标签:idt z-index str flow 嵌套 块元素 固定 dex 相互
关于布局与定位是Web前端开发里非常基础而又重要的部分。介绍相关知识的文章,很容易就可以找到。虽然,这方面的知识点不是很多,但我们如果不弄清楚,在运用时候往往会出现预料之外的布局,这些“意外”有时候很令人苦恼。下面根据我的学习和编程经验来谈一下这方面的要点。
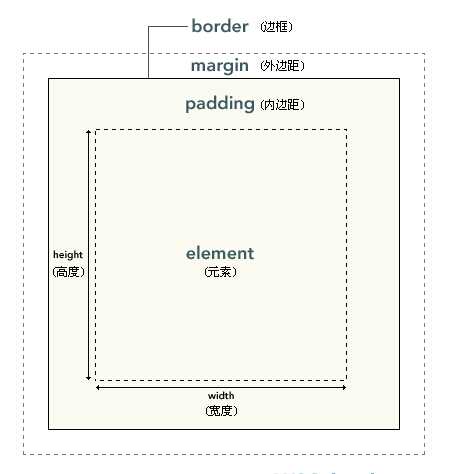
要想完美的实现自己的布局,那首先一定要把盒模型搞清楚。盒模型由内容区、内边距(padding)、边框(border)和外边距(margin)构成。这些属性值都是可选的,相互之间没有依赖关系,但在具体的布局时会需要设置某些属性。我们平时设置的宽度和高度其实都是内容区的大小,而不是整个元素的大小。详细情况如下:

那么既然了解了盒模型,我们怎么让元素按照我们的意愿布局呢?接下来就来探讨一下这个问题。
其实浏览器在页面上摆放HTML元素时,它是采用文档流(flow)来实现的。就像瀑布一样从最上面的元素开始,自上而下进行元素显示,遇到块元素自动换行,默认每个块元素会占浏览器窗口的整个宽度。而内联元素会在水平方向上自左向右显示,总体上从左上方流向右下方,在垂直方向上扩展外围元素。
边距折叠
关于流和盒模型我们还需要了解,浏览器在并排显示两个内联元素时,这两个原时间的外边距是不会重合的,二者边框之间的距离是两者外边距之和;当两个块元素上下放置时,它们挨着的外边距会折叠起来,显示出来的外边距就是二者外边距里的最大值。当元素嵌套时,也会发生外边距折叠问题,其只会合并上边距和下边距,左右外边距并不合并。需要注意的是,如果外面的元素有一个边框,那么这两个元素的外边距就不会碰到一起,也就不可能发生折叠。我们只需要记住:只要两个垂直边距碰到一起,它们就会折叠,即使是嵌套起来的也不例外。浮动元素由于已经不在文档流之中,它们的外边距是不会折叠的。
关于浮动我们需要了解,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。要想使元素浮动,必须为元素设置一个宽度(width)。虽然浮动元素不是文档流之中,但是它浮动后所处的位置依然是在浮动之前的水平方向上。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样,下面的元素填补原来的位置。有些元素会在浮动元素的下方,但是这些元素的内容并不一定会被浮动的元素所遮盖,对内联元素进行定位时,这些元素会考虑浮动元素的边界,会围绕着浮动元素放置。也可以把浮动元素想象成是被块元素忽略的元素,而内联元素会关注浮动元素的。
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
绝对定位(absolute),虽然也是从文档流中删除,但它与浮动是不同的,它不会再和原来位置保持水平,而是由top,right,bottom,left等属性值确定,这些值都是相对于其父元素的。而且流中的元素无论是块元素还是内联元素都不再关注绝对定位的元素,它们完全不知道页面上有绝对定位元素的存在。所以在布局时为了不被绝对定位元素遮盖文档流中的元素,最好给下面的元素设置恰当的外边距(margin)。绝对定位元素还有一个很意思的特性,那就是可以分层放置,可以用z-index属性来分层放置元素,这会指定它在一个虚拟z轴(垂直于页面)上的位置,而且越靠近你的元素z-index值越大。当然z-index属性并不是绝对定位所专属的,相对定位和固定定位的元素也有这个属性。绝对定位时并不需要对元素设置宽度(width),如果不指定宽度,则块元素会默认的占浏览器的整个宽度(包含margin-left和margin-right,并不仅仅是内容宽度width)。
上面已经介绍了布局定位需要用到的知识,那么我们就可以按照自己的需要实现布局啦!使用HTML和CSS建立布局有很多种可以使用的方法,比如浮动布局、凝胶布局、绝对布局和表格显示布局等。要想掌握布局与定位还需要自己多多实践,只有在编程中才能获得提高。先写这么多吧,以后有时间的话再把实例补充进来……
标签:idt z-index str flow 嵌套 块元素 固定 dex 相互
原文地址:http://www.cnblogs.com/shaoshuai0305/p/5987140.html