标签:des style blog http color 使用 os io
本地模拟服务器CDN(静态HTML,CSS,JS)开发
所谓本地开发环境就是和线上cdn(a.longencdn.cn)一样的目录结构和功能,提供了一个本地镜像,开发者直接在本地镜像的对应目录中作开发即可,包括一些html静态文件,css文件及JS文件等。比如说服务器cdn项目目录结构是 a.longencdn.cn/apps/js, 那么我们在本地也和服务器目录一样,访问 a.longencdn.cn 的时候 apache 首先在开发机上寻找文件,找不到去正式环境去 download 文件,一并返回给客户端。a.longencdn.cn/apps/js.这样做的好处有以下几点:
优点:
1. 调式比较方便。 比如线上要更改需求,比如要更改JS,css,那么我们把demo下载到本地,对本地的相应的JS,css更改,如果ok的话,把相应的JS,css文件提交到svn上即可。(因为本地的目录和线上一样的,所以他们会先查找本地的文件,如果没有找到再往服务器找相同的文件名js或者css。)。
2. 也可以模拟combo合并js,css文件。减少请求,提高性能。
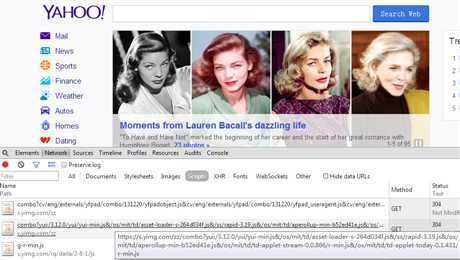
比如雅虎的首页JS文件如下:

使用&符合合并或者压缩多个JS,css文件。
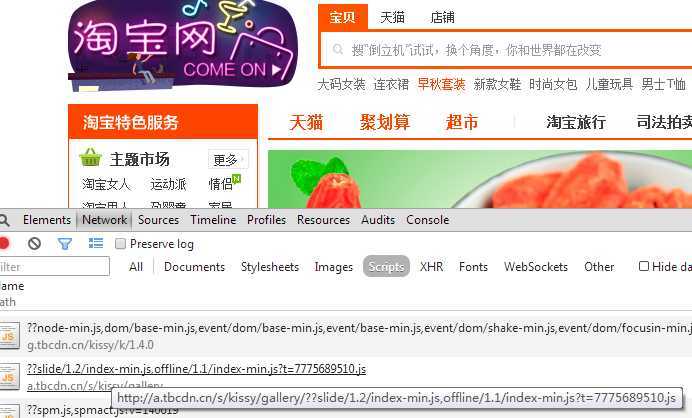
比如淘宝首页JS文件如下:

多个JS文件使用逗号(,)隔开,合并,减少请求数。这些都是使用combo进行文件合并,这些,我们完全可以使用php服务器在本地开发模拟,比如:
拔赤github上封装了合并及压缩JS,css文件的PHP,拔赤自动合并或者压缩JS/CSS 。下面我们来看看使用本地PHP来模拟线上CDN。
环境搭建
1. 安装PHP,我这边直接安装wamp5.
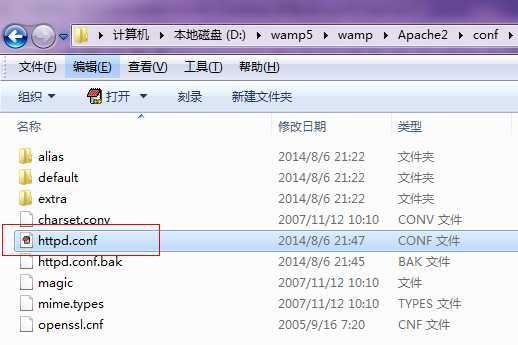
2. 进入apache根目录,打开配置文件 httpd.conf 如:

把以下文件都打开:
LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_balancer_module modules/mod_proxy_balancer.so LoadModule proxy_ftp_module modules/mod_proxy_ftp.so LoadModule proxy_http_module modules/mod_proxy_http.so LoadModule proxy_connect_module modules/mod_proxy_connect.so LoadModule rewrite_module modules/mod_rewrite.so LoadModule deflate_module modules/mod_deflate.so LoadModule expires_module modules/mod_expires.so LoadModule include_module modules/mod_include.so
接着 再添加一句:让html执行PHP
AddType application/x-httpd-php .html .htm .php .phtml .shtml
将shtml支持打开(开启shtml主要是为了多人协作时更加方便)
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
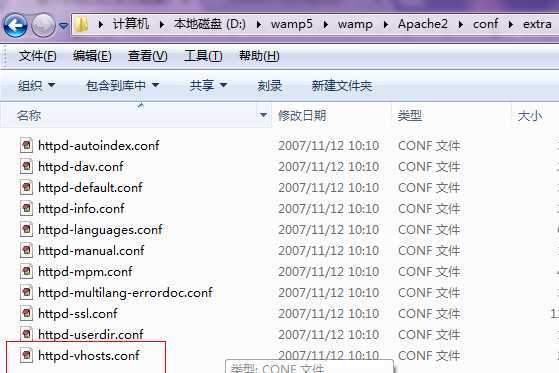
3. 添加虚机的配置,打开extra/httpd-vhosts.conf,将下面代码拷贝进去,并根据注释提示的内容,自行修改,主要是将 DocumentRoot 和 RewriteCond 中的路径(D:/dev/a.longencdn.cn/)如:

添加如下面代码:
<VirtualHost *:80> ServerAdmin webmaster@dummy-host.example.com DocumentRoot "D:/wamp5/wamp/www" ServerName localhost #这里修改为你本机的开发目录 <Directory D:/wamp5/wamp/www> Options +Includes Order deny,allow Allow from All </Directory> </VirtualHost> <VirtualHost *:80> ServerAdmin webmaster@dummy-host.example.com DocumentRoot "D:/dev/a.longencdn.cn/" ServerName a.longencdn.cn RewriteEngine On RewriteCond %{QUERY_STRING} ^\?.*\.(js|css|js,|css,)$ [OR] RewriteCond %{QUERY_STRING} ^\?.*\.(js?.+|css?.+)$ [OR] RewriteCond %{REQUEST_FILENAME} -min\.(js|css) [NC] RewriteRule ^/(.*)$ /cb.php?%{REQUEST_URI} [QSA,L,NS,NC] #这里D:/dev/a.longencdn.cn/修改为你本机开发目录 RewriteCond D:/dev/a.longencdn.cn/%{REQUEST_FILENAME} !-F #这里修改为你本机的开发目录 <Directory D:/dev/a.longencdn.cn> Options +Includes Order allow,deny Allow from All </Directory> </VirtualHost>
其中:
DocumentRoot "D:/wamp5/wamp/www" 是指:如下图:

DocumentRoot "D:/dev/a.longencdn.cn/" 是在本地也建立了一个文件目录,D:/dev/a.longencdn.cn, 再下面就是放项目的文件,比如文件名叫apps,再把拔赤写的cb.php复制放到a.longencdn.cn根目录下,如:

其中cb.php文件相对应的地方也要改下:如

4. 接着打开hosts文件 绑定加一句 127.0.0.1 a.longencdn.cn 就ok了。
最后我们可以来演示下: 假如我项目文件apps下有js文件 其中里面有2个js文件,分别为a.js和b.js 代码分别如下:
a.js
function A(){ console.log("我是A函数"); }
b.js
function B(){ console.log("我是B函数"); }
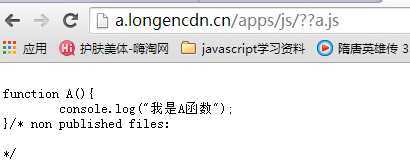
那么我们可以直接在本地服务器下访问a.js:如:

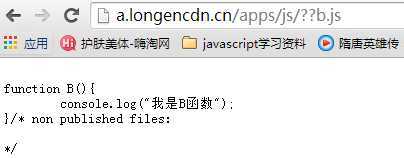
b.js访问如下:

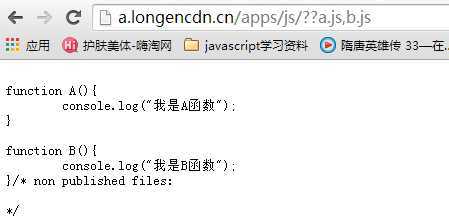
当然我们可以连着写a.js,b.js 模拟淘宝的cdn代码,如下:

ok,通过以上可以看到,已经可以访问且对多个js合并了。
下面分别对拔赤的php文件 合并及压缩的文件提供下载 及 我本地的apache2 conf文件配置供下载:
1. 拔赤的php合并及压缩下载。
2. apache2 conf文件配置下载。本地模拟服务器CDN(静态HTML,CSS,JS)开发,布布扣,bubuko.com
标签:des style blog http color 使用 os io
原文地址:http://www.cnblogs.com/tugenhua0707/p/3911443.html