标签:
Vue.js是什么?
一个构建数据驱动的web界面的库。他不是一个全能框架,技术上重点集中在MVVM中的ViewModel层。
Vue.js特点?
轻巧、高性能、可组件化
官网地址:http://cn.vuejs.org/
Vue.js初体验
引入Vue.js独立版本, 至官网下载独立版本。根据提示,开发时选择开发版本。

直接引入Vue.js到静态页面中,从数据绑定开始编写DOM部分和js部分
<div id="app">
{{message}}
</div>
new Vue({
el:‘#app‘,
data:{
message:‘hi ever‘
}
})
页面渲染数据:

除此之外,Vue还可以实现数据的双向绑定,列表渲染以及更多功能。
抽取重点:
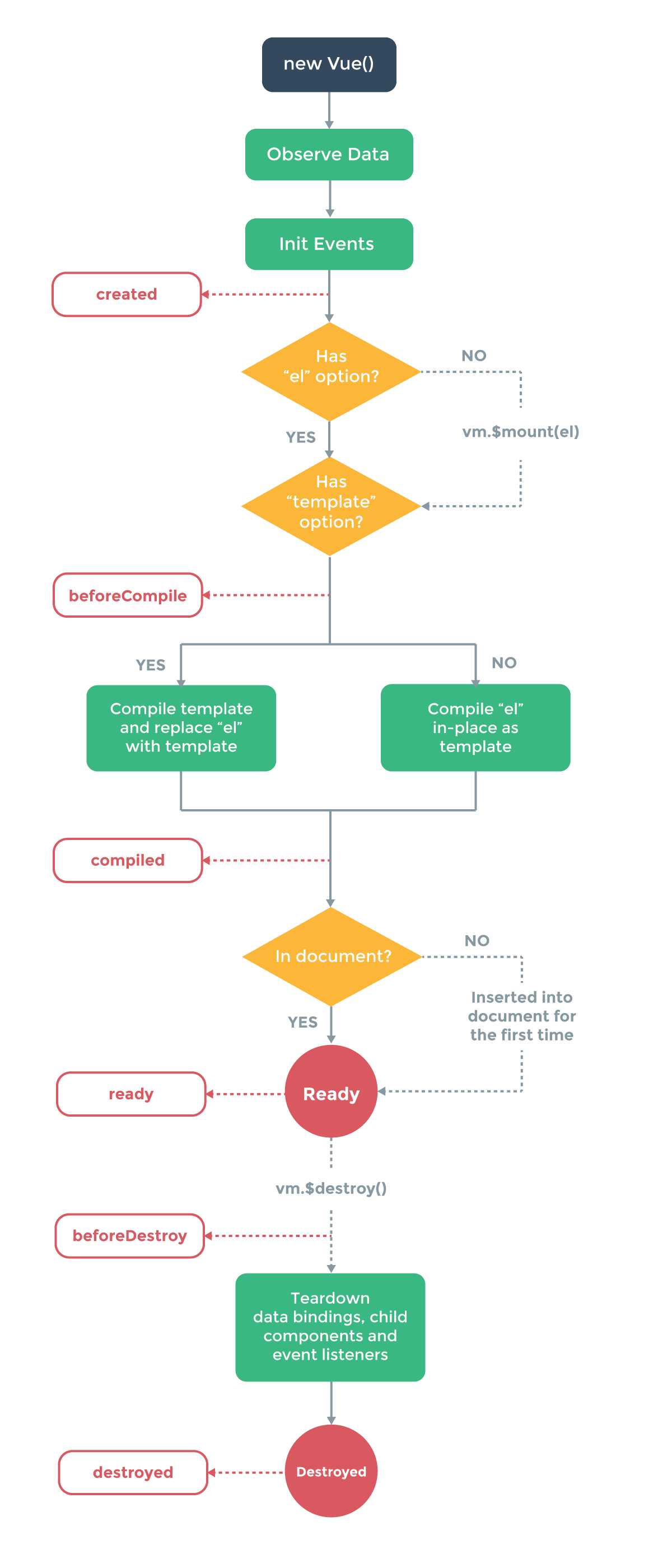
Vue.jsの生命周期:

未完待续
标签:
原文地址:http://www.cnblogs.com/Imever/p/5956705.html