标签:color src image 显示效果 效果 http pre png style
最近回过头看css3的一些属性,发现一个以前并没有深入了解的一个属性border-color,,这个属性可以设置边框的四条边的颜色,代码如下:
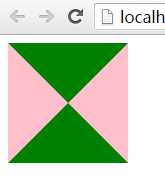
<style> div{ width:0px; height: 0px; border: 60px solid red; border-color:green pink; } </style> </head> <body> <div></div> </body>

上图是显示效果,,,,
标签:color src image 显示效果 效果 http pre png style
原文地址:http://www.cnblogs.com/itliulei/p/5989885.html