标签:tor eof img 格式 类型检查 ber typeof java mil
underscore.js 中一些 JavaScript 常用类型检查方法,以及一些工具类的判断方法。
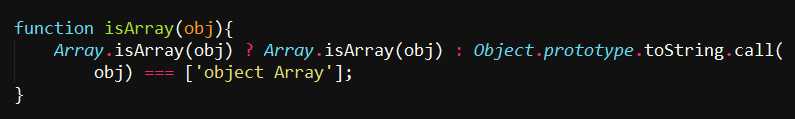
首先我们先来谈一谈数组类型的判断。先贴出我自己封装好的函数。

第一: 在ES5里面有一个检测数组的函数,就是Array.isArray(); (毕竟原生的才是最屌的)但是如果老版本的浏览器不支持ES5呢。那怎么办 所以我们这个时候要想其他的办法。
来回忆下 instanceof 运算符的使用方式。a instanceof b,如果返回 true,表示 a 是 b 的一个实例。那么如果 a instanceof Array 返回 true,是不是就说明 a 是 数组类型呢?跟 instanceof 师出同门的还有 constructor,是否同样可以判断呢?
var a = [0, 1, 2];
console.log(a instanceof Array); // true 就是数组?
console.log(a.constructor === Array); // true 数组?
因为每个 frame 都有一套自己的执行环境,跨 frame 实例化的对象彼此不共享原型链。如果打印 a instanceof window.frames[0].Array,那么结果就是 true 了。
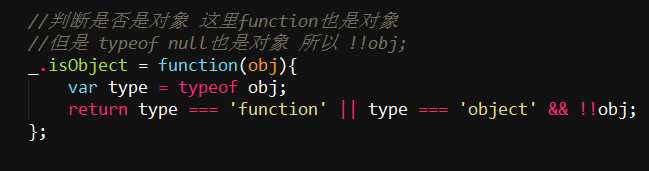
所以正确的是使用Object.prototype.toString.call(obj) === "[object Array]";有原生的ES5是最好 所以就使用第一个。underscore把function和obj都当成对象,但是要除去null。 根据typeof来返回复杂类型。

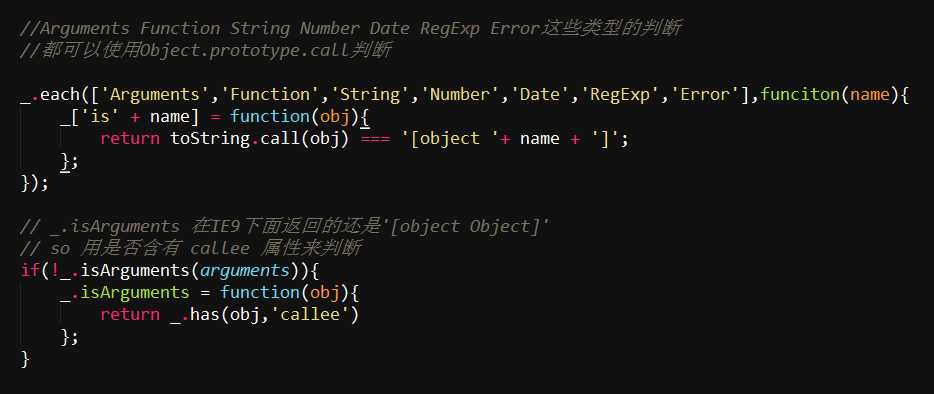
再看 ‘Arguments‘, ‘Function‘, ‘String‘, ‘Number‘, ‘Date‘, ‘RegExp‘, ‘Error‘ 这些类型的判断,其实都可以用 Object.prototype.toString.call 来判断,所以写在了一起: 但是 IE9下面无法判断Arguments。


今天就跟大家聊一聊 underscore.js 中一些 JavaScript 常用类型检查方法,以及一些工具类的判断方法。
Underscore.js 常用类型判断以及一些有用的工具方法
标签:tor eof img 格式 类型检查 ber typeof java mil
原文地址:http://www.cnblogs.com/syomm/p/5990542.html