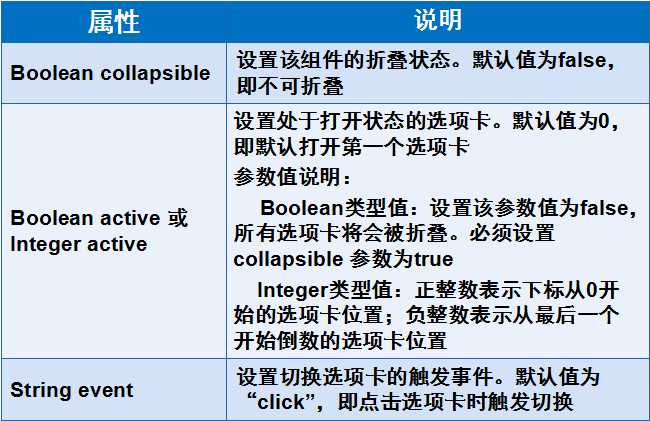
常用属性:

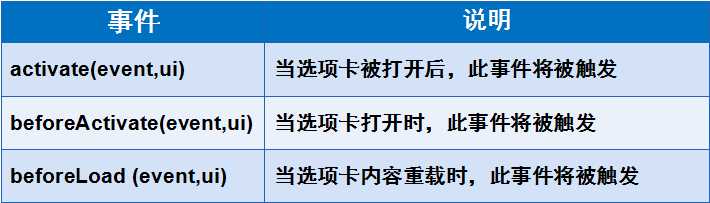
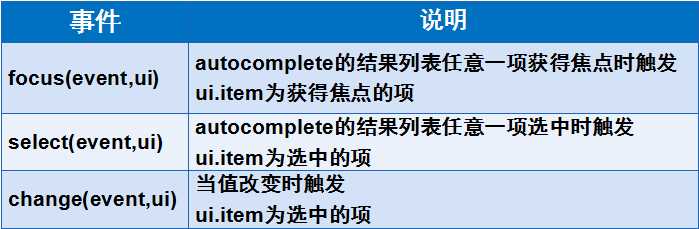
常用事件及方法:


3.menu插件:

<script type="text/javascript">
$(function () {
$("#menu").menu({
//获得焦点时触发
focus:function(){
//背景颜色
$(this).css("background","pink");
}
//设置菜单不可用
//disabled:true
});
});
</script>
<style>
.ui-menu{ width: 150px; }
</style>
</head>
<body>
<ul id="menu">
<li><a href="#">小明一中</a>
<ul>
<li><a href="#">高中部</a>
<ul>
<li><a href="#">高一(1)班</a></li>
<li><a href="#">高一(2)班</a></li>
<li><a href="#">高一(3)班</a>
<ul>
<li><a href="#">小胡</a></li>
<li><a href="#">小李</a></li>
<li><a href="#">小陈</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">初中部</a>
<ul>
<li><a href="#">初一(1)班</a></li>
<li><a href="#">初一(2)班</a></li>
<li><a href="#">初一(3)班</a></li>
</ul>
</li>
<li><a href="#">教研部</a></li>
</ul>
</li>
<li><a href="#">大明二中</a></li>
</ul>
</body>
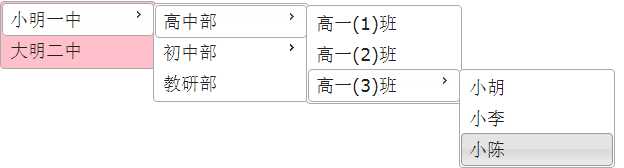
运行效果图:

autocomplete插件:

<script type="text/javascript">
//json
$(function() {
var source = [ {
"label" : "aa",
"value" : "123"
}, {
"label" : "aaa",
"value" : "456"
}, {
"label" : "bb",
"value" : "789"
}
];
//var source=["accp","apple","blue","bus"];
$("#tags").autocomplete({
source : source,
//自动选择第一项
autoFocus:true,
//列表任意一项获得焦点时触发
focus:function(){
alert("1");
}
});
});
</script>
</head>
<body>
<input id="tags">
</body>
</html>
显示效果,搜索引擎进行自动装配。
lazyload插件:

<script type="text/javascript">
$(function(){
$(".lazy").lazyload({
effect:"fadeIn",
effectspeed:2000,
//距离下一张图片还有100像素时
threshold:100
});
});
</script>
</head>
<body>
<!-- 把 <img> 标签中的 src 属性改为等待图片的URL, data-original 属性填上真正的图片URL. -->
<img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_hood.jpg" width="765" height="574" alt="BMW M1 Hood">
<img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_side.jpg" width="765" height="574" alt="BMW M1 Side">
<img class="lazy" src="../img/white.gif" data-original="../img/viper_1.jpg" width="765" height="574" alt="Viper 1">
<img class="lazy" src="../img/white.gif" data-original="../img/viper_corner.jpg" width="765" height="574" alt="Viper Corner">
<img class="lazy" src="../img/white.gif" data-original="../img/bmw_m3_gt.jpg" width="765" height="574" alt="BMW M3 GT">
<img class="lazy" src="../img/white.gif" data-original="../img/corvette_pitstop.jpg" width="765" height="574" alt="Corvette Pitstop">
</body>
延迟加载减少不必要的资源浪费,提高性能。
有所作为是生活的最高境界。
标签:
原文地址:http://www.cnblogs.com/hq-123/p/5966747.html