标签:不能 http type ges 技术 函数 color 基础上 分享
prototype 对象 :
原型对象。在JavaScript中, 每一个对象都继承了另一个对象,后者称为"原型对象". 只有 null 除外,它没有自己的原型对象。
原型对象上的所有属性和方法,都能被派生对象所共享。通过构造函数实例的实例对象,都会被自动分配一个原型对象。每一个
构造函数的prototype属性,就是这个实例对象的原型对象。

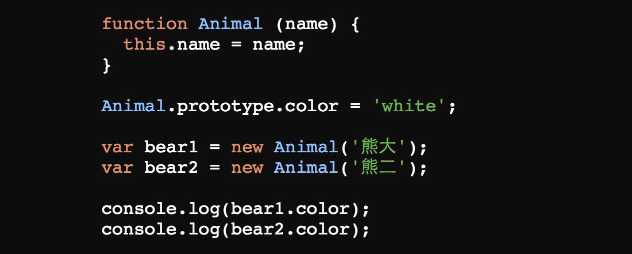
如上图,在Animal的源性对象上添加一个属性color,结果会被实例对象bear1、bear2所共享。如果改变color值,会体现到各个实例对象上。
三、原型解决的问题
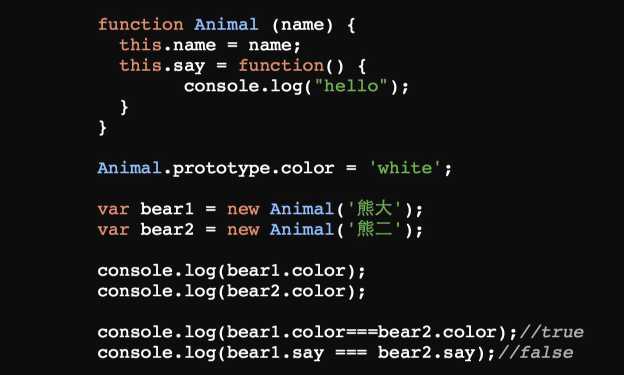
如果不使用原型,我们看下如下使用。Animal对象有say方法,对不同实例出来的对象,这个方法提供的功能是一样的,但是进行了一趟bear1.say === bear2.say比较,返回false。
说明不通过在原型对象基础上加的属性、方法,即函数可内部自定义的属性、方法,所有实例化出来的对象都会生成这两个对象,而且还不能共享, 有点浪费系统资源了。

[前端JS学习笔记]JavaScript prototype 对象
标签:不能 http type ges 技术 函数 color 基础上 分享
原文地址:http://www.cnblogs.com/chenmo-xpw/p/5990203.html