标签:set 12px inf 自己 搜索 size 对象 data- charset
window.onload = function () { // 定义一个JavaScript内置对象 var jsData = { name: ‘data‘, dne:‘123‘ } // 通过_()方法将对象创建为一个Underscore对象 // underscoreData对象的原型中包含了Underscore中定义的所有方法,你可以任意使用 var underscoreData = _(jsData); // 通过value方法获取原生数据, 即jsData console.info( underscoreData.value()); }
<script type="text/javascript"> var _ = ‘自定义变量‘; </script> <script type="text/javascript" src="underscore/underscore-min.js"></script> <script type="text/javascript"> // Underscore对象 console.dir(_); // 将Underscore对象重命名为us, 后面都通过us来访问和创建Underscore对象 var us = _.noConflict(); // 输出"自定义变量" console.dir(_); </script>$(‘a‘) .css(‘position‘, ‘relative‘) .attr(‘href‘, ‘#‘) .show();var arr = [10, 20, 30]; _(arr) .chain() .map(function(item){ return item++; }) .first() .value(); //输出:10// 这是Underscore中实现链式操作的关键函数,它将返回值封装为一个新的Underscore对象,并再次调用chain()方法,为方法链中的下一个函数提供支持。 var result = function(obj, chain) { return chain ? _(obj).chain() : obj; }_.mixin({ method1: function(object) { // todo }, method2: function(arr) { // todo }, method3: function(fn) { // todo } });
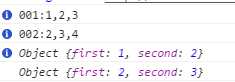
var arr = [1, 2, 3]; _(arr).map(function(item, i) { arr[i] = item + 1; }); var obj = { first : 1, second : 2 } _(obj).each(function(value, key) { return obj[key] = value + 1; });
<script> window.onload = function () { var query = _(function () { // 在这里进行查询操作 console.info($(‘#search‘).val()) //2秒后查询 }).debounce(2000); $(‘#search‘).bind(‘keypress‘, query); } </script></head><body> <input type="text" id="search" name="search" /></body>
<script> window.onload = function () { var query = _(function () { // 在这里进行查询操作 console.info($(‘#search‘).val()) //2秒后查询 }).debounce(2000); $(‘#search‘).bind(‘keypress‘, query); var html = $(‘.textone‘).html(); for (var i = 0; i < 1000; i++) { html += $(‘.textone‘).append(i+"<br>"); } var query = _(function () { // 在这里进行查询操作 console.info($(‘#search‘).val()) //至少间隔3秒后查询 }).throttle(3000); $(window).bind(‘scroll‘, query); } </script></head><body> <input type="text" id="search" name="search" /> <div class="textone"></div></body>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title></title>
- <script src="Scripts/underscore.js"></script>
- <script src="Scripts/jquery-1.11.1.min.js"></script>
- </head>
- <body>
- <!-- 用于显示渲染后的标签 -->
- <ul id="element"></ul>
- <!-- 定义模板,将模板内容放到一个script标签中 -->
- <script type="text/template" id="tpl">
- <% for(var i = 0; i < list.length; i++) { %>
- <% var item = list[i] %>
- <li>
- <span><%=item.firstName%> <%=item.lastName%></span>
- <span><%-item.city%></span>
- </li>
- <% } %>
- </script>
- <script type="text/javascript">
- // 获取渲染元素和模板内容
- var element = $(‘#element‘),
- tpl = $(‘#tpl‘).html();
- // 创建数据, 这些数据可能是你从服务器获取的
- var data = {
- list: [
- { firstName: ‘<a href="#">Zhang</a>‘, lastName: ‘San‘, city: ‘Shanghai‘ },
- { firstName: ‘Li‘, lastName: ‘Si‘, city: ‘<a href="#">Beijing</a>‘ },
- { firstName: ‘Wang‘, lastName: ‘Wu‘, city: ‘Guangzhou‘ },
- { firstName: ‘Zhao‘, lastName: ‘Liu‘, city: ‘Shenzhen‘ }
- ]
- }
- // 解析模板, 返回解析后的内容
- //var html = _.template(tpl, data);
- var compile = _.template(tpl)(data);
- console.log(compile);
- html = compile;
- // 将解析后的内容填充到渲染元素
- element.html(html);
- </script>
- </body>
- </html>
标签:set 12px inf 自己 搜索 size 对象 data- charset
原文地址:http://www.cnblogs.com/tangge/p/5986621.html