标签:效果 put 文件 分享 代码 append 16px img name
效果图:
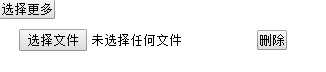
刚开始:

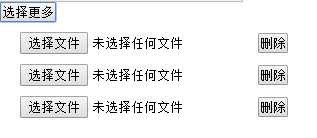
点击按钮“选择更多后”,可以添加很多选择文件:

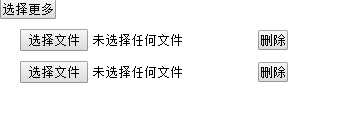
点击按钮“删除”后:

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择文件</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
div{
margin:10px;
}
</style>
<script>
//当点击添加更多时,增加一个DIV
//先增加两个input
function addFile(){
var fragment=document.createDocumentFragment();
var divNode=document.getElementById("container");
var newDiv=document.createElement("div");
newDiv.setAttribute("id","file");
fragment.appendChild(newDiv);
var newInput=document.createElement("input");
newInput.setAttribute("type","file");
newInput.setAttribute("name","选择文件");
newDiv.appendChild(newInput);
var newInput=document.createElement("input");
newInput.setAttribute("type","button");
newInput.setAttribute("value","删除");
newInput.setAttribute("onclick","delFile()");
newInput.setAttribute("id","1");
newDiv.appendChild(newInput);
divNode.appendChild(fragment);
}
function delFile(){
var divNode=document.getElementById("container");
divNode.removeChild(divNode.firstElementChild);
}
</script>
</head>
<body>
<input type="button" value="选择更多" onclick="addFile()"/>
<div id="container">
<div id="file">
<input type="file" name="选择文件"/>
<input type="button" value="删除" onclick="delFile()" />
</div>
</div>
</body>
</html>
代码瑕疵:!!!!在删除函数中,我选择的是删除第一个元素节点,而不是真正意义上的删除当前按钮,不知道怎么改善,求改正。
标签:效果 put 文件 分享 代码 append 16px img name
原文地址:http://www.cnblogs.com/yanyuanyuan/p/5991304.html