标签:成功 test 组件 技术分享 log cancel success circle 集合
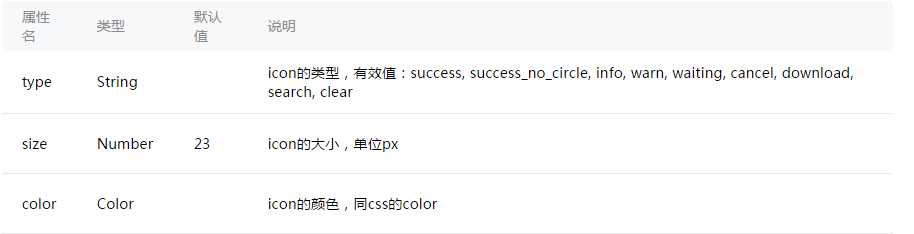
属性:

效果图:

test.wxml
<!--成功图标--> <icon type="success" size="40"/> <!--安全成功标志图标--> <icon type="safe_success" size="40"/> <!--提示信息图标--> <icon type="info" size="40"/> <!--带圆的信息提示图标--> <icon type="info_circle" size="40"/> <!--不带圆的成功图标--> <icon type="success_no_circle" size="40"/> <!--带圆的成功图标--> <icon type="success_circle" size="40"/> <!--警告图标--> <icon type="warn" size="40"/> <!--带圆的等待图标--> <icon type="waiting_circle" size="40"/> <!--等待图标--> <icon type="waiting" size="40"/> <!--下载图标--> <icon type="download" size="40"/> <!--取消图标--> <icon type="cancel" size="40"/> <!--清除图标--> <icon type="clear" size="40"/> <!--成功图标集合--> <View style="margin-top:30px;"> <icon type="success" size="30" color="green"/> <icon type="success" size="40" color="blue"/> <icon type="success" size="50" color="red"/> </View> <!--取消图标集合--> <View style="margin-top:30px;"> <icon type="cancel" size="30" color="green"/> <icon type="cancel" size="40" color="blue"/> <icon type="cancel" size="50" color="red"/> </View>
标签:成功 test 组件 技术分享 log cancel success circle 集合
原文地址:http://www.cnblogs.com/HJQ2016/p/5988637.html