标签:
function fun1(a,b){
return a+b;
}
1.函数没有返回值类型
2.参数列表不需要类型,相当于函数的入口
3.return后边不能有语句,有也不执行,相当于函数的出口

4.函数其实也是一种数据类型(function类型),也可以作为参数传递
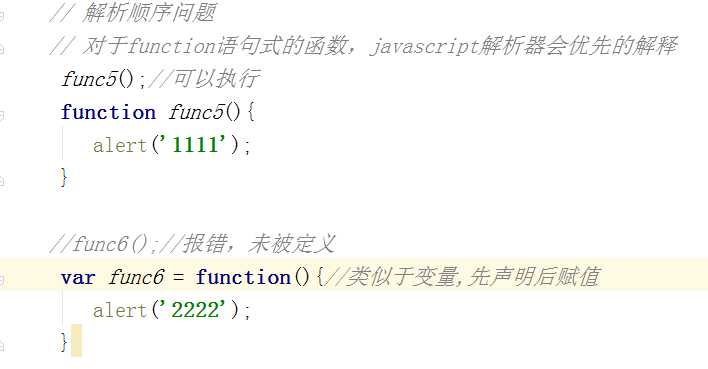
1.function语句式
function func1(){}
2.函数的直接量
var func2=function(){}
3.function构造式
var func3=new Function(‘a‘,‘b‘,‘return a+b‘)


1.function func1(a,b,c){//a,b,c为形参
alert(func1.length)//获取形参的个数
alert(arguments.length)//获取实参个数
if(func1.length == arguments.length){ //模拟参数一致
return a+b;
}else{
return ‘参数不正确‘;
}
}
alert(func1(10,20));//10,20为实参
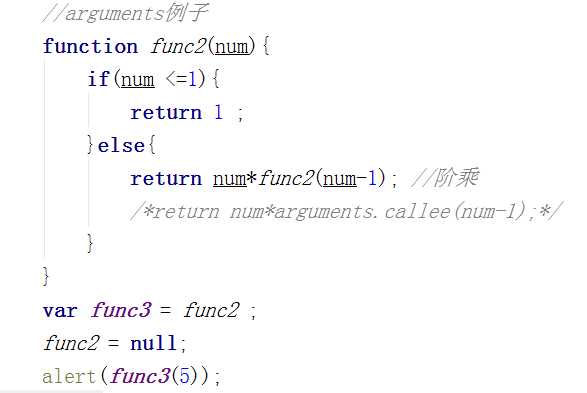
2.arguments.callee递归,指向函数本身
arguments.callee.length -> func1.length

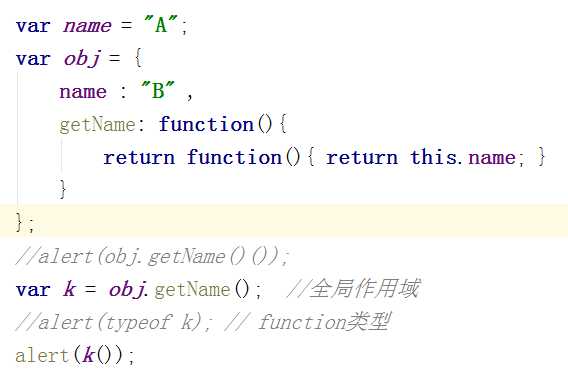
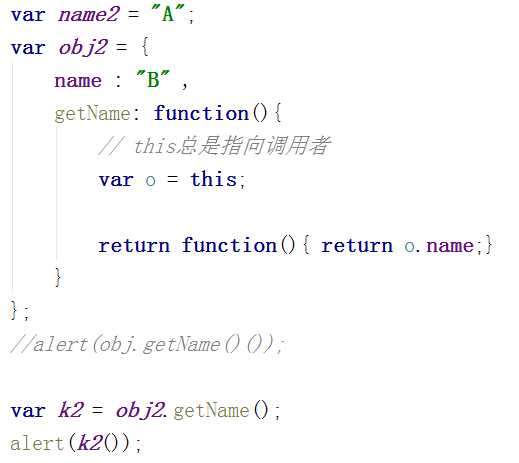
this:this对象是指在运行的时候基于运行环境绑定,this指向调用者
var num=10;
function func1(){
this.num=20;
}
window.func1();//相当于func1(),因为此时func1的调用者为window,可写可不写
alert(num);//结果为20
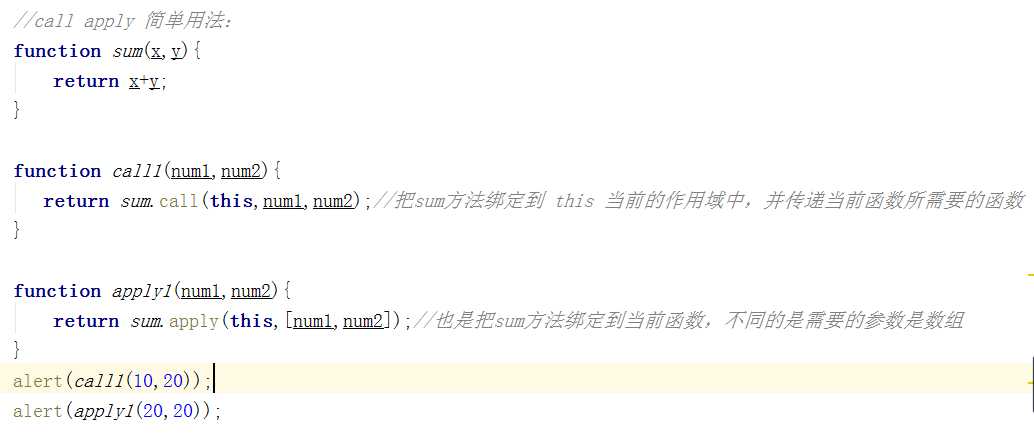
用途是在特定的作用域调用函数
1.

2.

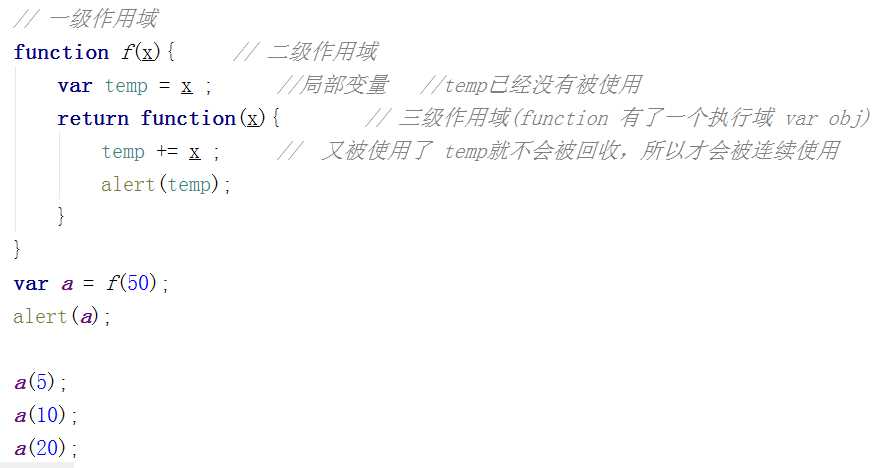
一个函数可以使用另外一个函数的变量
特点:封闭性,起到保护作用,保护变量



标签:
原文地址:http://www.cnblogs.com/WANGJINRU/p/5975275.html