标签:
介绍JavaScript数据类型
前人栽树,后台乘凉,本文参考了以下来源
阅读本文前,建议先阅读以下文章
var 变量 = 值; //其中只有两种类型,一种是基本类型(类似于常量数据),一种是引用类型(对象)
首先,我们要明确一点JavaScript的数据类型即为值的数据类型。JavaScript中有6种数据类型(5种基本数据类型,1种引用类型)
undefined,null,number,boolean,string
Object
undefined型只有一个值,即特殊的undefined。使用var声明变量但未对其加以初始化时,这个变量的值就就是undefined。例如
var a; console.log(a===undefined);//true
null型也只有一个值,即null,从逻辑角度来看,null值表示一个空指针(这也是 使用typeof操作符检测返回object的原因)。如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null而不是其它值。这样只要直接检测null值就可以知道相应的变量是否已经保存了一个对象的引用了。
var a = null; console.log(typeof a);//"object"
实际上,ECMAScript中,可以认为undefined值是派生自null值的,所以undefined==null但是undefined!==null
console.log(undefined==null);//true console.log(undefined===null);//false
注意,一定要区分undefined和null的使用。一般来说,变量的值初始设置为undefined(记得别显示设置,由解释器默认设置即可)。而引用型对象的初始值一般可以显式的设置为null。或者可以这样理解undefined作为基本数据类型的变量的初始值(默认设置),null作为引用类型的变量的初始值(显式设置)
boolean型只有两个字面值true,false。但是这两个值和数字值不是一回事,因此true不一定等于1,而false也不一定等于0。
要将一个值转为boolean型等价的值,有两种方案:
各类型与boolean型之间值得转换关系如下表
| 数据类型 | 转换为true的值 | 转换为false的值 |
|---|---|---|
| boolean | true | false |
| string | 任何非空字符串 | "" (空字符串) |
| bumber | 任何非零数字值(包括无穷大) | 0和NaN |
| undefined | 无 | undefined |
| null | 无 | null |
| Object | 任何对象 | 无 |
number类型用来表示整型和浮点数字,还有一种特殊的数值(NaN-not a number,这个数值用于表示一个本来要返回数值的操作数未返回数值得情况-防止抛出错误)。
比如在其它语言中数值÷0都会导致错误,停止运行,但是在JS中。0/0、NaN/0会返回NaN,其它数字/0会返回Infinity,不会报错。
任何涉及与NaN的操作都会返回NaN,JS有一个isNaN()函数,可以判断接收的参数是否为NaN,或者参数转化为数字后是否为NaN
console.log(NaN + 1); //NaN,任何涉及到NaN的操作都会返回NaN console.log(NaN === NaN); //false,NaN与任何值都不相等,包括NaN本身 console.log(isNaN(NaN)); //true,是NaN console.log(isNaN(‘10‘)); //false,被转为数字10 console.log(isNaN(true)); //false,被转为数字1 console.log(isNaN(null)); //false,被转为数字0 console.log(isNaN(undefined)); //true,返回NaN console.log(isNaN(‘hello‘)); //true,无法转换为数字 console.log(0/0);//NaN,0/0返回NaN console.log(NaN/0);//NaN,NaN/0返回NaN console.log(1/0);//Infinity,其它数字/0返回Infinity console.log(‘1‘/0);//Infinity,‘1‘成功转为数字 console.log(‘1a‘/0);//NaN,‘1a‘转为数字失败,变为NaN console.log(Infinity/0);//Infinity,其它数字/0返回Infinity
注意:Infinity的类型是Number(不是基础数据类型)
有两种方法可以将非number类型的值转换为number类型
console.log("1"*2);//12
console.log("1"/2);//0.5
console.log("1a"/2);//NaN
Number()函数的转换规则如下:(引自参考来源)
console.log(Number(‘‘));//0
console.log(Number(‘a‘));//NaN
console.log(Number(true));//1
console.log(Number(‘001‘));//1
console.log(Number(‘001.1‘));//1.1
console.log(Number(‘0xf‘));//15
console.log(Number(‘000xf‘));//NaN
var a = {};
console.log(Number(a));//NaN
a.toString = function(){return 2};
console.log(Number(a));//2
a.valueOf = function(){return 1};
console.log(Number(a));//1
parseInt()常常用于将其它类型值转化为整形。parseInt转换与Number()有区别,具体规则如下
console.log(parseInt(‘‘));//NaN
console.log(parseInt(‘a‘));//NaN
console.log(parseInt(‘1234blue‘));//1234
console.log(parseInt(true));//NaN
console.log(parseInt(‘070‘));//70,但是有一些环境中会自动转换为8进制56
console.log(parseInt(‘070‘,8));//56
console.log(parseInt(‘001.1‘));//1
console.log(parseInt(‘0xf‘));//15,16进制
console.log(parseInt(‘AF‘,16));//175,16进制
console.log(parseInt(‘AF‘));//NaN
console.log(parseInt(‘000xf‘));//0
var a = {};
console.log(parseInt(a));//NaN
a.toString = function(){return 2};
console.log(parseInt(a));//2
a.valueOf = function(){return 1};
console.log(parseInt(a));//2
parseFloat()转换规则基本与parseInt()一致,只有如下不同点
console.log(parseFloat(‘1234blue‘));//1234 console.log(parseFloat(‘1234blue‘,2));//1234 console.log(parseFloat(‘0xA‘));//0 console.log(parseFloat(‘10.1‘));//10.1 console.log(parseFloat(‘10.1.1‘));//10.1 console.log(parseFloat(‘010‘));//10
由于Number()函数在转换字符串时比较复杂而且不够合理,因此在处理整数的时候更常用的是parseInt()函数-需注意最好第二个参数传10,处理浮点数时更常用parseFloat()
另外注意,浮点数直接的计算存在误差,所以两个浮点数无法用"="进行判断
var a=10.2; var b= 10.1; console.log(a - b === 0.1);//false console.log(a - 10.1 === 0.1);//false,实际是0.09999999999999964 console.log(a - 0.1 === 10.1);//true
string类型用于表示由零或多个16位Unicode字符组成的字符序列,即字符串。字符串可以由单引号(‘)或双引号(")表示。任何字符串的长度都可以通过访问其length属性取得。
要把一个值转换为一个字符串有三种方式。
var a = 10;
var b = ‘10‘
var c = {};
console.log(a.toString());//10
console.log(a.toString(8));//12
console.log(b.toString(8));//10,字符串基数没用
console.log(String(c));//[object Object]
console.log(c);//[object Object]
console.log(c + ‘1‘);//[object Object]1
c.valueOf = function(){return 2};
console.log(String(c));//[object Object]
console.log(c);//[object Object],valueOf没用
console.log(c + ‘1‘);//21,隐式转换时,valueOf起作用了
c.toString = function(){return 2};
console.log(String(c));//2
console.log(c);//2,toString起作用了
console.log(String(null));//"null",null和undefined可以String()输出
console.log(null.toString());//报错,null和undefined不能toString
复杂 类型即引用型,也就是我们常说的JS对象(包括普通的object型对象和function型对象)
对象其实就是一组数据和功能的集合。对象可以通过执行new操作符后跟要创建的对象类型的名称来创建。而创建Object的实例并为其添加属性和(或)方法,就可以创建自定义对象。如
var o = new Object();//创建一个新的自定义对象{}
也就是说,除去基本类型,剩余的就是引用型(包括内置对象,自定义对象等)都是基于Object进行拓展的
Object的每个实例都具有下列属性和方法:
参考 JS原型和原型链的理解
基本型和引用型最大的不同就是两者的存储方式不同,如图:

也就是说,上图中,如果变量1的值变为102,实际中栈内存中的101是不会变的,只是在栈内存中新开辟出一处,用来存放102这个常量。然后将变量1指向102。
而变量2由于栈内存中存放的是指针,实际执行的是堆内存中的数据,所以变量2的值是可以随便改的(堆内存中的数据可以更改)
这个问题有很多人提出过,因为按理说,null作为JS的五大基本数据类型之一,那么typeof null 为和会===object呢?这与ECMAScript的历史原因有关。原因如下:
请区分Object,Function,String与object,function,string。
具体参考: function类型与object类型的区别
比如有的人会说JS中有7中类型:5中基本数据类型和object与function(但其实我们这这里就将后面两种以前算成引用型了)
或者用一句话总结更为合适:"JS中有对象,每一个对象都有一个自己的类型"。就好比每一个动物都有属于自己的类型一样(人类,猴子...)。另外基本类型可以认为是一个不会改变的对象(便于理解)
至于为什么基本类型明明不是引用型,却能像引用型一样去使用一些基本数据操作(如toFixed,toString等)。请参考 基本数据类型为什么能够使用toString等操作
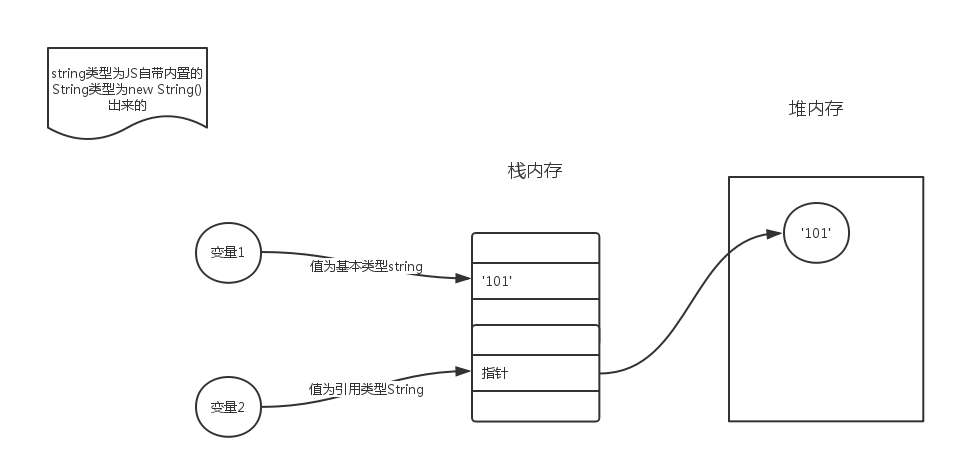
JavaScript中,基本类型有string,number等等,复杂类型中也拓展有String,Number等等。那么这两者的区别是什么呢?如下图,简单描述了基本类型中的string与复杂类型中的String的区别。
也就是说,string类型都是放在栈内存中的(类似于常量),如果string类型的变量的值改为另一个string,那么栈内存中原有的string并没有变化,只不过是在栈内存中新开辟出一个string,然后改变变量的引用而已
而Strign的型的栈内存中只有指针,指向堆内存的数据。所以如果值进行了改变,是会直接修改堆内存中的数据内容,而栈内存中的指针并不会变。
这个一个知识点也是很多人疑惑的地方,明明只有一种复杂对象Object,但为什么一些函数类型的typeof 返回function,其它对象返回 object呢?
Function是最顶层的构造器。它构造了系统中所有的对象,包括用户自定义对象,系统内置对象,甚至包括它自已。
null是天地之始,然后null生了Object,Object是万物之母。然后Object有一个属性constructor,恰巧可以返回function的值,所以typeof Object为function。然后Function是基于Object派生的。Function.prototype._proto_指向Object.prototype。(Function.constructor也返回function值)
参考 JS原型和原型链的理解
function a(){};
var b = function(){};
var c = new Function();
var d = new Object();
var e = new String();
var f = new Date();
console.log(typeof a);//function
console.log(typeof b);//function
console.log(typeof c);//function
console.log(typeof Function);//function
console.log(typeof Object);//function
console.log(typeof d);//object
console.log(typeof String);//function
console.log(typeof e);//object
console.log(typeof Date);//function
console.log(typeof f);//object
console.log(Object instanceof Function);//true
console.log(Function instanceof Object);//true
console.log(new Object() instanceof Object);//true
console.log(new Object() instanceof Function);//false
console.log(new Function() instanceof Function);//true
console.log(new Function() instanceof Object);//true
function Foo(){};
var foo = new Foo();
console.log(foo instanceof Foo);//true
console.log(foo instanceof Function);//false
console.log(foo instanceof Object);//true
console.log(Foo instanceof Function);//true
console.log(Foo instanceof Object);//true
==和===在JS中都有比较的意思,但是两者有着很大的不同,两者区别如下:
因为不同类型的值比较,==会将比较值转换为同一类型的值后 在看值是否相等。===的话会先判断类型,如果类型不同,结果就是不等。
因为这类值得比较都是“指针地址”比较,不同的值,肯定为false
对于==会将复杂类型转换为基础类型,进行值比较,对于===,由于类型不同,直接为false
var a = 1;
var b = true;
console.log(a == b); //true,转换为同一类型后值相等
console.log(a === b); //false,先比较类型不能,直接为false
var a = {
‘test‘: ‘1‘
};
var b = {
‘test‘: ‘1‘
};
console.log(a == b); //false,比较指针地址,不等
console.log(a === b); //false,比较指针地址,不等
var a = ‘11‘;
var b = new String(‘11‘);
console.log(a == b); //true,将高级类型String转化为基础类型,值相等
console.log(a === b); //false,因为类型不同,直接为false
JS的变量的值是松散类型的(弱类型),可以保存任何类型的数据,JS内置的typeof可以检查给定变量的数据类型,可能的返回值如下:
console.log(typeof ‘test‘); //‘string‘
console.log(typeof 101); //‘number‘
console.log(typeof true); //‘boolean‘
console.log(typeof undefined); //‘undefined‘
console.log(typeof null); //‘object‘
console.log(typeof function() {}); //‘function‘
console.log(typeof {}); //object
console.log(typeof new Date()); //object
instanceof用于判断一个变量是否是某个对象的实例,主要是判断某个构造函数的prototype属性是否存在另一个要检查对象的原型链上。
//识别内置对象 - Array, Date等
console.log([] instanceof Array); //true
console.log(new String(‘11‘) instanceof String); //true
console.log(‘11‘
instanceof String); //false,因为11是简单类型
//识别自定义对象类型以及父子类型
function Parent(x) {
this.x = x;
}
function Child(x, y) {
Parent.call(this, x);
this.y = y;
}
//将Child的原型指向Parent,表明继承关系,此时Child的构造变为了Parent的构造
Child.prototype = new Parent();
//然后将构造函数换为Child自己的
Child.prototype.constructor = Child;
console.log(Child.prototype.constructor); //输出构造函数是Child自己的
var person = new Child(1, 2);
console.log(person.x + ‘,‘ + person.y); //1,2
console.log(person instanceof Child); //true
console.log(person instanceof Parent); //true
//不能识别简单类型,因为instanceof后面只能是基于Object对象拓展的类型
console.log(101 instanceof number); //报错,number is not defined
Object.prototype.toString的存在主要是为了解决typeof和instanceof的不足,比如typeof无法识别内置类型(Array Date等),而instanceof无法识别简单类型。所以才有了这个。
Object.prototype.toString可以识别5种简单类型,以及全部内置类型(Array.Date等一些内置类型),但是无法识别自定义对象类型
/**
* @description 通过Object.prototype.toString来判断传入对象类别
* @param {Object} obj
*/
function type(obj) {
//slice的作用,例如本来返回[object number],slice筛选出number
return Object.prototype.toString.call(obj).slice(8, -1).toLowerCase();
}
console.log(type(1)); //number
console.log(type(‘1‘)); //string
console.log(type(true)); //boolean
console.log(type(undefined)); //undefined
console.log(type(null)); //null
console.log(type(new Date())); //date
console.log(type([])); //array
console.log(type({})); //object
function Test(a) {
this.a = a;
}
console.log(type(new Test(‘1‘))); //object,自定义类别只能识别为object
前面说到JS中有基本类型和引用类型(对象类型、复杂类型各种说法都行)。请注意两者是有本质区别的。
var a = 10.1; console.log(a.toFixed(2));//10.10,临时构建了个Number对象进行操作,操作完后销毁了 a.foo = ‘test‘; console.log(a.foo); // undefined,因为a的值并不是一个对象,无法绑定属性
上述代码中,对基本类型的a进行a.xx操作时,会在内部临时创建一个对应的包装类型(比如number类型对应Number类型)的临时对象。并把对基本类型的操作代理到对这个临时对象身上,使得对基本类型的属性访问看起来像对象一样。但是在操作完成后,临时对象就扔掉了,下次再访问时,会重新建立临时对象,当然对之前的临时对象的修改都不会有效了。
JavaScript筑基篇(二)->JavaScript数据类型
标签:
原文地址:http://www.cnblogs.com/dailc/p/5971244.html