标签:
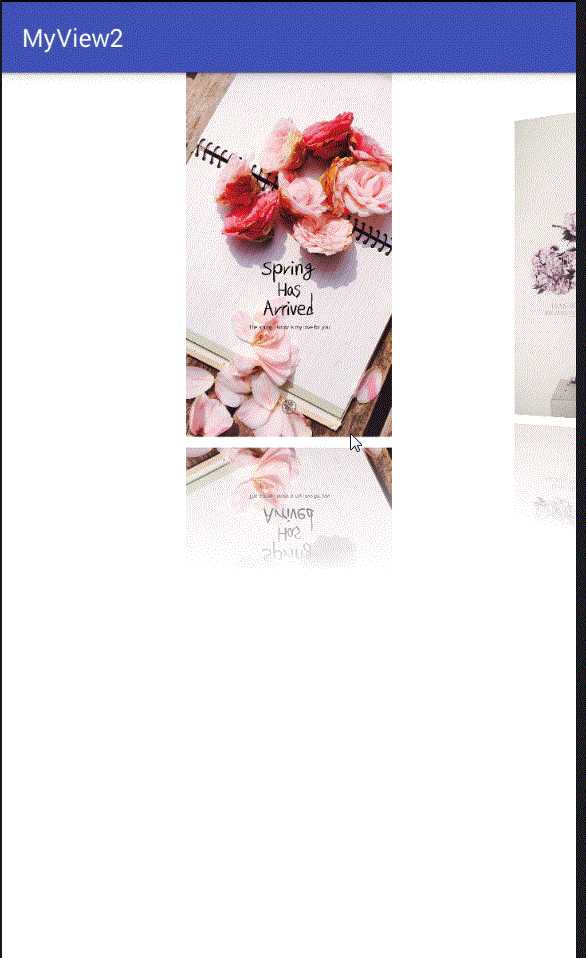
1,今天在微信推送文章看到实现画廊效果,感觉挺不错的,就来写写试试,先来看一下效果图:

上面的效果基本上可以用两个功能点来包含:ViewPager的切换动画、ImageView的倒影的实现
嗯,先来将我们主要的功能来实现,就是我们的ViewPager展示图片
主界面的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:clipChildren="false"
android:layerType="software"
android:orientation="vertical"
tools:context="com.qianmo.gallerythreed.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="400dp"
android:layout_gravity="center"
android:clipChildren="false"
>
</android.support.v4.view.ViewPager>
</LinearLayout>
这里要注意以下 android:clipChildren="false" 这句代码的含义,就是不限制View的布局
自定义适配器,继承于PagerAdapter
package com.qianmo.gallerythreed.adapter;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.List;
/**
* Created by Administrator on 2016/10/20 0020.
*/
public class MyViewPagerAdapter extends PagerAdapter {
private List<ImageView> listViews;
public MyViewPagerAdapter(List<ImageView> listViews) {
this.listViews = listViews;
}
@Override
public int getCount() {
return listViews == null ? 0 : listViews.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView imageView = listViews.get(position);
container.addView(imageView);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(listViews.get(position));
}
}
这是最基本的框架,再来了解一下我们PageTransformer这个类 ,它是ViewPager的一个公共成员接口。当然,由于是通过属性动画来设置的,所以设置的pagetransformer在Android3.0以下会被忽略。这里普及一个常识,当我们ViewPager的当前Item在左右滑动的时候其实其position是在【-1,1】这个区间变换的,当View向做滑动时在【-1,0】之间滑动,当View向右滑动时在【0,1】之间变化,所以我们可以自定义PageTransformer类来实现我们滑动的切换动画
package com.qianmo.gallerythreed.pageTransformer;
import android.support.v4.view.ViewPager.PageTransformer;
import android.view.View;
/**
* Created by wangjitao on 2016/10/20 0020.
* 实现Viewpager的翻页效果
*/
public class GallyPageTransformer implements PageTransformer {
private static final float min_scale = 0.85f;
@Override
public void transformPage(View page, float position) {
float scaleFactor = Math.max(min_scale, 1 - Math.abs(position));
float rotate = 20 * Math.abs(position);
if (position < -1) {
} else if (position < 0) {
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setRotationY(rotate);
} else if (position >= 0 && position < 1) {
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setRotationY(-rotate);
} else if (position >= 1) {
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setRotationY(-rotate);
}
}
}
注意 viewpager设置setPageTransformer()方法一定要在setAdapter()方法之前,OK,这样的话我们就实现了第一个小的功能,再来实现图片倒影的效果,直接上代码
package com.qianmo.gallerythreed.utils;
/**
* Created by Administrator on 2016/10/20 0020.
*/
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Shader;
/**
* Created by Administrator on 2016/8/20.
* 图片倒影工具类
*/
public class ImageUtil {
public static Bitmap getReverseBitmapById(int resId, Context context){
Bitmap sourceBitmap= BitmapFactory.decodeResource(context.getResources(),resId);
//绘制原图的下一半图片
Matrix matrix=new Matrix();
//倒影翻转
matrix.setScale(1,-1);
Bitmap inverseBitmap=Bitmap.createBitmap(sourceBitmap,0,sourceBitmap.getHeight()/2,sourceBitmap.getWidth(),sourceBitmap.getHeight()/3,matrix,false);
//合成图片
Bitmap groupbBitmap=Bitmap.createBitmap(sourceBitmap.getWidth(),sourceBitmap.getHeight()+sourceBitmap.getHeight()/3+60,sourceBitmap.getConfig());
//以合成图片为画布
Canvas gCanvas=new Canvas(groupbBitmap);
//将原图和倒影图片画在合成图片上
gCanvas.drawBitmap(sourceBitmap,0,0,null);
gCanvas.drawBitmap(inverseBitmap,0,sourceBitmap.getHeight()+50,null);
//添加遮罩
Paint paint=new Paint();
Shader.TileMode tileMode= Shader.TileMode.CLAMP;
LinearGradient shader=new LinearGradient(0,sourceBitmap.getHeight()+50,0,
groupbBitmap.getHeight(), Color.BLACK,Color.TRANSPARENT,tileMode);
paint.setShader(shader);
//这里取矩形渐变区和图片的交集
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
gCanvas.drawRect(0,sourceBitmap.getHeight()+50,sourceBitmap.getWidth(),groupbBitmap.getHeight(),paint);
return groupbBitmap;
}
}
这个倒影的效果真心不推荐 ,一下子我图片就OOM了,这样我们就全都实现了 ,最后贴出MainActivity的代码
package com.qianmo.gallerythreed;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.qianmo.gallerythreed.adapter.MyViewPagerAdapter;
import com.qianmo.gallerythreed.pageTransformer.GallyPageTransformer;
import com.qianmo.gallerythreed.utils.ImageUtil;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private LinearLayout ll_main;
private List<ImageView> imageViews;
private int pagerWidth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.viewPager);
ll_main = (LinearLayout) findViewById(R.id.activity_main);
initData();
mViewPager.setOffscreenPageLimit(3);
pagerWidth = (int) (getResources().getDisplayMetrics().widthPixels * 3.0f / 5.0f);
ViewGroup.LayoutParams lp = mViewPager.getLayoutParams();
if (lp == null) {
lp = new ViewGroup.LayoutParams(pagerWidth, ViewGroup.LayoutParams.MATCH_PARENT);
} else {
lp.width = pagerWidth;
}
mViewPager.setLayoutParams(lp);
mViewPager.setPageMargin(-50);
ll_main.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return mViewPager.dispatchTouchEvent(motionEvent);
}
});
mViewPager.setPageTransformer(true, new GallyPageTransformer());
mViewPager.setAdapter(new MyViewPagerAdapter(imageViews));
}
private void initData() {
imageViews = new ArrayList<>();
ImageView first = new ImageView(MainActivity.this);
first.setImageBitmap(ImageUtil.getReverseBitmapById(R.mipmap.first, MainActivity.this));
// first.setImageResource(R.mipmap.first);
ImageView second = new ImageView(MainActivity.this);
second.setImageBitmap(ImageUtil.getReverseBitmapById(R.mipmap.second, MainActivity.this));
// second.setImageResource(R.mipmap.second);
ImageView third = new ImageView(MainActivity.this);
third.setImageBitmap(ImageUtil.getReverseBitmapById(R.mipmap.third, MainActivity.this));
// third.setImageResource(R.mipmap.third);
ImageView fourth = new ImageView(MainActivity.this);
// fourth.setImageBitmap(ImageUtil.getReverseBitmapById(R.mipmap.fourth,MainActivity.this));
fourth.setImageResource(R.mipmap.fourth);
ImageView fifth = new ImageView(MainActivity.this);
fifth.setImageBitmap(ImageUtil.getReverseBitmapById(R.mipmap.fifth, MainActivity.this));
// fifth.setImageResource(R.mipmap.fifth);
imageViews.add(first);
imageViews.add(second);
imageViews.add(third);
imageViews.add(fourth);
imageViews.add(fifth);
}
}
标签:
原文地址:http://www.cnblogs.com/wjtaigwh/p/5982068.html