标签:
网页菜单是一个网页的重要部分,它提供了用户可以对网站所有页面的导航,也是可能是内容的分类,例如淘宝 衣服 鞋子 水果 电脑 等等之类,也可以是
类似于游戏宣传网页一样子,酷炫的js特效 flash特效 等等。 菜单是很重要的部分 那么菜单的设计和布局,也需要熟知道,那么我们找个某网的菜单,来仿照做一
个简单的web网页间跳转 导航。
<a> 标记,它就是一个超链接标记 HTML超链接
<img>标记,显示图片使用的标记 HTML图片
一些 css 样式。后面文章会做详细说明。
首先新建一个网页,新建一张页面,名称命名为 index.html,如下:

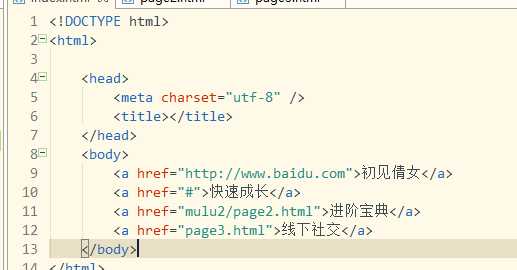
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <a href="http://www.baidu.com">初见倩女</a> <a href="#">快速成长</a> <a href="page2.html">进阶宝典</a> <a href="page3.html">线下社交</a> </body> </html>
新建一个 page2.html,随意在body 中书写一些内容.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body style=" text-align: center;"> <span style="color: green;background-color: red;">这是页面 page2!!!!</span> </body> </html>
新建一个 page3.html,随意在body中书写一些内容.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body style=" text-align: center;"> 这里是页面333333 </body> </html>
保存完毕后,可以试试点击后的效果。
项目结构如图:
此时可以发现 index page2 page3 这三张页面是在同一个目录下,那么 如果我们把一个文件放在其它文件夹下,还可以正常访问吗?
答案是否定的,那么 下面来说路径的问题:
首页,我们都知道电脑有 C盘 找一个文件一级一级找下去,会有一个完整的文件路径才可以找到对应的文件。网站也是同理。
当前网站项目中,根目录为文件夹:qnyhWeb ,index是放置于这个文件夹下。
相对路径: 相对路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。 简而言之,就是相对于当前文件的路径。
我们把之前的文件目录改成如下:

可以发现之前,a标记 href 中写到路径 点击之后找不到 page2 页面了,那么我们如何修改href的值 来找到这个文件呢?
../ 表示当前目录,路径可以修正写为: ../mulu2/page2.html (相对路径的写法)
绝对路径是指目录下的绝对位置,直接到达目标位置。
路径可以修正写为: mulu2/page2.html
如图:
Image 标记 使用方式 同上,一下给一段html ,感兴趣的可以看下效果:

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <img src="http://res.qn.netease.com/qt/15/0907_jobs//images/ys-header_6682a0d.jpg" style="width:200px; height: 200px;"/> <a href="http://www.baidu.com">初见倩女</a> <a href="#">快速成长</a> <a href="mulu2/page2.html">进阶宝典</a> <a href="page3.html">线下社交</a> <img src="http://res.qn.netease.com/pc/fab/20160803145343/img/share_c300e1b.jpg" style="width:200px; height:200px;"/> </body> </html>
标签:
原文地址:http://www.cnblogs.com/zhiyin/p/5973533.html