标签:元素 auto rgb ble bsp row 技术分享 页面 通过
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。
下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/
1 /*定义滚动条轨道*/ 2 #style-2::-webkit-scrollbar-track 3 { 4 background-color: #F5F5F5; 5 -webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22); 6 } 7 /*定义滚动条高宽及背景*/ 8 #style-2::-webkit-scrollbar 9 { 10 width: 10px; 11 background-color: rgba(0, 0, 0, 0.34); 12 } 13 /*定义滚动条*/ 14 #style-2::-webkit-scrollbar-thumb 15 { 16 background-color: #8b8b8b; 17 border-radius: 10px; 18 }

*要实现单个div里面的内容滚动,需要满足三个条件:
1、div必须设定固定的高度,不能使用百分比或 auto 等弹性值。
2、其中的内容高度必须超过它本身的高度。
3、必须添加属性 “overflow:auto”。
*隐藏滚动条:
1、去掉水平方向的滚动条:
<body style="overflow-x:hidden">
2、去掉垂直方向的滚动条:
<body style="overflow-y:hidden">
3、隐藏横向、显示纵向滚动条:
<body style="overflow-x:hidden;overflow-y:scroll">
4、隐藏全部滚动条:
<body style="overflow:hidden">或者<body scroll="no">
更好的方法就是把滚动条的颜色设置为完全透明,这样既可以实现内容的滚动,又达到不显示滚动条的目的。
应用:
没有水平滚动条:
<div style="overflow-x:hidden">test</div>
没有垂直滚动条
<div style="overflow-y:hidden">test</div>
没有滚动条
<div style="overflow-x:hidden;overflow-y:hidden" 或 style="overflow:hidden">test</div>
自动显示滚动条
<div style="height:100px;width:100px;overflow:auto;">test</div>
自己定义滚动条的颜色,代码如下:
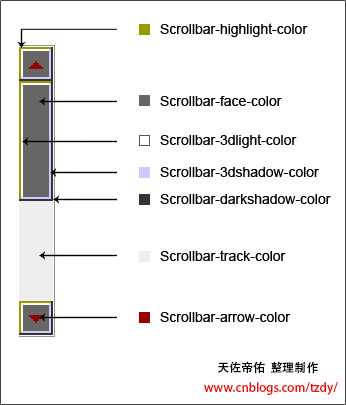
1 Body { 2 scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/ 3 scrollbar-face-color: #333; /*立体滚动条的颜色*/ 4 scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/ 7 scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/ 10 scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/ 13 scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/ 16 scrollbar-track-color: #666; /*立体滚动条背景颜色*/ 18 scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/ 19 Cursor:url(mouse.cur); /*自定义个性鼠标*/ 20 }
以上2项适用与<body>、<div>、<textarea>、<iframe>
附:
解释一下overflow属性和不同值得作用:
overflow:visible;不剪切内容也不添加滚动条。默认值。使用该值时,无论设置的"width"和"height"的值是多少,其中的内容无论是否超出范围都将被强制显示。
overflow:auto;在需要时剪切内容并添加滚动条。
overflow:hidden;不显示超过对象高度的内容。
overflow:scroll;总是显示纵向滚动条。
overflow 水平及垂直方向内容溢出时的设置
overflow-x 水平方向内容溢出时的设置
overflow-y 垂直方向内容溢出时的设置
以上属性设置的值为visible、scroll、hidden、auto
hidden 效果与visible相反。任何超出"width"和"height"的内容都会不可见。
scroll 无论内容是否超越范围,都将显示滚动条。
标签:元素 auto rgb ble bsp row 技术分享 页面 通过
原文地址:http://www.cnblogs.com/tzdy/p/5987549.html