标签:组件 img 微信 blog 属性 gre code progress str
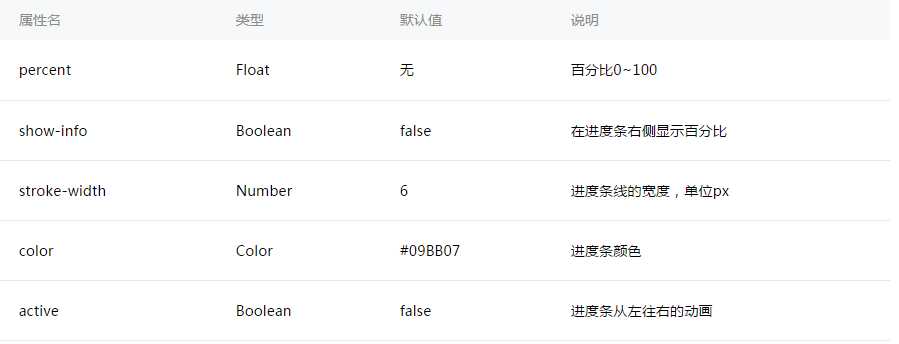
主要属性:

效果图:

ml:
<View > <!--百分比是30,并在进度条右侧显示百分比--> <Text class="text-style">百分比是30,并在进度条右侧显示百分比</Text> <progress percent="30" show-info /> <!--百分比是40,进度条线的宽度12px--> <Text class="text-style">百分比是40,进度条线的宽度12px</Text> <progress percent="40" stroke-width="12" /> <!--百分比是60,进度条颜色:pink--> <Text class="text-style">百分比是60,进度条颜色:pink</Text> <progress percent="60" color="pink" /> <!--百分比是80,进度条从左往右的动画--> <Text class="text-style">百分比是80,进度条从左往右的动画</Text> <progress percent="80" show-info active /> </View>
ss:
.text-style{ font-size: 13px; }
标签:组件 img 微信 blog 属性 gre code progress str
原文地址:http://www.cnblogs.com/HJQ2016/p/5988712.html