标签:
判断某个对象值属于哪种内置类型,最靠谱的做法就是通过Object.prototype.toString方法.
在toString方法被调用时,会执行下面的操作步骤:
1. 获取this对象的[[Class]]属性的值.
2. 计算出三个字符串"[object ", 第一步的操作结果Result(1), 以及 "]"连接后的新字符串.
3. 返回第二步的操作结果Result(2).
Object.prototype.toString方法返回的字符串,去掉前面固定的"[object "和后面固定的"]",就是内部属性[[class]]的值,也就达到了判断对象类型的目的.
在ES3中,规范文档并没有总结出[[class]]内部属性一共有几种,不过我们可以自己统计一下,原生对象的[[class]]内部属性的值一共有10种.分别是:"Array", "Boolean", "Date", "Error", "Function", "Math", "Number", "Object", "RegExp", "String".
var data = { jsondata: { "name": "Microsoft" }, arraydata: ["name", "Microsoft"], stringdata: "name", numberdata: 10, booleandata: true, undefineddata: undefined, nulldata: null, functiondata: function () { } }; for (var i in data) { isType(data[i]); } function isType(arg) { console.log(Object.prototype.toString.call(arg)); }
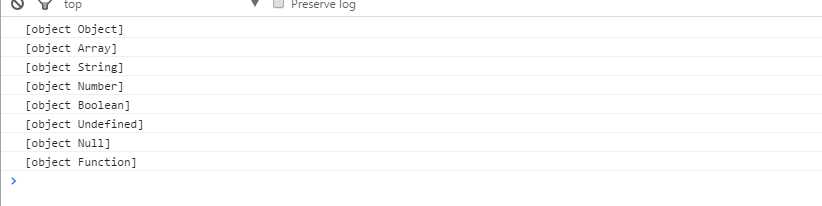
打印结果如下

参考资料:http://www.cnblogs.com/ziyunfei/archive/2012/11/05/2754156.html
标签:
原文地址:http://www.cnblogs.com/lmyt/p/5982715.html