标签:
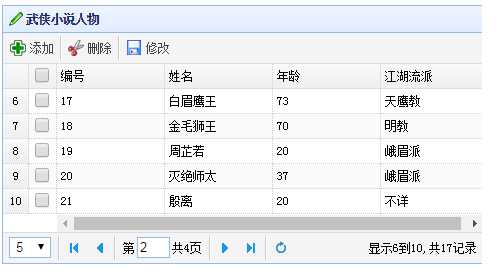
由于项目原因,网站后台需要对用户信息进行各种操作,有时还需要进行批量操作,所以首先需要将用户信息展示出来,查了不少资料。发现Jquery EasyUI确实是一个不错的选择,功能强大,文档也比较全面,而且容易上手。今天就把自己在项目中用到的功能做了一个总结。生成数据表格如下所示:

接下来上代码
界面html及js代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"/> 5 <title>武侠小说人物</title> 6 <!--导入相关插件--> 7 <script src="easyui/jquery.min.js"></script> 8 <script src="easyui/jquery.easyui.min.js"></script> 9 <script src="easyui/plugins/jquery.datagrid.js"></script> 10 <script src="easyui/locale/easyui-lang-zh_CN.js"></script> 11 <link rel="stylesheet" href="easyui/themes/default/easyui.css"/> 12 <link rel="stylesheet" href="easyui/themes/icon.css"/> 13 </head> 14 <body> 15 <table id="mytb" style="width:200px;height:300px"> 16 17 </table> 18 <script type="text/javascript"> 19 $(‘#mytb‘).datagrid({ 20 title: ‘武侠小说人物‘, //表格名称 21 iconCls: ‘icon-edit‘, //图标 22 width:480, //表格宽度 23 height:‘auto‘, //表格高度,可指定高度,可自动 24 border:true, //表格是否显示边框 25 url:‘datagrid.php‘, //获取表格数据时请求的地址 26 columns:[[ 27 {field:‘id‘,title:‘编号‘,width:100,hidden:false}, 28 {field:‘name‘,title:‘姓名‘,width:100}, 29 {field:‘age‘,title:‘年龄‘,width:100}, 30 {field:‘school‘,title:‘江湖流派‘,width:100} 31 ]], 32 pagination:true,//如果表格需要支持分页,必须设置该选项为true 33 pageSize:5, //表格中每页显示的行数 34 pageList:[5,10,15], 35 rownumbers:true, //是否显示行号 36 nowrap: false, 37 striped: true, //奇偶行是否使用不同的颜色 38 method:‘get‘, //表格数据获取方式,请求地址是上面定义的url 39 sortName: ‘ID‘, //按照ID列的值排序 40 sortOrder: ‘desc‘, //使用倒序排序 41 idField: ‘id‘, 42 loadMsg:‘数据正在努力加载,请稍后...‘, //加载数据时显示提示信息 43 frozenColumns: [[ //固定在表格左侧的栏 44 {field: ‘ck‘, checkbox: true}, 45 ]], 46 toolbar: [{ 47 text: ‘添加‘, 48 iconCls: ‘icon-add‘, 49 handler: function() { 50 getSelectIds(‘mytb‘,‘没有选择‘); 51 } 52 }, ‘-‘, { 53 text: ‘删除‘, 54 iconCls: ‘icon-cut‘, 55 handler: function() { 56 getSelectIds(‘mytb‘,‘没有选择‘); 57 } 58 }, ‘-‘, { 59 text: ‘修改‘, 60 iconCls: ‘icon-save‘, 61 handler: function() { 62 getSelectIds(‘mytb‘,‘没有选择‘); 63 } 64 }] 65 }); 66 </script> 67 </body> 68 </html>
后台PHP获取数据代码
1 <?php 2 $link=mysql_connect(‘localhost‘,‘root‘,‘‘); //连接数据库获取数据 3 mysql_select_db(‘test‘); //选择数据库 4 mysql_set_charset(‘utf8‘); //设置字符集,包括result,server等字符集 5 //分页条件 6 $page=(isset($_GET[‘page‘]))?intval($_GET[‘page‘]):1; 7 $rows=(isset($_GET[‘rows‘]))?intval($_GET[‘rows‘]):10; 8 $offset=($page-1)*$rows; 9 $sql="select * from user limit $offset,$rows"; 10 $countnum="select count(*) as total from user";//查询数据总数 11 $res=mysql_query($sql); 12 $datanum=mysql_query($countnum); 13 $num=mysql_fetch_assoc($datanum); 14 $cdata=array(); 15 while($row=mysql_fetch_array($res)){ 16 $cdata[]=$row; 17 } 18 $data=array(); 19 foreach($cdata as $k=>$v){ 20 $data[‘rows‘][$k][‘id‘]=$v[‘id‘]; 21 $data[‘rows‘][$k][‘name‘]=$v[‘name‘]; 22 $data[‘rows‘][$k][‘age‘]=$v[‘age‘]; 23 $data[‘rows‘][$k][‘school‘]=$v[‘school‘]; 24 } 25 $data[‘total‘]=$num[‘total‘]; //总数必须要分配过去,分页需要 26 echo json_encode($data); 27 ?>
Jquery EasyUI datagrid后台数据表格生成及分页详解
标签:
原文地址:http://www.cnblogs.com/iaknehc/p/5968277.html