标签:执行 blog tle 属性 w3c 表格 java 页面 log
HTML 内容 Hyper Text Markup Language 超文本标记语言(包含文本、表格、图片、声音、视频等,同时也是文档)
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码
CSS 页面美化
JavaScript 脚本语言(针对前台显示进行控制)
DreamWeaver 构成
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML基础及一般标签</title> </head> <body> </body> </html>
基本构成:(html、head、body均是成对出现)
<html>——html开始语句
<head>——头部标签(charset=utf-8 编码解码方式)
页面上的控制信息
<title>页面标签(标签标题)</title>
</head>
页面显示内容
<body>
</body>
</html>——html结束语句
body属性:(body分为前景层、背景层两层)
<!--注释内容--> 进行注释
background 背景图片
bgcolor 背景颜色 (背景图片和背景颜色不能同时使用)
text 文字颜色
topmargin 上页边距 (bottommargin 下页边距 liftmargin 左页边距 rightmargin 右页边距)
一般标签:
<br />或<br> 换行,快捷键:shift+enter
空格,快捷键:ctrl+shift+space
<font color="" face="" size="">文字内容</font> 文字属性控制,color颜色,face字体,size大小(size有-1—-6,+1—+6,当前大小上加减,还有1-6大小)
<b></b> 同 <strong></strong> 加粗
<i></i> 同<em></em> 倾斜
<u></u> 下划线
<center></center> 居中(默认:若前后有其他内容,执行前后换行,并居中,保证内容独自占一行)
内容容器标签:
<h1></h1>......<h6></h6> 标题 html标题(Heading)是通过<h1>-<h6>等标签进行定义的。
特性:1、重要性依次递减;2、根据所在区域文字大小,增加或减去几个尺寸;3、自动换行,默认:若前后有其他内容,执行前后换行,并且空开一行;
<p></p> 段落标签(段落之间空行) 默认:若前后有其他内容,执行前后换行,并且空开一行,保证自己是一个整体;
<div></div> 层标签 默认:一开始就占一行,后面其他内容自动换行;
<span></span> 层标签 默认:有多大空间就占用多大空间,后面内容不换行;
<ol type="n"> 有序列表,序号从n开始,依次+1,或为A B C ...也可以;
<li>内容</li> 自带编号,编号无法选中
<li>内容</li> 自动换行
……
</ol> ol改为ul则为无序列表,没有序号
“../” 表示上级目录
“./” 表示当前目录
相对路径:从当前页面开始查找
绝对路径:从网站的根开始查找。 “/”代表网站的根
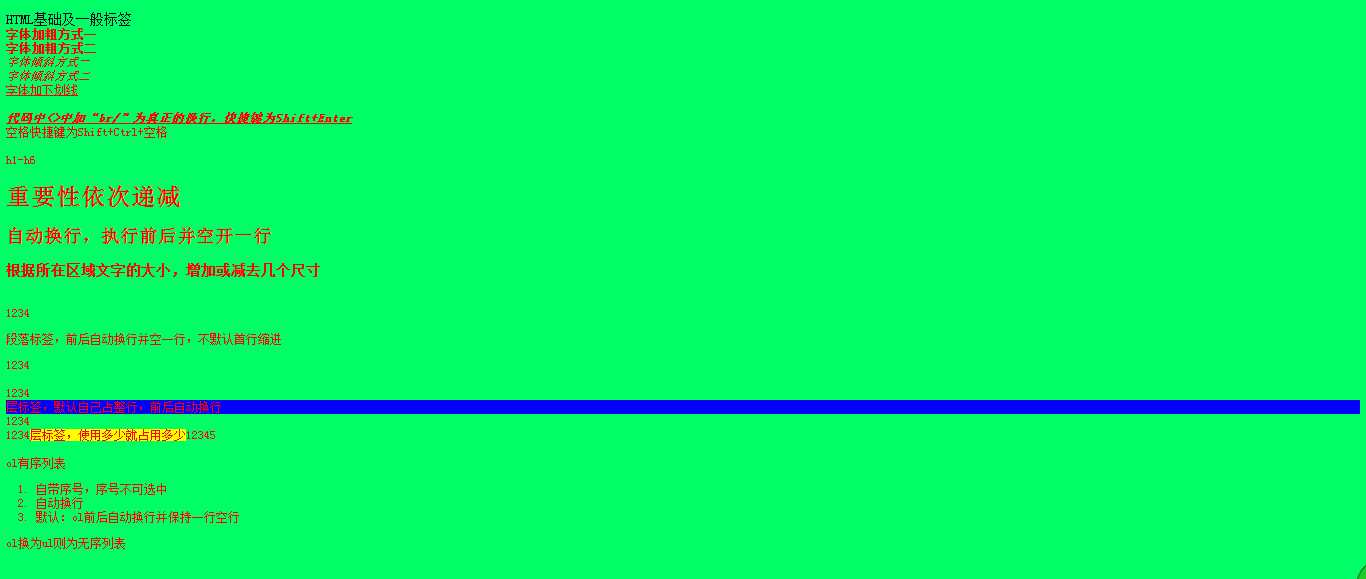
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>HTML基础及一般标签</title> </head> <body bgcolor="#00FF66" text="#FF0000" topmargin="20"> <font color="#000000" face="新宋体, 楷体" size="4">HTML基础及一般标签</font><br /> <b>字体加粗方式一</b><br /> <strong>字体加粗方式二</strong><br /> <i>字体倾斜方式一</i><br /> <em>字体倾斜方式二</em><br /> <u>字体加下划线</u><br /> <br /> <b><i><u>代码中<>中加“br/”为真正的换行,快捷键为Shift+Enter</u></i></b><br /> 空格快捷键为Shift+Ctrl+空格<br /> <br /> h1-h6<br /> <h1>重要性依次递减</h1> <h2>自动换行,执行前后并空开一行</h2> <h3>根据所在区域文字的大小,增加或减去几个尺寸</h3><br /> 1234<p>段落标签,前后自动换行并空一行,不默认首行缩进</p>1234<br /><br /> 1234<div style="background:#00F">层标签,默认自己占整行,前后自动换行</div>1234<br /> 1234<span style="background:#FF0">层标签,使用多少就占用多少</span>12345<br /> <br /> ol有序列表<br /> <ol type="1"> <li>自带序号,序号不可选中</li> <li>自动换行</li> <li>默认:ol前后自动换行并保持一行空行</li> </ol> ol换为ul则为无序列表 </body> </html>

标签:执行 blog tle 属性 w3c 表格 java 页面 log
原文地址:http://www.cnblogs.com/qq450867541/p/5997541.html