标签:之间 null htm iss string 符号 事件对象 ica 变量声明
第一部分:格式要求
1. 4个空格缩进。
2. 行的长度不要超过80个字符,
3. 语句超过的换行4个空格缩进(2个缩进)记住标点符号处不能换到下一行,
4. 定义变量换行则换至等号后
5. 添加适当的空行
* for if每个流控制语句之前
* 单行多行注释
* 方法之间
* 方法中局部变量与第一条语句
* 方法中逻辑片段添加空行,提高可读性
6. 命名
* 变量以名词命名
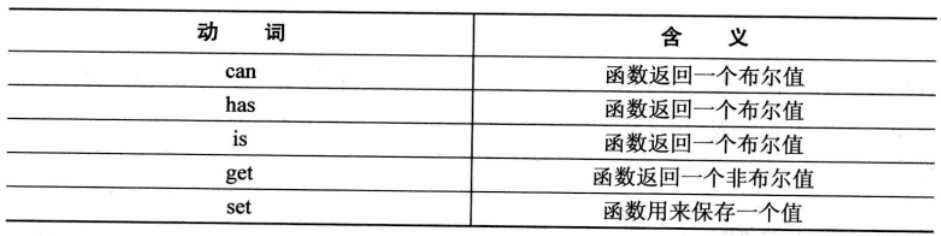
* 函数小驼峰命名,以动词开头,常见的动词约定
* 常量用大写命名,分割用 _ (下划线)
* 构造函数已大驼峰命名
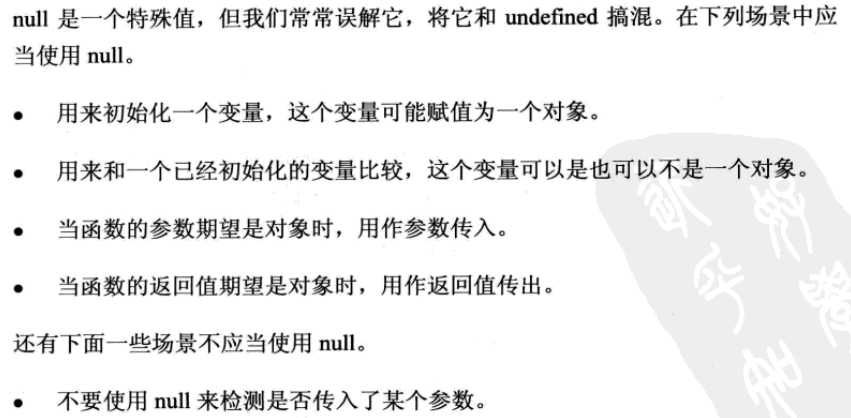
7. null和undefined
8. 对象直接量
9. 数组直接量

10. 注释
* 单行注释有空行,每个// 之间有一个空格,缩进相同
* 多行注释
* 文档注释要用/** **/表示
11. 语句与表达式
1> 块语句间隔
2> switch语句
每个case前加一空行
如果没有defalut,添加注释 // 没有default ,前面加空行
3> for循环
* 避免使用continue(只是退出本次循环迭代),可以使用if语句判断避免使用,避免使用with
* 普通for循环是对数组进行遍历
* for in是循环遍历对象属性,并返回属性名,在自定义中要使用hasOwnProperty()进行判断,若想查找原型
链可以不用判断但是需要添加注释说明
12. 变量、函数、运算符声明
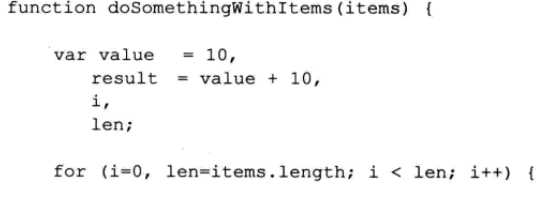
1> 将所有变量声明到头部
var语句合并成一句,每个变量独占一行,赋值符号对齐,未初始化变量放在后面
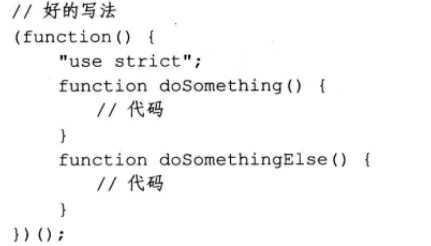
2> 立即调用函数
dosomething(item); 不用空格,与块语句分开
将匿名函数复制给变量或属性,用括号括起来
3>严格模式 "use strict"
最好不要全局作用域中
多次使用严格模式
4>相等时使用===和!==(最好都是用它)
5>禁止使用eval(()除了在Json中使用,禁止使用Function构造函数
setTimeout()和setInterval()禁止传入字符串,要用匿名函数传值
6>尽量不使用原始包装类型(Number,String,Boolean),直接使用var a = "ada";
7> 三元操作符应该用在条件赋值语句中 例如:var a = b ? c : d; //对的 b ? c : d //不好的
13. 优化循环
1>不从i= 0开始,从最大值开始
2>使用do while更高效
3>展开循环,使用Duff或者优化Duff对于大型数据来说
5>原生方法更快,switch更快,位运算更快
6>最小化现场更新
* 创建DOM树时 * 使用事件代理 * 注意HTMLCollection先使用变量声明
* 在情况对getElementsByTagName()调用时 * 获取childNodes属性时
* 获取attributes属性时 * 访问特殊属性时,如document.forms,document.images
1. ui层的松耦合
1>将js从css中抽离,在css中禁用expression函数嵌套js语句
2>将css从js中抽离,将css样式用类名组装
3>将js从html中抽离,在html中添加onclick事件等
4>将html从js中抽离,使用模板,可以自己写一个简单的模板,也可以使用handlebars模板
2. 避免使用全局变量
1>避免意外的全局变量,在声明是var a = 1;b = 2; b为全局变量了
2>使用命名空间 var a = {}; a.b = {}; a.c = {} 或使用模块
3. 事件处理
在处理事件时,将应用逻辑隔离(这样其他事件可以进行复用回调函数)并且 在传参时,不要传入事件对象event,代码逻辑不清晰
4.检测类型
1>检测基本类型:
* typeof独特之处在于 判断未定义的变量和值为undefined 都会返回undefined
* typeof a === ’string’ b === ‘number’ c === ‘boolean’ && c d === ‘undefined‘
2>引用值:
* typeof {} [2, 3] new Date() new RegExp() 都为object
* null:也为 object
* function :返回function
3>检测引用值(检测引用值使用instanceof)
* value instanceof Object value instanceof Array value instanceof Date
value instanceof RegExp value instanceof Error
* instanceof不仅只检测构造这个对象的构造器,还检测他的原型链
var a = new Date();
a instanceof Object //true a instance Date //true
* 检测自定义类型,也是唯一的方法
function Person(name) {
this.name = name} var me = new Person(’nana’);
me instanceof Object me instanceof Person //me
* 缺点:不能跨帧使用
4>检测function
* func instanceof Function //不能跨帧
* typeof func //可以frame但是在ie8之前有限制
例如: console.log(typeof document.getElementById); //object
是因为浏览器对DOM的实现由差异,导致将函数识别为对象, 所以使用
* if(“querySelectAll” in document) {} 使用querySelectAll判断在ie8之后使用,这是最安全的做法
5>检测数组;
js中最古老的跨域问题之一就是在frame之间来回传递数组,每个frame之间都有各自的Array构造函数,因此一个frame的实例在另外的个 frame中无法识别。所以可以使用下面的方法判断数组
* Object.prototype.toString.call(value) === “[Object Array]"
因为某个值的内置toString()方法都在所有浏览器返回标准的字符串结果
* es5中的 * Array.isArray()
6>检测属性
* a in obj
* obj.hasOwnProperty()
7>当获取节点时,如果dom节点不存在则通过document.getElementById()得到的值为null,可以用=== 和!==判断
5. 将配置数据从代码中分离出来
对于url,需要展现给用户的字符串,重复的值,设置(比如每页的配置项),任何可能发生变更的值都可以将数据抽离出来,也利于后期的维护
6. 使用try catch
try{
//有些代码已发了错误
} catch(ex) {
//处理错误
}
可以避免js代码出错时,整个程序都不执行,必要的时候可以进行添加
7. 不是你的对象不要动
1> 不覆盖方法
例如:document.getElementById = function() {return null;} //这样会使js库以及依赖的方法都失效
2> 不新增方法:
例如:document.a = function() {} Array.prototype.a = function() {} YUI.a = function() {},不要在dom上、原生对象上、以及库对象上添加方法,会导致命名冲突
3> 不删除方法
例如:document..getElementById = null;
delete document.getElementById 不受影响,因为document.getElementById()是原型上的一个方法,使用delete无法删除
4>更好的途径,通过继承
* 基于对象的继承:使用Object.create(),可以更改原有的方法,一旦已这种方式创建了一个新对象,该新对象就可以随意修改
* 基于类型的继承:这种方式是通过构造函数实现的而非对象,对于开发者定义了构造函数的情况下,基于类型的继承最合适。
*如果继承满足不了那就可以使用门面模式,用不同的接口来包装已存在的对象,也就是将内容封装起来
8. 阻止修改
1>防止扩展(禁止添加属性方法):
* 使用Object.preventExtension(obj) ,可以用Object.isExtensible()进行判断是否被锁定
* 在非严格模式下新增方法会悄无生息的添加失败,严格模式下回抛出错误
2>密封(禁止删除属性方法):
* 使用Object.seal(obj) ,可以用Object.isSealed(obj)进行判断是否被密封,规则同上
* 被密封的对象同时也是不可扩展的,所以调用Object.isExtensible(obj)也是false
3>冻结(禁止修改属性方法)
* 使用Object.freeze(obj) ,可以用Object.isFrozen()进行判断是否被锁定,规则同上
* 被冻结的对象同时不可扩展和密封,所以都会返回false
9. Jenkins是目前最广泛使用的CI系统之一,一个基于java的web应用程序,用于多个版本的管理,集成了多个源代码控制库,Jenkins原生支持Ant和Shell脚本
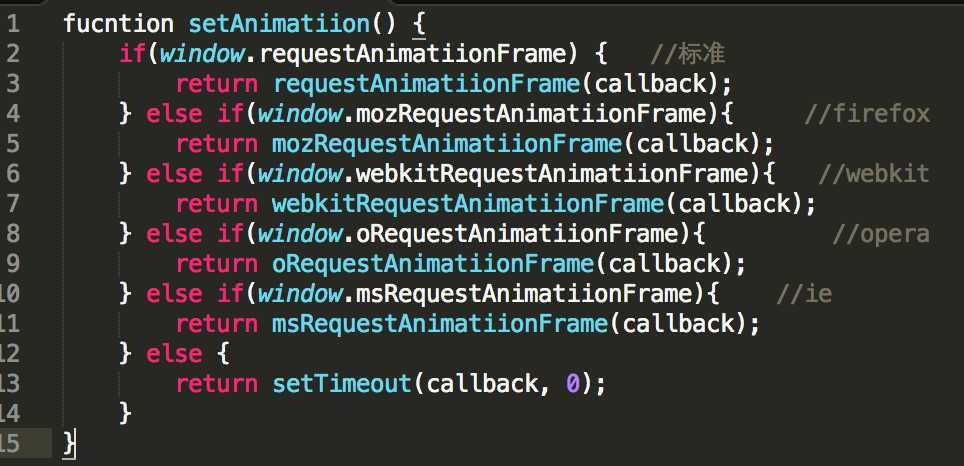
10. 浏览器特性检测
编写可维护性的js读书笔记
标签:之间 null htm iss string 符号 事件对象 ica 变量声明
原文地址:http://www.cnblogs.com/nalixueblog/p/5990490.html