标签:dip ext break tle 代码 ack important 最好 radius
一、屏幕适配的一些背景知识
1
什么是屏幕尺寸、屏幕分辨率、屏幕像素密度?
屏幕尺寸是指屏幕对角线的长度。单位是英寸,1英寸=2.54厘米;
屏幕分辨率是指在横纵向上的像素点数,单位是px,1px=1像素点,一般是纵向像素横向像素,如1280×720;
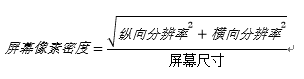
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写,像素密度和屏幕尺寸和屏幕分辨率有关。
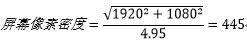
例如:计算Nexus5的屏幕像素密度:
屏幕尺寸:4.95inch、分辨率:1920×1080,屏幕像素密度:445

和官方给出的一样,说明我们计算正确。
2
什么是dp、dip、dpi、sp、px?之间的关系是什么?
dip:Density Independent Pixels(密度无关像素)的缩写。以160dpi为基准,1dp=1px
dp:同dip
dpi:屏幕像素密度的单位,“dot per inch”的缩写
px:像素,物理上的绝对单位
sp:Scale-Independent Pixels的缩写,可以根据文字大小首选项自动进行缩放。Google推荐我们使用12sp以上的大小,通常可以使用12sp,14sp,18sp,22sp,最好不要使用奇数和小数。

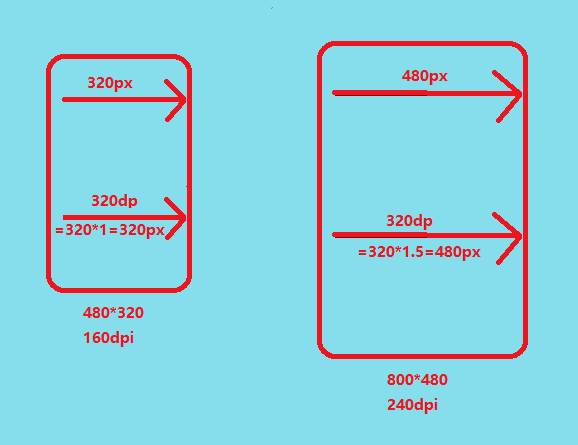
说明:如果A设备的参数为480×320,160dpi,B设置的参数为800×480,240dpi。我们要画出一条和屏幕宽度一样长的直线,如果使用px作为单位,必须在A设备上设置为320px,在B设备上设置480px。但是如果我们使用dp作为单位,由于以160dpi为基准,1dp=1px,所以A设备上设置为320dp就等于屏幕宽度(320px),在B设备上设置为320dp就等于320×(240/160)=480px,即B设备的屏幕宽度。这样,使用dp作为单位就可以实现简单的屏幕适配。这知识一种巧合,也有B设备的像素密度不是这样刚刚好的,就需要我们运用别的屏幕适配技术。
3
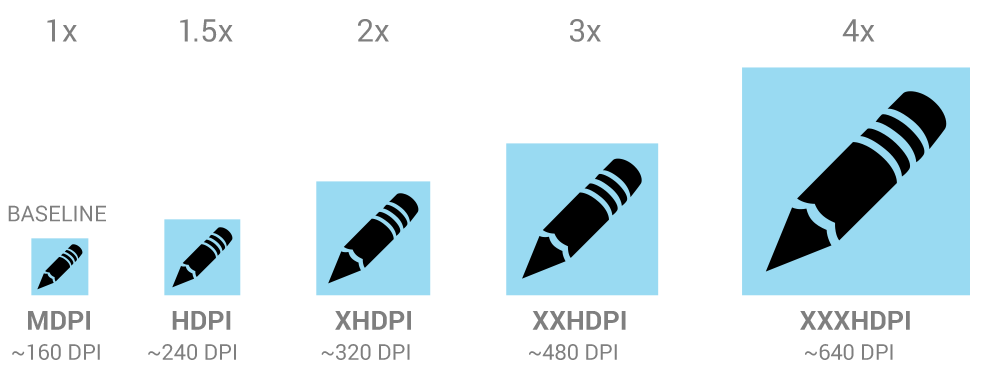
什么是mdpi、hdpi、xdpi、xxdpi、xxxdpi?如何计算和区分?
用于区分不同的像素密度。


在Google官方开发文档中,说明了 mdpi:hdpi:xhdpi:xxhdpi:xxxhdpi=2:3:4:6:8 的尺寸比例进行缩放。例如,一个图标的大小为48×48dp,表示在mdpi上,实际大小为48×48px,在hdpi像素密度上,实际尺寸为mdpi上的1.5倍,即72×72px,以此类推。
二、TV屏幕适配怎么适配?有哪些规则?
先看下一些盒子的分辨率
屏幕密度值未列入其中,第二栏的说明最后的值,就是通过在不同分辨率下,屏幕密度值不同,得到的不同结果,可以看到同样是1280*720的盒子,由于屏幕密度值不同,对得到的dpi不同。
于是就有了这种适配,在此之前,无论是做Android TV开发,还是做phone端开发,永远不要迷信大家说的万能适配,对于图片之类的素材,根本没有所谓的捷径。所以要了解,当apk,运行在android系统中时,系统是如何读取各drawable的先后顺序的。以之前奇葩的小米2代为例,相比正常的盒子英菲克I9,同样1280*720,dpi一个是160,一个是213dpi,当图片放到hdpi下,发现在小米2代,图片永远显示不正常。
三、多屏幕适配,android读取res/drawable优先级是什么?
以下是我的总结(按读取优先级顺序排列):
说明:
四、屏幕分辨率及density 、densityDpi代码
mText = (TextView) findViewById(R.id.text);
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int width = metric.widthPixels; // 屏幕宽度(像素)
int height = metric.heightPixels; // 屏幕高度(像素)
float density = metric.density; // 屏幕密度(0.75 / 1.0 / 1.5)
int densityDpi = metric.densityDpi; // 屏幕密度DPI(120 / 160 / 240)
String info = "手机型号: " + android.os.Build.MODEL + ",\nSDK版本:"
+ android.os.Build.VERSION.SDK + ",\n系统版本:"
+ android.os.Build.VERSION.RELEASE + "\n屏幕宽度(像素): " +width + "\n屏幕高度(像素): " + height + "\n屏幕密度: " +density+"\n屏幕密度DPI: "+densityDpi;
Log.d("system Enviriment", info);
mText.setText(info);
标签:dip ext break tle 代码 ack important 最好 radius
原文地址:http://blog.csdn.net/hejjunlin/article/details/52886107