标签:als win 特色 可靠性 应用 apache app 最新 过期
先需求分析一下---传统的web应用是在线应用,这其实也是web的特色,对于PC时代问题并不大,但到了移动互联网时代,设备终端位置不再固定,依赖无线信号,网络的可靠性变得更低。比如:在火车上,穿山越岭进隧道,便无法访问web应用。。。因此出现了离线缓存技术
离线缓存为应用带来3个优势,第一:离线浏览,用户可以再无网络是浏览;第二:速度快,已经缓存的资源加载更快;第三:减少服务器压力;还等什么快学习缓存。
1.浏览器对离线缓存并不是都支持的,总有几个不想显示你缓存的文件,所以要先检测浏览器和离线缓存八字合不合~
检测方案:if(window.applicationCache)
{//浏览器支持离线缓存}
else
{//浏览器不支持离线缓存}//IE不支持
2.不同的服务器环境配置不同,在服务器中MIME配置文件中增加manifest文件类型,我使用的是APCHE2.4.9,就这版服务器进行配置。。。。
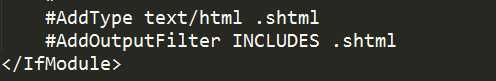
按此C:\wamp\bin\apache\apache2.4.9\conf路径,找到httpd.conf文件,打开后将如下代码
AddType text/cache-manifest .manifest
AddType text/cache-manifest .appcache
加入到
这样就可以放心使用离线缓存啦,6的飞起。。。。
3.下面正式进入离线缓存代码的学习
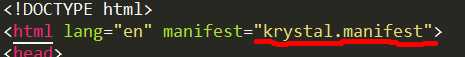
(1) 创建一个后缀名为manifest的文件(或appcache),并在页面中引入,
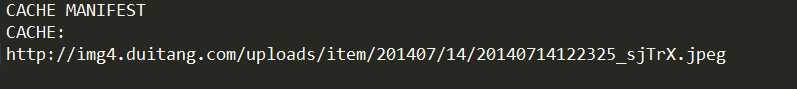
(2)接下来创建此manifest文件,先来看一下结构
manifest文件结构:
CACHE MANIFEST(必须)
# 第一行必须为CACHE MANIFEST
# v1.0.0
CACHE:(必须)
# 缓存文件
如test.css,或一张图片的路径(来自网络)http://img4.duitang.com/uploads/item/201407/14/20140714122325_sjTrX.jpeg
NETWORK:(可选)
# 不缓存文件
test2.css
FALLBACK:(可选)
# 页面无法访问时
test2.css 404.html
各行的特点:
CACHE:
# 在此标题下列出的文件将在首次下载后进行缓存
NETWORK:
# 在此标题下列出的文件需要与服务器连接,不会被缓存
FALLBACK:
# 在此标题下列出的文件规定当页面无法访问时的回退页
单行注释:#开头
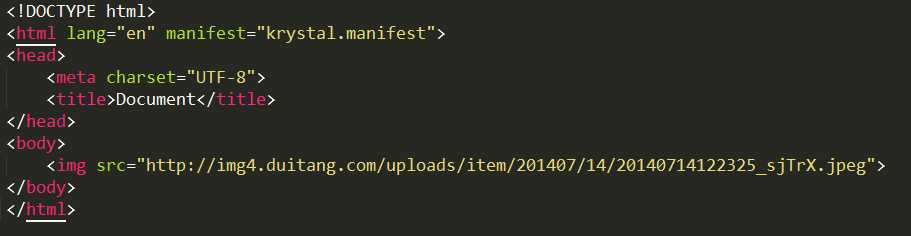
例如我要离线缓存网站的一张图片:

manifest文件

这样就能成功离线一张图片啦
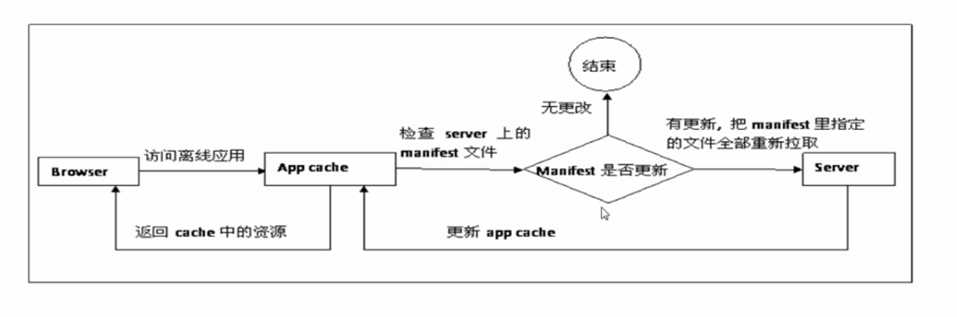
4.基本流程

5.可以看出离线缓存也是有实时更新检测
可以用如下事件进行监听,但第一次加载还会是原来的版本
(1)update():检测更新manifest文件

(2)updateready事件:当有新的缓存,并更新完以后,会触发此事件
window.applicationCache.addEventListener(‘updateready‘,function(){
alert(‘更新完成‘)
},false);
(3)swapCache方法:用来执行本地缓存的更新操作,触发updateready事件时调用swapCache方法
window.applicationCache.addEventListener(‘updateready‘,function(){
window.applicationCache.swapCache();
},false);
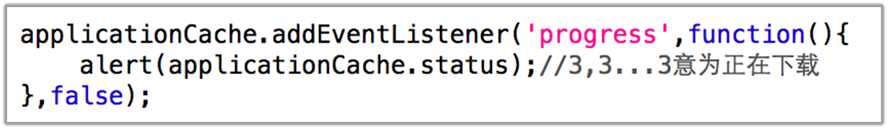
(4)progress事件:当有新的缓存,并处于正在下载的过程中时,会不断触发此事件

是不是不知道,applicationCache.status是个什么玩意儿?下看!
applicationCache.status 本地缓存的状态
0 === 未缓存
1 === 空闲(缓存为最新状态)
2 === 检查中
3 === 下载中
4 === 更新就绪
5 === 缓存过期
如有错误欢迎指正~~
==================the end ========================================
标签:als win 特色 可靠性 应用 apache app 最新 过期
原文地址:http://www.cnblogs.com/lyn940208/p/5994774.html