标签:query text ons char jquery 脚本 alt blog ges
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="app/js/jquery-2.1.4.js"></script>
<script type="text/javascript">
$(function() {
var str = ‘<li>1</li><li>2</li><li>3</li><li>4</li><script type="text/javascript">console.log("执行脚本代码完成");<\/script>‘;
var arr0 = jQuery.parseHTML(str, true);
var arr1 = jQuery.parseHTML(str);
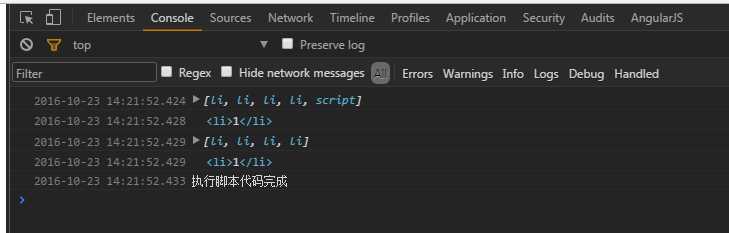
console.log(arr0);
console.log(arr0[0]);
console.log(arr1);
console.log(arr1[0]);
$.each(arr0, function(i) {
$("ul.sb").append(arr0[i]);
});
$.each(arr1, function(i) {
$("ul.sbs").append(arr1[i]);
});
})
</script>
</head>
<body>
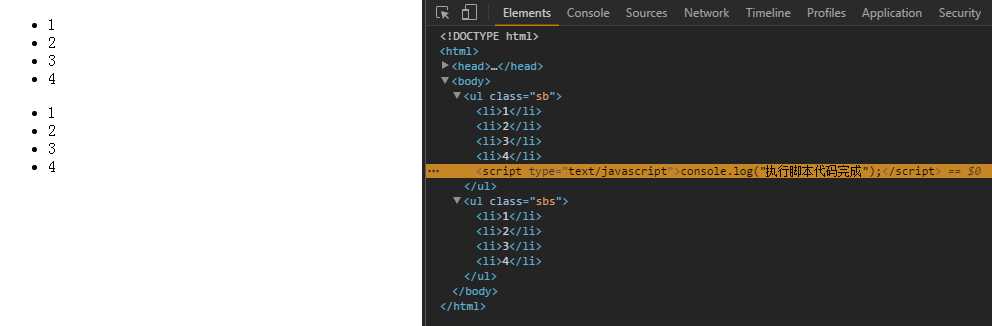
<ul class="sb"></ul>
<ul class="sbs"></ul>
</body>
</html>


标签:query text ons char jquery 脚本 alt blog ges
原文地址:http://www.cnblogs.com/libin-1/p/5990022.html