标签:
html代码:
<div id="id"> <p>Apple</p> <p id="aa">Pear</p> <p>Banana</p> </div> <div> <p>a</p> <p>b</p> <p>c</p> </div>
页面效果:

1.选择元素和绑定数据
- 选择元素
(1) select(): 选择所有指定元素的第一个
var div = d3.select(‘#id‘); var p = div.select("p"); p.style("color","red")
页面效果:

(2) selectAll():选择所有指定元素的全部
var div = d3.select(‘div‘); var p = div.selectAll("p"); p.style("color","red")
页面效果:

- 绑定数据
(1) datum():绑定一个数据到选择集上
var str = "China"; var arr = [‘a‘,‘b‘,‘c‘] var body = d3.select("body"); var p = body.selectAll("p"); p.datum(str); p.text(function(d,i){ return "第" + i + "个元素绑定的数据是" + d; })
页面效果:

上面的代码中,用到了一个无名函数function(d,i){},其中:
● d 代表数据,也就是与某元素绑定的数据。
● i 代表索引,代表数据的索引号,从 0 开始。
(2) data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
var dataset = ["I like dog","I like cat","I like snake"]; var body = d3.select("body"); var p = body.selectAll("p"); p.data(dataset).text(function(d,i){ return d; })
页面效果:

2. 插入元素
(1) append():在选择集末尾插入元素
var div = d3.select(‘#id‘); div.append("p").text("append p element");
页面效果:

(2) insert():在选择集前面插入元素
var div = d3.select(‘#id‘); div.insert("p","#aa").text("insert p element");
页面效果:

3. 删除元素
remove():删除一个元素
var div = d3.select("#id"); var p = div.select("p") p.remove();
页面效果:

4. 一个简单的图表
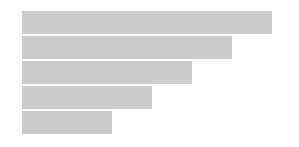
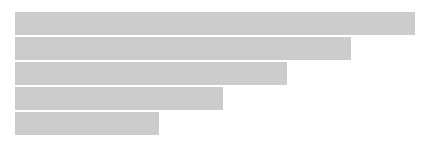
var width = 300; // 画布的宽度 var height = 300; // 画布的高度 var svg = d3.select("body") // 选择文档中的body元素 .append("svg") // 添加一个svg元素 .attr("width",width) // 设定宽度 .attr("height",height) // 设定高度 var dataset = [250, 210, 170, 130, 90] // 数据(表示矩形的宽度) var rectHeight = 25; // 每个矩形所占的像素高度(包括空白) //---------------------------------------------------------- svg.selectAll("rect") // 选择svg内所有的矩形 .data(dataset) // 绑定数组 .enter() // 指定选择集的enter部分 .append("rect") // 添加足够数量的矩形元素 //---------------------------------------------------------- // 这段代码要牢记,当有数据,而没有足够图形元素的时候,使用此方法可以添加足够的元素 .attr("x",20) .attr("y",function(d,i){ return i * rectHeight; }) .attr("width",function(d,i){ return d; }) .attr("height",rectHeight-2) .attr("fill","#ccc"); // 设置颜色
页面效果:

5. 比例尺:将某一区域的值映射到另一区域,其大小关系不变
- 线性比例尺
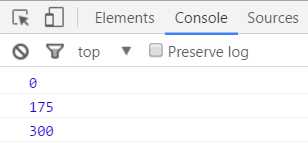
// 要求:将dataset中最小的值映射成0,最大的值映射成300 var dataset = [1.2, 2.3, 0.9, 1.5, 3.3]; var min = d3.min(dataset); var max = d3.max(dataset); var linear = d3.scale.linear().domain([min,max]).range([0,300]); console.log(linear(0.9)); // 返回0 console.log(linear(2.3)); // 返回175 console.log(linear(3.3)); // 返回300

d3.scale.linear() 返回一个线性比例尺。domain() 和 range() 分别设定比例尺的定义域和值域。d3.min()和d3.max()两个函数经常与比例尺一起出现。值得注意的是,d3.scale.linear() 的返回值,是可以当做函数来使用的。因此,才有这样的用法:linear(0.9)。
- 序数比例尺: 定义域和值域一一对应关系
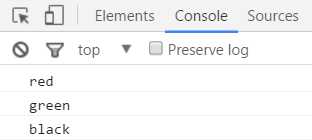
var index = [0, 1, 2, 3, 4]; var color = ["red", "blur", "green", "yellow", "black"]; var ordinal = d3.scale.ordinal().domain(index).range(color); console.log(ordinal(0)); // 返回red console.log(ordinal(2)); // 返回green console.log(ordinal(4)); // 返回black

- 给柱形图添加比例尺
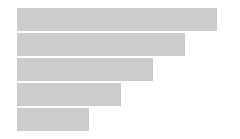
var width = 500; // 画布的宽度 var height = 500; // 画布的高度 var svg = d3.select("body") // 选择文档中的body元素 .append("svg") // 添加一个svg元素 .attr("width",width) // 设定宽度 .attr("height",height) // 设定高度 var dataset = [2.5, 2.1, 1.7, 1.3, 0.9]; var linear = d3.scale.linear().domain([0, d3.max(dataset)]).range([0, 200]) var rectHeight = 25; svg.selectAll("rect") .data(dataset) .enter() .append("rect") .attr("x",20) .attr("y",function(d, i){ return i * rectHeight; }) .attr("width",function(d){ return linear(d) // 这里添加比例尺 }) .attr("height",rectHeight-2) .attr("fill","#ccc")

修改值域 .range([0, 400]) 后:

柱形图改变。
标签:
原文地址:http://www.cnblogs.com/koto/p/5980213.html