标签:
在开发中,可以通过DatePickerDialog来设置日期,TimePickerDialog来设置时间。
实例化DatePickerDialog对象之后,再调用show方法就可以显示对话框了。
具体的api如下所示:
public DatePickerDialog(Context context,
DatePickerDialog.OnDateSetListener callBack,
int year,
int monthOfYear,
int dayOfMonth)
参数:
context - The context the dialog is to run in.(上下文)year - The initial year of the dialog.(初始的年份)monthOfYear - The initial month of the dialog.(初始的月份)dayOfMonth - The initial day of the dialog.(初始的日期)注意:如果使用Calendar类的Calendar.MONTH来初始化月份monthOfYear,在获取月份时记得加1.
因为Calendar.MONTH的月份是从0开始的,0表示1月份,1表示2月份。
具体的代码如下所示:
MainActivity.java
package com.example.datepickerdialogdemo; import java.util.Calendar; import java.util.Date; import android.os.Bundle; import android.app.Activity; import android.app.DatePickerDialog; import android.app.TimePickerDialog; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.DatePicker; import android.widget.EditText; import android.widget.TimePicker; public class MainActivity extends Activity { Button datePicker; Button timePicker; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); datePicker=(Button)findViewById(R.id.date_picker); timePicker=(Button)findViewById(R.id.time_picker); datePicker.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub Calendar calendar=Calendar.getInstance(); DatePickerDialog dpd=new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener() { @Override
//监听日期的变化. public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
//由于使用Calendar.MONTH初始化月份,而Calendar.MONTH是从0开始的,因此在获取月份时,记得加1. EditText date = (EditText) findViewById(R.id.date_text); date.setText( year + "-" + (monthOfYear+1) + "-" + dayOfMonth); } } , calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH)); dpd.show(); } }); timePicker.setOnClickListener(new OnClickListener(){ @Override public void onClick(View v) { // TODO Auto-generated method stub
//时间设置的对话框和日期设置的对话框的构造方法非常类似。以下直接new对象调用show方法.省去不必要的对象命名 Calendar calendar=Calendar.getInstance(); new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker picker, int hourOfDay, int minute) { // TODO Auto-generated method stub EditText time = (EditText) findViewById(R.id.time_text); time.setText(hourOfDay+":"+minute); } }, calendar.get(Calendar.HOUR_OF_DAY), calendar.get(Calendar.MINUTE), true).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/DatePicker" android:id="@+id/date_picker"/> <EditText android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:hint="select date" android:id="@+id/date_text" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/TimePicker" android:id="@+id/time_picker" /> <EditText android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:hint="select time" android:id="@+id/time_text" /> </LinearLayout> </LinearLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">DatePickerDialogDemo</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="DatePicker">日期</string> <string name="TimePicker">时间</string> </resources>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.datepickerdialogdemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.datepickerdialogdemo.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
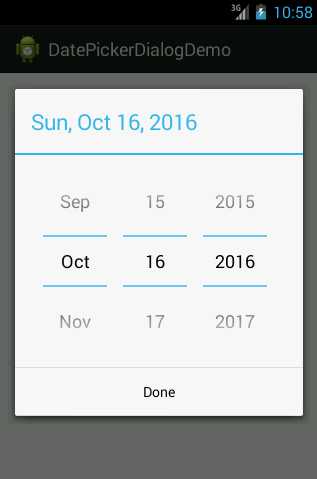
运行效果如下所示:

android笔记:DatePickerDialog日期设置对话框
标签:
原文地址:http://www.cnblogs.com/expiator/p/5969165.html