标签:
1.js
cities = new Object(); cities[‘河北省‘]=new Array(‘石家庄‘, ‘张家口市‘, ‘承德市‘, ‘秦皇岛市‘, ‘唐山市‘, ‘廊坊市‘, ‘保定市‘, ‘沧州市‘, ‘衡水市‘, ‘邢台市‘, ‘邯郸市‘); cities[‘山西省‘]=new Array(‘太原市‘, ‘大同市‘, ‘朔州市‘, ‘阳泉市‘, ‘长治市‘, ‘晋城市‘, ‘忻州地区‘, ‘吕梁地区‘, ‘晋中市‘, ‘临汾地区‘, ‘运城地区‘); function set_city(province, city) { var pv, cv; var i, ii; pv=province.value; cv=city.value; city.length=1; if(pv==‘0‘) return; if(typeof(cities[pv])==‘undefined‘) return; for(i=0; i<cities[pv].length; i++) { ii = i+1; city.options[ii] = new Option(); city.options[ii].text = cities[pv][i]; city.options[ii].value = cities[pv][i]; } }
2.jsp
<form name="form1" action="" method="get"> <select name="province" onChange="set_city(this, this.form.city);"> <option value="0">选择省</option> <option value="河北省">河北省</option> <option value="山西省">山西省</option> </select> <select name="city" id="citys"> <option value="0">选择城市</option> </select> </form>
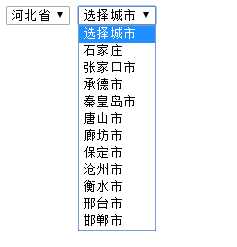
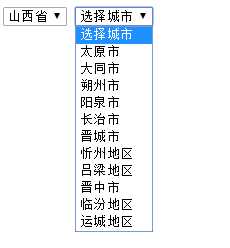
3.结果截图



标签:
原文地址:http://www.cnblogs.com/feifeishi/p/5970898.html