标签:脚本 mit build get w3c 返回 语言 java not
HTML+CSS第一讲-HTML基本标签
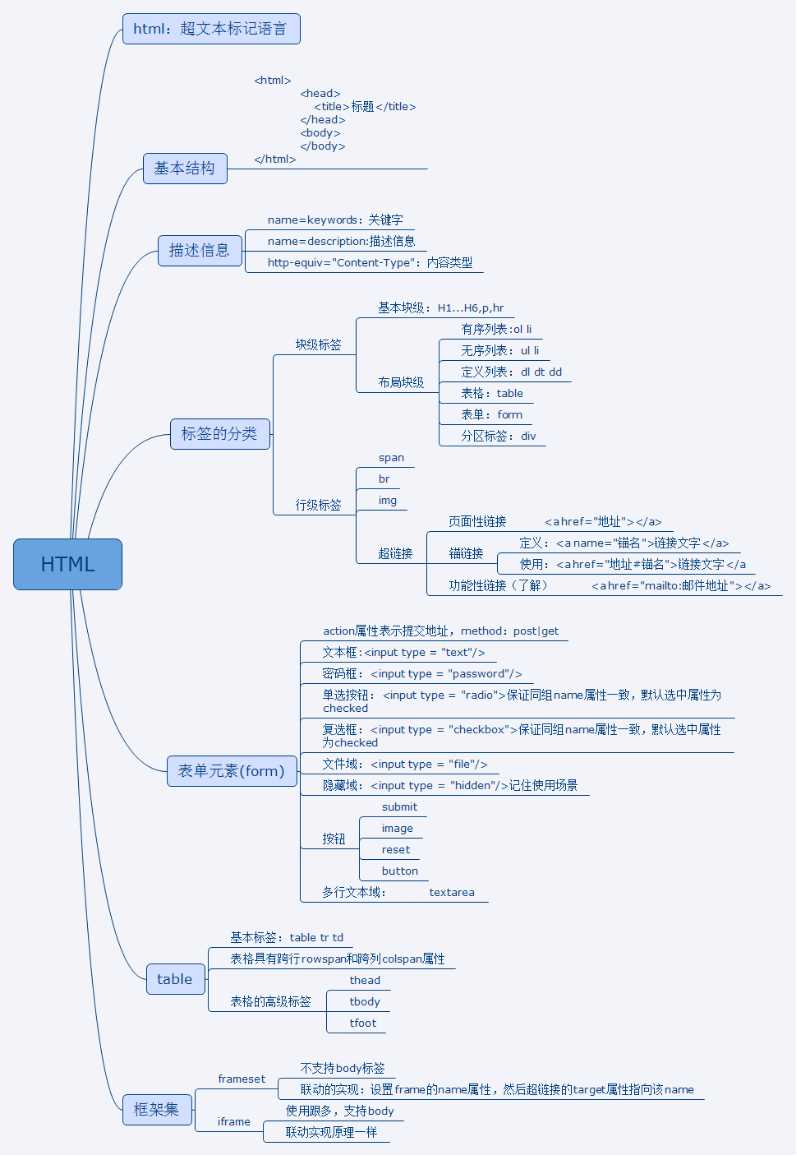
1、 HTML:超文本标记语言(Hyper Text Markup Language)
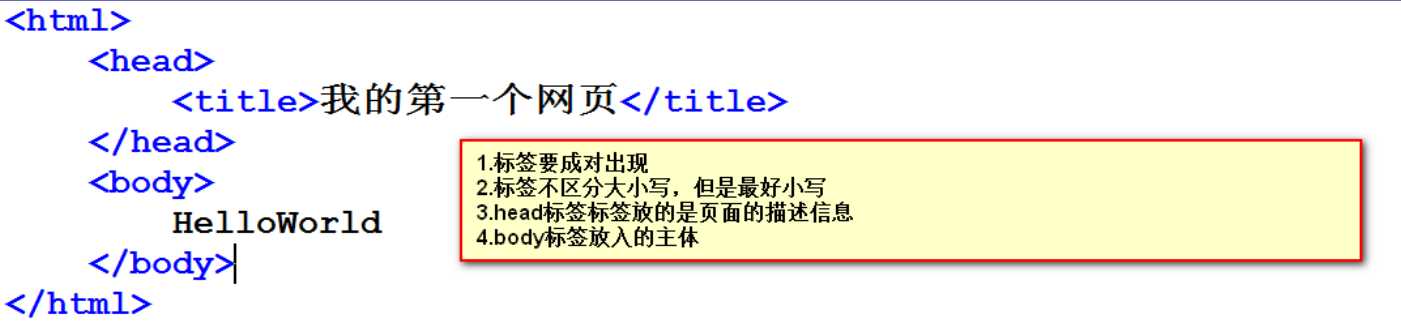
2、 第一个html程序

3、 网页开发的工具
a) notepad
b) editplus
c) webstorm(强烈推荐)
d) HBuilder
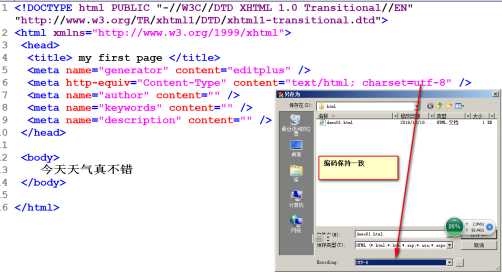
4、 乱码造成的原因

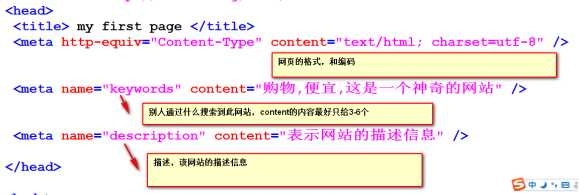
5、 关于描述信息

6、 标签的分类
块级标签:独占一行
基本块级:h1…h6,p,hr
布局块级:ol、 ul、dl dt dd 、 table、form、div(容器)
有序列表:
<ol> orderList
<li></li> listItem
…
</ol>
无序列表
<ul>
<li></li> listItem
…
</ul>
定义列表:
<dl>
<dt></dt>
<dd></dd>
</dl>
有序列表、无序列表、定义列表的对比图

行级标签:不会独占一行
<img src = “图片路径” title=”提示信息” alt=”图片加载不成功时显示的文字”/>
span:行级中的div,span元素的的宽度只和span中内容有关系
<br/>:换行标签
7、 常见的布局结构
div ul li :一般用于分类导航
div dl dt dd:用于图文布局
table tr td:数据比较规整
form –table:表单布局
8、 W3C的标准
l HTML内容方面:XHTML
l 样式美化方面:CSS
l 结构文档访问方面:DOM
l 页面交互方面:ECMAScript(规范其他脚本语言)
9、 XHTML1.0的基本规范
l 标签名和属性名称必须小写
l HTML标签必须关闭
l 属性值必须用引号括起来
l 标签必须正确嵌套
l 必须添加文档类型声明 :
n Strict(严格类型) 、
n Trasitional(过度类型)、
n Frameset(框架类型)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1- Trasitional.dtd">
10、 超链接
语法格式:
|
语法: |
|
<a href =”链接的页面地址” >链接的文字或者图片</a> |
|
地址:绝对地址和相对地址( ../返回上一级) |
|
超链接的分类: |
|
1.页面性链接:用的最多 |
|
2.锚链接: |
|
1,定义锚的位置<a name = “锚名”>xxx</a> 2,使用锚<a href = “页面地址#锚名”>链接的文字</a> |
|
3.功能性链接(使用不多) |
|
<a href = “ mailto:183588002@qq.com”>点击发邮件</a> |
11、 表单元素
|
<form action="success.html" method="post"> 用户名:<input readonly value="Sky" type = "text" name= "username" id="username"/><br/> 密码:<input type = "password" name = "pwd" id = "pwd"/><br/> 性别:<input type = "radio" name="sex" value="male" >男 <input type = "radio" checked="checked" name="sex" value="female">女<br/> 爱好:<input type = "checkbox" checked="checked" name ="hobby" value = "ball">打球 <input type = "checkbox" name ="hobby" value = "code">敲代码 <input type = "checkbox" checked="checked" name ="hobby" value = "game">游戏<br/> 城市:<select name="city"> <option value = "tj" selected="selected">天津</option> <option value = "bj">北京</option> </select><br/> 请选择头像:<input type = "file" name = "img"/><br/> 留言: <textarea rows="5" cols="5"> </textarea><br/> <input type = "hidden" value="320122198501101234" name="identify"/> <input disabled type="submit" value = "提交"/> <input type = "image" src="images/login_mouseover.gif"> <input type = "reset" value = "重置"/> <input type = "button" value = "普通按钮"/> </form> |
|
form标签:action属性表示提交地址 method:get|post (post比get更加安全) |
|
对于radio,checkbox标签一般要求name保持一致 ,默认选中属性为checked=”checked” |
|
对于下拉列表的默认选择selected=”selected” |
|
隐藏域:input type = “hidden” (服务器能拿到,客户看不见使用隐藏域) |
|
四个按钮 submit的效果和image一致 ,reset表示恢复到默认值 ,普通按钮必须在后面的学习的javascript中才能添加效果 |
12、 表格布局(table)
table:表格
tr:行
td:列: attribute(rowspan跨行 colspan 跨列)
对于表格而言,高级标签(分组)后期再javascript解析文档时会看到tbody元素存在(了解)
thead :表头
tbody:表体
tfoot:表尾
注意:通过表格可以进行网页的布局,但是表格布局不利于搜索引擎,并且页面比较复杂,对于表格一般用于数据比较规整的操作,或者表单布局
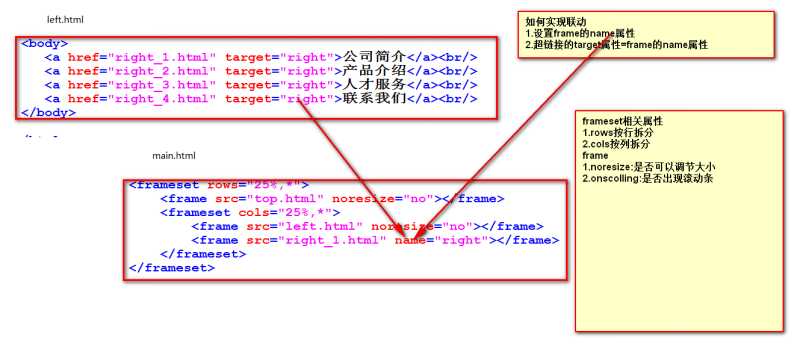
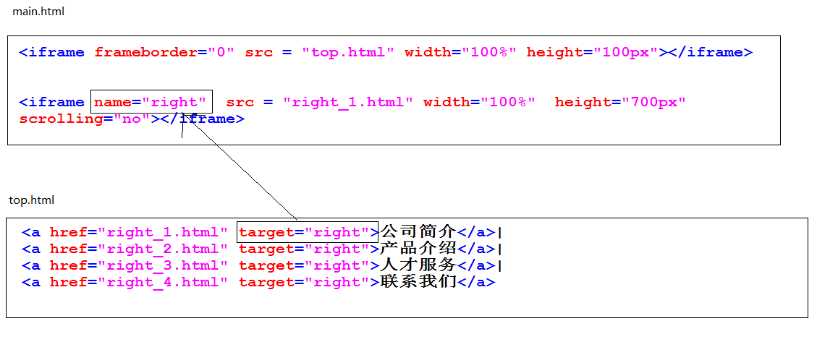
13、 框架集
frameset

iframe:内嵌框架,支持body标签,优先选择iframe

14、 总结

标签:脚本 mit build get w3c 返回 语言 java not
原文地址:http://www.cnblogs.com/nanjingwangbo/p/5994859.html