标签:
当需要扩展android原生TextView的时候,比如需要给TextView默认加上10像素的颜色边框时,当设置宽高为wrap_content时,高度并不好处理。网上大部分人云亦云的说设置一个默认值,然后根据测量模式,取 MeasureSpec.getSize(widthMeasureSpec)和默认值中的较小值,我想说就是扯淡。比如说我需要的宽度是200px,默认值是50px,此时宽度肯定不够。先看如下代码

package com.example.customview.view; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.util.AttributeSet; import android.util.Log; import android.view.View.MeasureSpec; import android.view.WindowManager; import android.widget.TextView; public class CustomTextView extends TextView { private Paint paint1; private Paint paint2; public CustomTextView(Context context) { super(context, null); } public CustomTextView(Context context, AttributeSet attrs) { super(context, attrs); initView(context, attrs); // TODO Auto-generated constructor stub } private void initView(Context context, AttributeSet attrs) { paint1 = new Paint(); paint1.setColor(getResources().getColor(android.R.color.holo_blue_dark)); paint1.setStyle(Paint.Style.FILL); paint2 = new Paint(); paint2.setStyle(Paint.Style.FILL); paint2.setColor(Color.GREEN); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { // // TODO Auto-generated method stub super.onMeasure(widthMeasureSpec, heightMeasureSpec); int widthMode = MeasureSpec.getMode(widthMeasureSpec); int widthSize = MeasureSpec.getSize(widthMeasureSpec); int heightMode = MeasureSpec.getMode(heightMeasureSpec); int heightSize = MeasureSpec.getSize(heightMeasureSpec); if(heightMode == MeasureSpec.AT_MOST&&widthMode == MeasureSpec.AT_MOST){ //高度宽度为wrap_content时 setMeasuredDimension(getMeasuredWidth()+20, getMeasuredHeight()+20); } } @Override protected void onDraw(Canvas canvas) { Log.e("CustomTextView", "widthSize" + getMeasuredWidth() + "heightSize" + getMeasuredHeight()); canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredWidth(), paint1); canvas.drawRect(10, 10, getMeasuredWidth() - 10, getMeasuredHeight() - 10, paint2); canvas.translate(10, 10); super.onDraw(canvas); } }
注意:
if(heightMode == MeasureSpec.AT_MOST&&widthMode == MeasureSpec.AT_MOST){ //高度宽度为wrap_content时 setMeasuredDimension(getMeasuredWidth()+20, getMeasuredHeight()+20); }
通过调用TextView的getMeasuredWidth(),getMeasuredHeight()的方法获取获取不加边框时的宽高,在加上适当的偏移量,就能实现了。
用法如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" > <com.example.customview.view.CustomTextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="参与人数"/> </LinearLayout>
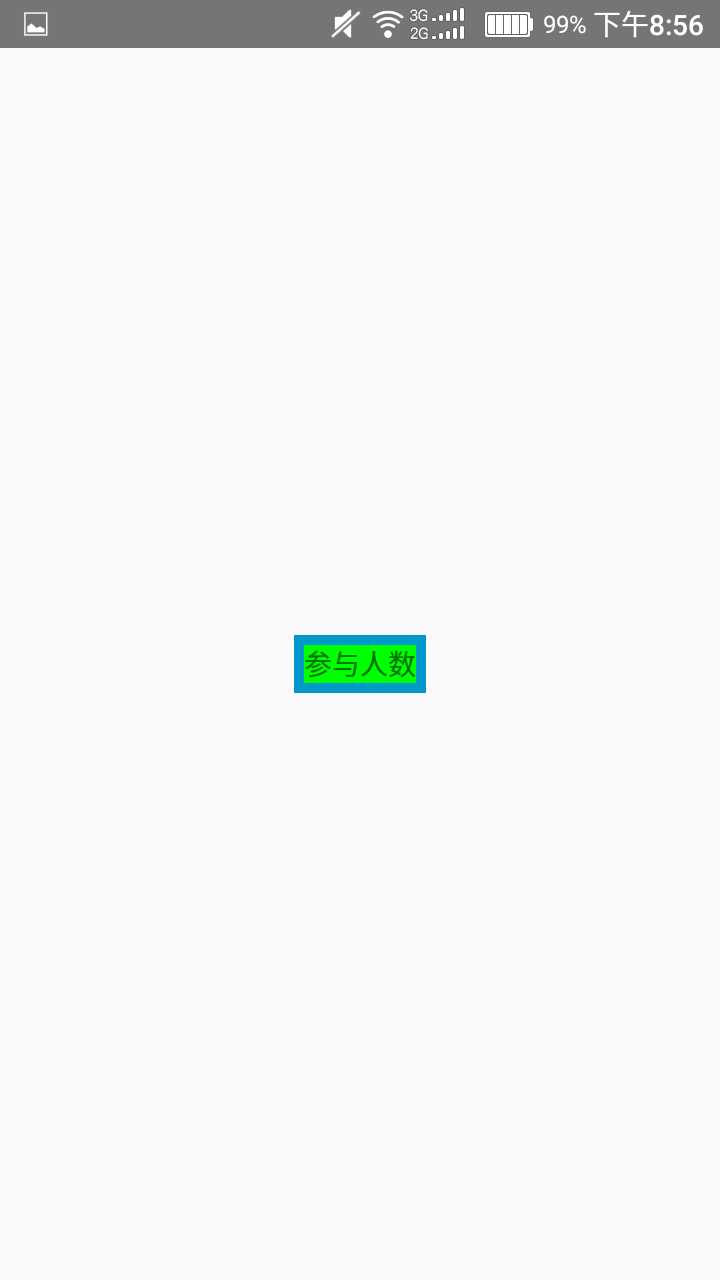
运行结果如下:
标签:
原文地址:http://www.cnblogs.com/sharkli/p/5974909.html