标签:turn div system word swa XML using webapi dex
原文地址:http://www.cnblogs.com/Arrays/p/5146194.html?utm_source=tuicool&utm_medium=referral
SwaggerUI 是一个简单的Restful API 测试和文档工具。简单、漂亮、易用(官方demo)。通过读取JSON 配置显示API. 项目本身仅仅也只依赖一些 html,css.js静态文件. 你可以几乎放在任何Web容器上使用。
Swashbuckle 是.NET类库,可以将WebAPI所有开放的控制器方法生成对应SwaggerUI的JSON配置。再通过SwaggerUI 显示出来。类库中已经包含SwaggerUI 。所以不需要额外安装。
你可以通过下列连接获取相关说明。
Swashbuckle 项目地址:
https://github.com/domaindrivendev/Swashbuckle
swagger-ui 项目地址:
https://github.com/swagger-api/swagger-ui
swagger-ui 官网地址:
http://swagger.io/swagger-ui/
WebAPI 安装 Swashbuckle
Install-Package Swashbuckle浏览器访问
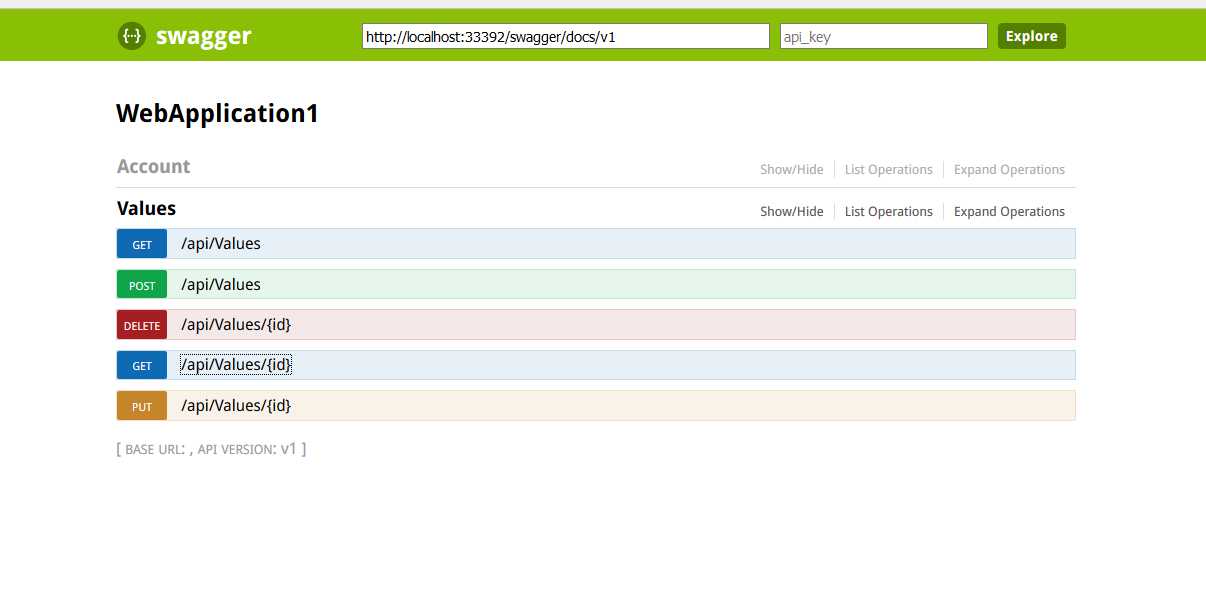
http://<yourhostname>.com/swagger/ui/index如果不出意外则显示
Swashbuckle 是通过生成的XML文件来读取注释的,生成 SwaggerUI,JSON 配置中的说明的。
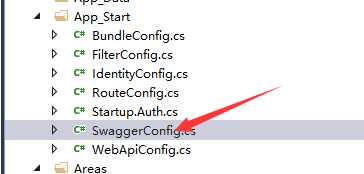
安装时会在项目目录 App_Start 文件夹下生成一个 SwaggerConfig.cs 配置文件,用于配置 SwaggerUI 相关展示行为的。如图:

将配置文件第99行,注释去掉,并修改为
c.IncludeXmlComments(GetXmlCommentsPath(thisAssembly.GetName().Name));并在当前类中添加如下代码
/// <summary>
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
protected static string GetXmlCommentsPath(string name)
{
return string.Format(@"{0}\bin\{1}.XML", AppDomain.CurrentDomain.BaseDirectory, name);
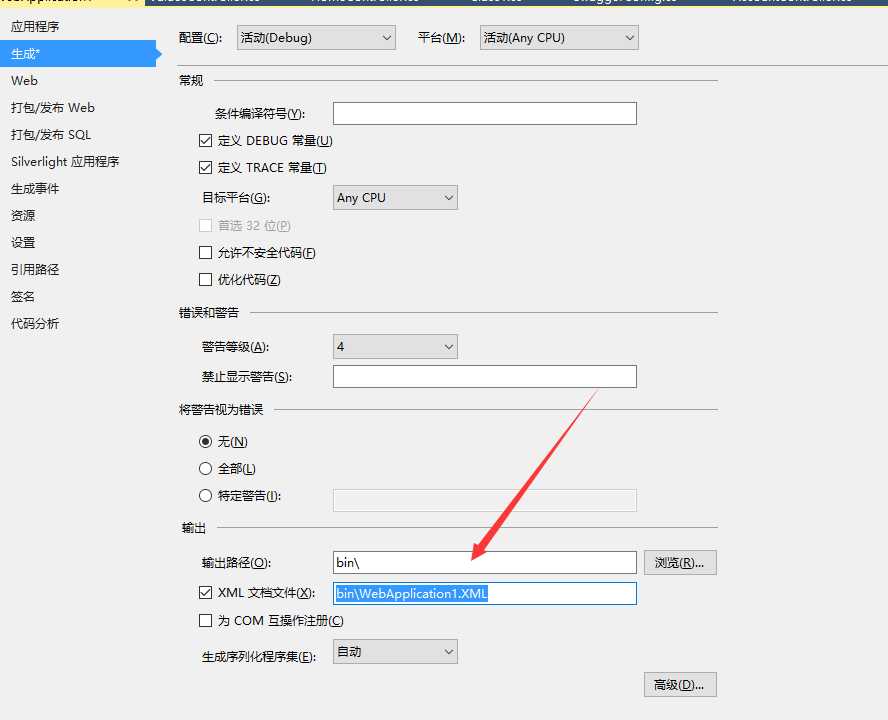
}紧接着你在此Web项目属性选型,生成选卡中 选择 “XML 文档文件”

打开控制 "ValuesController" 添加注释
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using ClassLibrary1;
namespace WebApplication1.Controllers
{
[Authorize]
public class ValuesController : ApiController
{
//some code.....
/// <summary>
/// 根据ID获取一个值
/// </summary>
/// <param name="id">值的ID</param>
/// <remarks>当前方法根据ID获取一个值</remarks>
/// <returns>返回</returns>
public string Get(int id)
{
return "value";
}
// some code ....
}
}
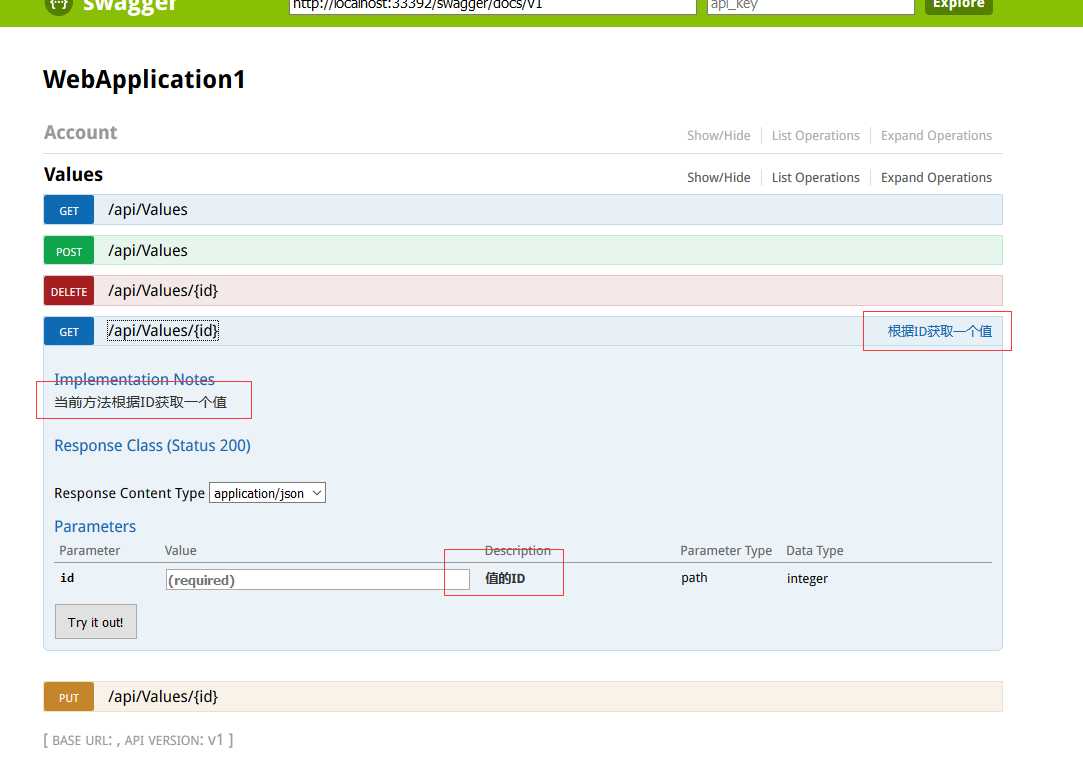
保存重写生成. 如图

标签:turn div system word swa XML using webapi dex
原文地址:http://www.cnblogs.com/superdong/p/5988873.html