标签:cli 标签 height images value append ack doc input

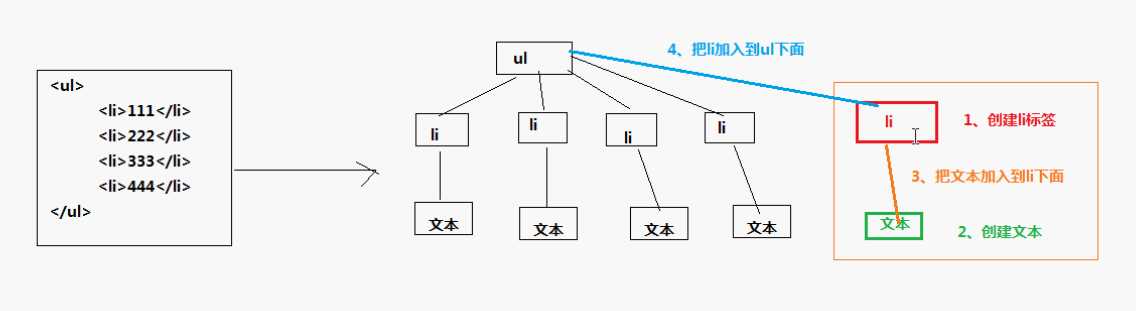
在末尾添加节点:
1.获取ul标签
2.创建li标签
document.createElement("标签名称")方法
3.创建文本
document.createTextNode("文本内容");
4.把文本添加到li下面
使用 appendChild方法
5.把添加到ul的末尾
使用 appendChild方法
<html> <head> <title>HTML示例</title> <style type="text/css"> </style> </head> <body> <div> <ul id="ulid"> <li>111</li> <li>222</li> <li>333</li> <li>444</li> </ul> </div> </div> <br/> <input type="button" value="add" onclick="add1();"/> <script type="text/javascript">//在末尾添加节点 function add1() { //获取到ul标签 var ul1 = document.getElementById("ulid"); //创建标签 var li1 = document.createElement("li"); //创建文本 var tex1 = document.createTextNode("5555"); //把文本加入到li下面 li1.appendChild(tex1); //把li加入到ul下面 ul1.appendChild(li1); } </script> </body> </html>
标签:cli 标签 height images value append ack doc input
原文地址:http://www.cnblogs.com/sunli0205/p/5991116.html