标签:ges src 兼容 例子 出错 ide 自动 解决方案 没有
我们在编写html时,
有时候,常常需要在移动端用到一些table的属性,来呈现一些数据。如果说我们的数据内不含连续的数字或字母时,显示是不会出错的。
例:

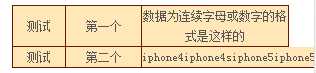
可是如果我们要呈现的数据为数字或长字母信息时,常常会出现这样的情况。
例:

文字并没有像我们预期那样换行,设置的宽度无效了。
这是什么原因呢?
原因就是浏览器在解析我们页面的时候,如果我们给定他连续的数字或字母,浏览器不会分开解析,而是会直接将这一长串当成一个单词,因此我们设置的宽度就失效了,不会自动切断字符串而进行换行。
解决方案:
如果我们要表格中的文字强制换行(尤其是在一长串英文文本,并且中间无空格分隔的情况下),以达到使过长的文字不撑破表格的目的,就需要在样式中添加以下两行代码:
1 word-wrap: break-word; 2 word-break: break-all;
这两行代码起什么用呢?
word-wrap:break-word; 和 word-break:break-all 解析:
1,word-break:break-all
//允许在单词内换行。给定div宽,字符超过指定宽度就会自动换行。如果该行末端有个英文单词很长(confidence等),它会把单词截断,变成该行末端为con(confidence的前半部分),下一行为fidence(fidence的后端部分)。
2,word-wrap:break-word
//允许长单词换行到下一行。例子与上面一样,但区别就是它会把confidence整个单词看成一个整体,如果该行末端宽度不够显示整个单词,它会自动把整个单词放到下一行,不会截断单词。
兼容性问题:
word-break和word-wrap属性都支持所有主流浏览器。
标签:ges src 兼容 例子 出错 ide 自动 解决方案 没有
原文地址:http://www.cnblogs.com/loya1015/p/5992366.html