标签:
今天开始设置一个新项目的启动图,需要我自己设置,我在UI那拿到以前格式的启动图不知道为何需要那么多图,我记得用LaunchScreen只需一张即可,利用自动布局,今天看到这么多图,发现他用的是LaunchImage,这个需要多组图片来适配不同手机型号,我自己开始做了一遍,很简单:
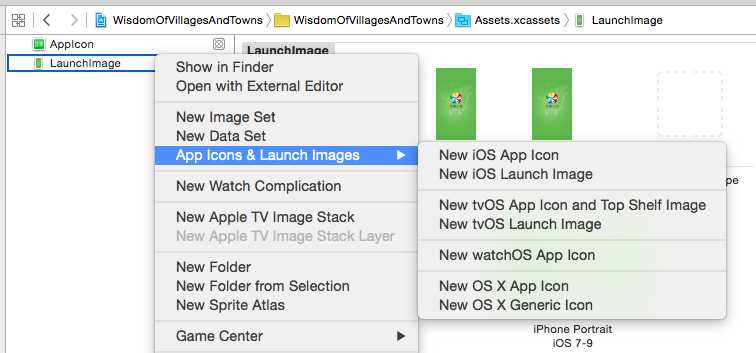
1、首先你需要在你设置图片的地方,也就是工程中的Assets.xcassets中进行如下操作:

2、在创建的LaunchImage中将对应的图片放到合适的位置。
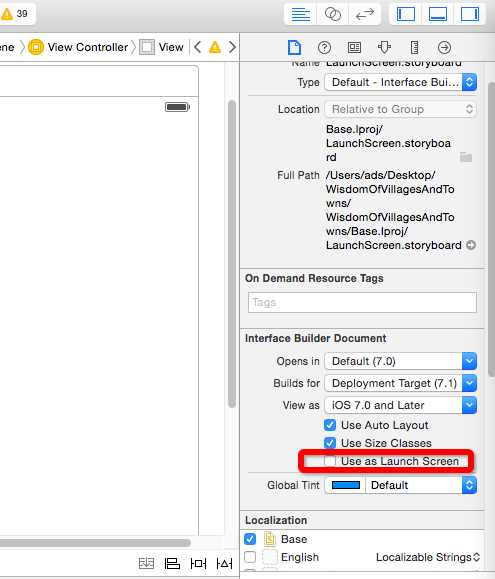
3、选中你的LaunchScreen把将use as launch screen选项取消掉:

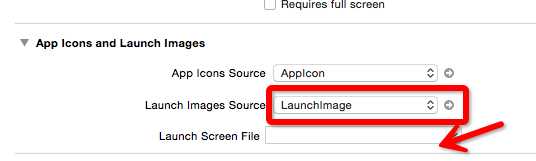
4、取消后还需对你的程序做一下设置:

在Launch Image Source 中点击灰色的小剪头可以找到你设置的启动图,同时需要你删除Launch Screen File 的LaunchScreen。
5、全部设置完后,可以清理一下你的冲程,将已经安装过的版本删除,在重新安装,就可以显示你想要的图片效果。(我之前用LaunchScreen加载启动图,总有个状态栏达不到,所以我选择LaunchImages,设置完后没有清理和重新安装,启动图依然没变,所以我就做了这一步。)
iOS LaunchScreen和LaunchImage的转换启动图
标签:
原文地址:http://www.cnblogs.com/jiang-xiao-yan/p/5973476.html