标签:.com svi als turn this filter 复杂 pen amp
一、前言
本月正好做一些关于工程4D,5D的界面展示,正好要用到Dev控件中的ChartControl控件,也就是图表控件。
折腾了两星期完成了一个比较能说的过去的界面吧。(领导要求高,可能不是这么想的吧,哈哈)
二、ChartControl的UI解读
1 <dxc:ChartControl Name="SheduleBarChart" BorderThickness="0"> 2 3 <dxc:ChartControl.Legend> 4 <dxc:Legend Orientation="Vertical" HorizontalPosition="RightOutside" VerticalPosition="Top" FontSize="10" /> 5 </dxc:ChartControl.Legend> 6 7 <dxc:ChartControl.Titles> 8 <dxc:Title Dock="Top" HorizontalAlignment="Center" FontSize="15" Content="工程类型统计图" /> 9 </dxc:ChartControl.Titles> 10 11 <dxc:XYDiagram2D EnableAxisXNavigation="True" > 12 <dxc:XYDiagram2D.AxisX> 13 <dxc:AxisX2D x:Name="BaraxisX" TickmarksMinorVisible="False" TickmarksVisible="False"> 14 </dxc:AxisX2D> 15 </dxc:XYDiagram2D.AxisX> 16 17 <dxc:XYDiagram2D.AxisY> 18 <dxc:AxisY2D> 19 20 <dxc:AxisY2D.Title> 21 <dxc:AxisTitle Content="工程累计量" /> 22 </dxc:AxisY2D.Title> 23 24 <dxc:AxisY2D.WholeRange> 25 <dxc:Range MinValue="0" AutoSideMargins="True"/> 26 </dxc:AxisY2D.WholeRange> 27 28 <dxc:AxisY2D.NumericOptions> 29 <dxc:NumericOptions Format="Number"/> 30 </dxc:AxisY2D.NumericOptions> 31 32 </dxc:AxisY2D> 33 </dxc:XYDiagram2D.AxisY> 34 35 <dxc:BarSideBySideStackedSeries2D DisplayName="(计划)长度(m)" Visible="{Binding PlanVisible}" DataSource="{Binding PlanLengthList}" ArgumentDataMember="ProjectName" ArgumentScaleType="Auto" ValueDataMember="ProjectValue" ValueScaleType="Numerical" /> 36 <dxc:BarSideBySideStackedSeries2D DisplayName="(计划)面积(m2)" Visible="{Binding PlanVisible}" DataSource="{Binding PlanAreaList}" ArgumentDataMember="ProjectName" ArgumentScaleType="Auto" ValueDataMember="ProjectValue" ValueScaleType="Numerical" /> 37 <dxc:BarSideBySideStackedSeries2D DisplayName="(计划)体积(m3)" Visible="{Binding PlanVisible}" DataSource="{Binding PlanVolumeList}" ArgumentDataMember="ProjectName" ArgumentScaleType="Auto" ValueDataMember="ProjectValue" ValueScaleType="Numerical" /> 38 <dxc:BarSideBySideStackedSeries2D DisplayName="(实际)长度(m)" Visible="{Binding PracticeVisible}" DataSource="{Binding PracticeLengthList}" ArgumentDataMember="ProjectName" ArgumentScaleType="Auto" ValueDataMember="ProjectValue" ValueScaleType="Numerical" /> 39 <dxc:BarSideBySideStackedSeries2D DisplayName="(实际)面积(m2)" Visible="{Binding PracticeVisible}" DataSource="{Binding PracticeAreaList}" ArgumentDataMember="ProjectName" ArgumentScaleType="Auto" ValueDataMember="ProjectValue" ValueScaleType="Numerical" /> 40 <dxc:BarSideBySideStackedSeries2D DisplayName="(实际)体积(m3)" Visible="{Binding PracticeVisible}" DataSource="{Binding PracticeVolumeList}" ArgumentDataMember="ProjectName" ArgumentScaleType="Auto" ValueDataMember="ProjectValue" ValueScaleType="Numerical" /> 41 </dxc:XYDiagram2D> 42 43 <dxc:ChartControl.ToolTipController> 44 <dxc:ChartToolTipController AutoPopDelay="0"/> 45 </dxc:ChartControl.ToolTipController> 46 47 </dxc:ChartControl>
<ChartControl>
Legend:指的是图表曲线的标签,指明该曲线表示的是什么曲线,其曲线颜色是什么。主要设置其HorizontalPosition与VerticalPosition。
Titles: 指的是图表的主题,例如:工程统计图、财务报表、数据分析图等等。主要设置其Dock(Title的位置),以及一些文字相关的设置。
</ChartControl>
<XYDiagram2D>
AxisX: 设置x轴,TickMarksVisible指的是刻度是否显示,TickMarksMinorVisible指的是最小刻度是否显示
Title:设置坐标轴的标题,比如横坐标为时间,纵坐标为量等等
WholeRange:坐标轴的整个范围,这个范围大于等于VisualRange
VisualRange:坐标轴的可视范围,当前图表的坐标范围,假如横坐标为1—100,如果你滚动横向滑轮到5-10,那么5-10就是VisualRange
值得注意的是做Revit二次开发时设置这两个属性用dev的mvvm模式绑定很容易导致revit崩溃(15.2系列)
</XYDiagram2D>
如果你的图表的横坐标是DateTime类型,你还可以设置横坐标的显示间隔是“天”、“周”、“月”、“季”、“年”等等
<dxc:AxisX2D x:Name="axisX" TickmarksMinorVisible="False" TickmarksVisible="False" > <dxc:AxisX2D.DateTimeScaleOptions> <dxc:ManualDateTimeScaleOptions MeasureUnit="{Binding MinUnit,Mode=TwoWay}" /> </dxc:AxisX2D.DateTimeScaleOptions> </dxc:AxisX2D>
就是上面的MeasureUnit
三、ChartControl的曲线类型
曲线类型的选择需要你根据自身项目的因素去选择合适的曲线类型,在心中想好要表现的曲线类型后,可以去Dev官网找找你想的那种曲线的名称类型是什么,一般曲线的UI形式如下:
<dxc:LineSeries2D Visible="{Binding PlanVisible}" DisplayName="工程" DataSource="{Binding PlanMasonryVolumeList}" ArgumentDataMember="TaskTime" ArgumentScaleType="DateTime" ValueScaleType="Numerical" ValueDataMember="TaskValue"/>
DisplayName:曲线的显示名称,主要用于在Legend显示
Visible:曲线的可见性
DataSource:曲线的数据源,用于MVVM数据绑定
ArgumentDataMember:横轴值
ArgumentScaleType: 横轴值的数据类型
ValueDataMember:纵轴值
ValueScaleType: 纵轴值得数据类型
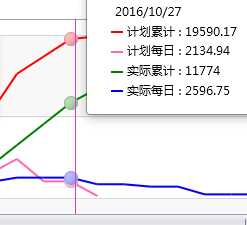
四、ChartControl的鼠标纵线取值
Dev的ChartControl会自带一个鼠标纵线用于方便的知道鼠标所指当前位置的横坐标信息与纵坐标信息

如果你想取得当前鼠标所在位置的横坐标信息与纵坐标信息,可以让ChartControl添加一个MouseMove事件,在事件中:
private void chartControl1_MouseMove(object sender, MouseEventArgs e) { ChartHitInfo hitInfo = chartControl1.CalcHitInfo(e.GetPosition(chartControl1)); if (hitInfo != null && hitInfo.SeriesPoint != null)
{ SeriesPoint point = hitInfo.SeriesPoint; tooltip_text.Text = string.Format("Series = {0}\nArgument = {1}\nValue = {2}", point.Series.DisplayName, point.Argument, point.Value); tooltip1.Placement = PlacementMode.Mouse; tooltip1.IsOpen = true; Cursor = Cursors.Hand; } else
{ tooltip1.IsOpen = false; Cursor = Cursors.Arrow; } }
五、ChartControl的图表的导出
在xaml.cs文件中,基本上稍微复杂的情况都包含在里面了。
public ScheduleAxisPage() { InitializeComponent(); ExportCost.Click += new RoutedEventHandler(OnExportChartClick); ExportProjectType.Click += new RoutedEventHandler(OnExportChartClick); this.DataContext = new ScheduleAxisViewModel(); } private void OnExportChartClick(object sender, RoutedEventArgs e) { var dlg = QSContainer.Resolve<ISaveFileDialogService>(); dlg.Filter = "PDF file (*.pdf)|*.pdf|Image files (*.bmp;*.jpg;*.png)|*.bmp;*.jpg;*.png"; if (sender == ExportCost) { dlg.DefaultFileName = "schedule_cost.pdf"; } else if (sender == ExportProjectType) { dlg.DefaultFileName = "schedule_projectType.pdf"; } if (!dlg.ShowDialog()) { return; } var filePath = dlg.GetFullFileName(); var ext = System.IO.Path.GetExtension(filePath); var chart = SheduleChart; if (sender == ExportCost) { chart = SheduleChart;//chart‘s name } else if(sender == ExportProjectType) { if(LineGrid.Visibility==Visibility.Visible) { chart = SheduleLineChart; //chart‘s name } else { chart = SheduleBarChart;//chart‘s name } } PrintSizeMode sizeMode = PrintSizeMode.Stretch; if (ext == ".pdf") { chart.ExportToPdf(filePath, sizeMode); try { Process.Start(filePath); } finally { } } else if (ext == ".bmp" || ext == ".jpg" || ext == ".png") { chart.ExportToImage(filePath, sizeMode); try { Process.Start(filePath); } finally { } } }
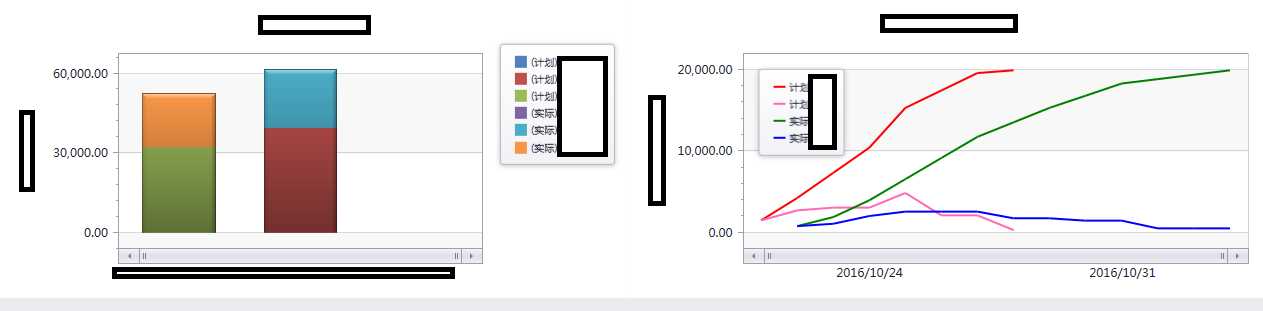
六、ChartControl的效果

上述图表中删除了些公司的相关项目信息,总之本文的ChartControl的内容已经足够满足日常使用了,加上MVVM模式会让你更加锦上添花。
我觉得在学习Dev控件中给我最多帮助的还是Dev的帮助文档与帮助实例。大多数程序员的英语还是比较过关的,看懂官网上的英语文档应该不是什么难事。
标签:.com svi als turn this filter 复杂 pen amp
原文地址:http://www.cnblogs.com/lovecsharp094/p/5995002.html