标签:
一.扩展类型选择器
包含选择器:可以通过一个父类元素的选择来选择其子类元素,见以下示例:
<html> <head> <meta charset="utf-8" /> <title>测试css类</title> <style> #d1 p a{ color: greenyellow; } </style> </head> <body> <p id="p1">你在哪里</p> <div id="d1"><p><a href="#">我在这里</a></p></div> </body> </html>
属性选择器:在元素名选择器中可以指定属性完成对于属性的选择.示例如下:
<html> <head> <meta charset="UTF-8"> <title>测试属性选择器</title> <style type="text/css"> input[type="text"] { background-color: yellow; } </style> </head> <body> 用户名:<input type="text" name="username"/><br /> 密码:<input type="password" name="password"/><br /> </body> </html>
二.块级元素和内联元素
块级元素:默认是独占一行的标签元素,例如<div>
内联元素:几个内联元素都可以在同一行显示的元素,例如<span>.
三.浮动和清除浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
浮动的示例如下面的代码:
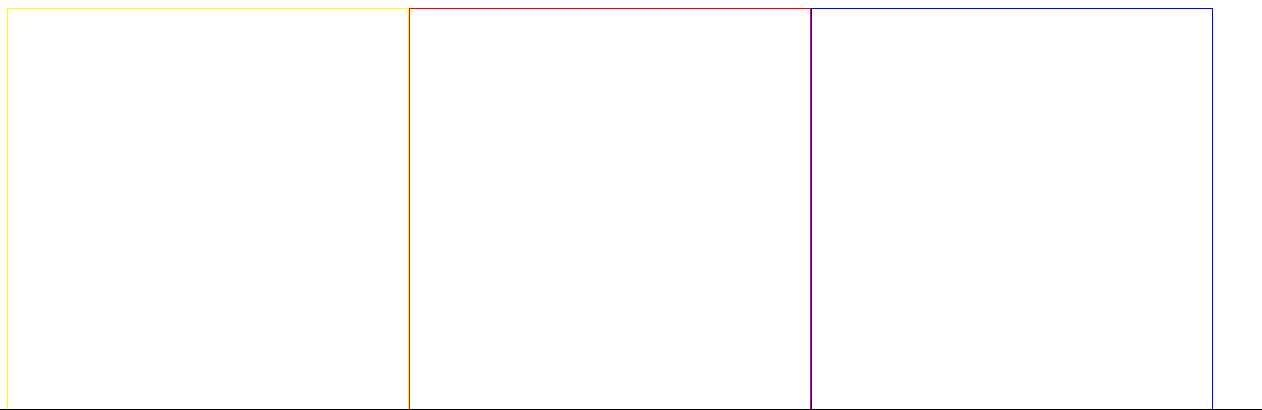
<html> <head> <meta charset="UTF-8"> <title>div文件浮动</title> <style> #one { border:1px solid yellow; height: 400px; width: 400px; float: left; } #two { border:1px solid red; height: 400px; width: 400px; float: left; } #three { border:1px solid blue; height: 400px; width: 400px; float: left; } #four { border:1px solid purple; height: 400px; width: 1200px; } </style> </head> <body> <div id="one"></div> <div id="two"></div> <div id="three"></div> </body> </html>
效果如下:

虽然div是块级元素,但是由于设置了浮动,三个div都会向左浮动,这时候如果想插入以下代码:
新插入的div会无视浮动的元素,直接就覆盖在这三个div上面,这就不是我们想要的效果了.为了达到效果,可以进行下列操作:
<html> <head> <meta charset="UTF-8"> <title>div文件浮动</title> <style> #one { border:1px solid yellow; height: 400px; width: 400px; float: left; } #two { border:1px solid red; height: 400px; width: 400px; float: left; } #three { border:1px solid blue; height: 400px; width: 400px; float: left; } #four { border:1px solid purple; height: 400px; width: 1200px; } #cl { clear: both; } </style> </head> <body> <div id="one"></div> <div id="two"></div> <div id="three"></div> <!-- clear属性:标识文件的左边和右边都没有浮动元素(清理浮动的效果) --> <div id="cl"></div> <div id="four"></div> </body> </html>
可以通过插入一个空的div来进行清理,完成浮动效果的清除,新插入的div将"认出"这三个div,然后在下面的行实现div效果.
但是如果在外面套了一个新的div的话,就不用清理,也会另起一行了
四.盒子模型
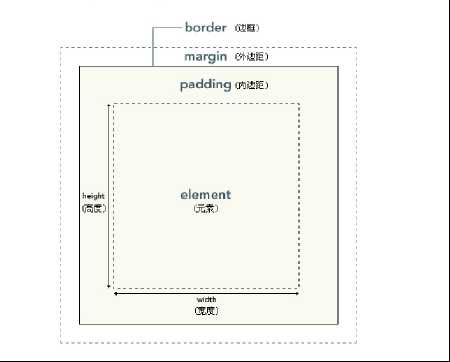
padding是内边距,margin是外边距,盒子模型如下图所示:

关于盒子模型:
内容区域始终保持不变.变化的永远是padding,border和margin.而当设置了padding或者是margin的时候,内容区域会向对应的方向移动,那么整个元素框就会增大或者减小,影响布局.唯一解决的办法只能是减少或者增加内容区域的宽度或者高度.注意border始终包围元素,因此如果设置了内边距,border将会向对应的方向移动,在css中,width和height都指代的是内容的属性(宽度/高度),div的border等同于盒子的效果,即border边框.div的内容有自己的内容,例如当增加padding-top增加10px的时候,内容区域将会向下移动10px,而div盒子的下边框由于和内容距离依然为0,因此也跟着增大就会造成布局的变化,因此想要改变这种现象,只好减少内容的尺寸.
五.CSS的margin属性:
在没有给出具体的哪个方向的边距,只给出四个距离的时候,顺序为top,right,bottom,left.而padding属性是一样的.
在margin:缺少边距尺寸参数的时候,遵循以下原则:
如果缺少左外边距的值,则使用右外边距的值。
如果缺少下外边距的值,则使用上外边距的值。
如果缺少右外边距的值,则使用上外边距的值。
如果只想设置某一个方向的某个尺寸,可以用margin-left,margin-right这些属性直接设置值
六.css的定位:
定位方式有几种:absolute,relative,fixed等.这里重点掌握absolute和relative.
absolute定位:(绝对定位)
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。保留元素之前的空间.例如下面的示例中,里面的方块尽管position为absolute,但是它是针对外面的方块所定位的:
<style> #d1 { border: 1px solid red; height: 500px; width: 500px; position: absolute; top: 80px; left: 80px; } #d2 { border: 1px solid yellow; height: 300px; width: 300px; position: absolute; top: 20px; left: 20px; } </style> <body> <div id="d1" > <div id="d2"></div> </div> </body>
relative定位(相对定位):相对定位是相对于元素在文档中的初始位置的定位,注意相对定位元素仍然保持未定义前的形状,而绝对定位则使得元素的位置与文档流无关,不占据空间.因此后面的元素可以使用该元素占用的空间,下面通过代码分析:
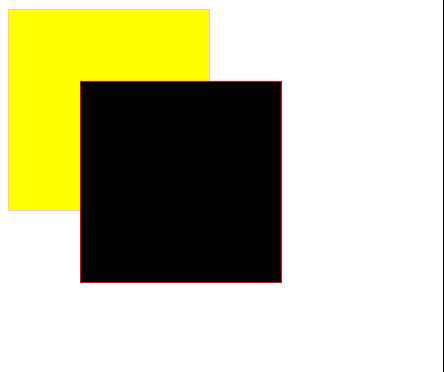
<style> #d1 { border: 1px solid red; height: 200px; width: 200px; position: absolute; background-color: black; top: 80px; left: 80px; } #d3 { border: 1px solid pink; height: 200px; width: 200px; background-color: yellow; } </style> <body> <div id="d1" > </div> <div id="d3"> </div> </body>
效果如下:

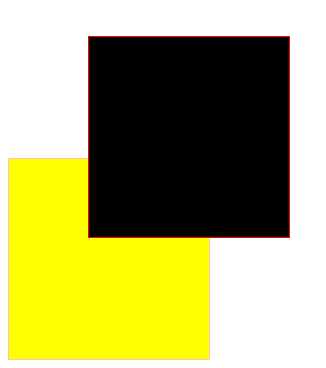
可以看出,由于absolute使得元素之前的空间清除,因此黄块可以在上面,然后被黑块覆盖.如果使用relative属性,效果如下(其他参数不变):

可以看出,使用相对定位确实保留了黑块之前所占的空间.
标签:
原文地址:http://www.cnblogs.com/hlhdidi/p/5979243.html