标签:
★ window.onload 当页面加载完毕的时候执行,即在当前页面进行其他操作之前执行。如,刚进入某个网页的弹窗提示。
( 与window.onload相近的可以参考我写的另外一篇记录“比较body.onload(function())、$(document).ready(function())与$(windows).load(function)” )
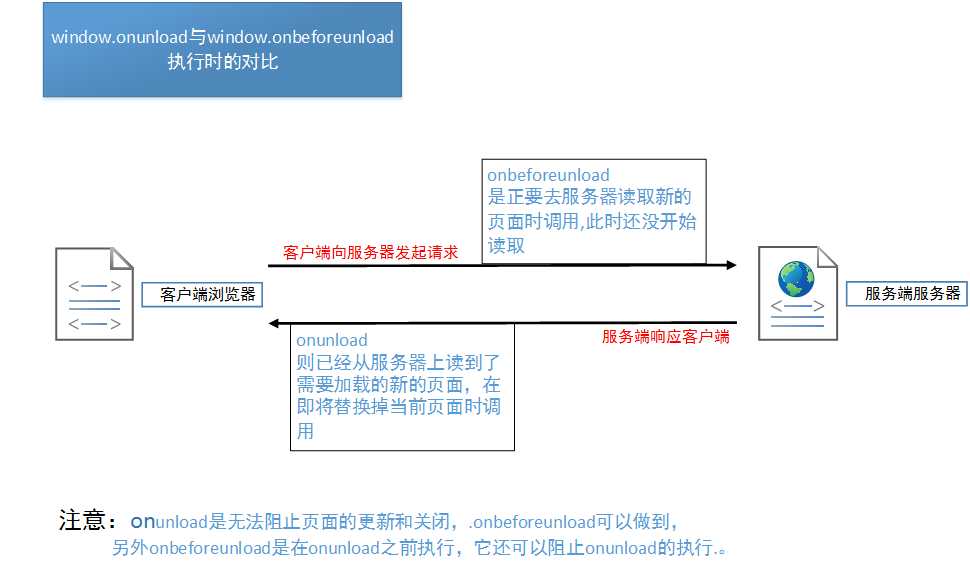
★ window.onbeforeunload 与 window.onunload 的比较
window.onbeforedload 与 window.onunload的相同点:都是在刷新或关闭时调用

<script> window.onload =function(){ alert("window.onload is completed!");}; window.onbeforeunload =function(){return"window.onbeforeunload is triggered!";}; window.onunload =function(){ alert("window.onunload is triggered!")};/*三个方法的执行顺序是根据关联的函数名来确定的,因此书写顺序并不会影响最终的执行效果*/// 建议使用IE 11做测试效果比较好;//在Chrome中,window.onbeforeunload的提示信息是无法自定义的,同时不支持window.onunload的执行。</script>关于window.onload,window.onbeforeload与window.onunload
标签:
原文地址:http://www.cnblogs.com/Jener/p/5982522.html