标签:android style blog http os io 文件 for
原文:http://www.cnblogs.com/beenupper/archive/2012/07/18/2597504.html
项目做完了,做了第一次启动,滑动的引导页了。
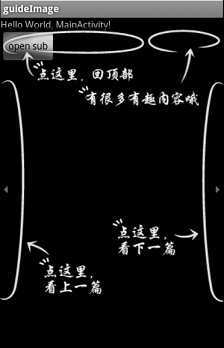
然后需求又要改成流行的图层图片引导了。如图:

大家一定也经常见吧,实现当然很简单了。FrameLayout上加一个图层就完了呗。让它点击后消失。
嗯,可是那么多界面,难道所有界面布局都要改吗?改成根元素上再套一层FrameLayout?
这里看过我 DecorView浅析 的童鞋,一定很来感觉。setContentView载入的布局的父元素不就是FrameLayout吗?
那么我们直接往它上面加引导图层不就可以了吗? Very good!
方法:
1.
只需要解决怎么找到那个Framelayout,我这里想到的办法是给每个xml布局的根元素设置一个id,通过findViewById找到咋们通过setContentView设置上布局,
再通过View的view.getParent();得到它的父元素。它的父元素不就是咋们的要的FrameLayout吗?
然后创建一个ImageView设置上引导图片加到FrameLayout就可以了。
由于有很多Activity,咋们当然要将这公共的事放在你们所有Activity的父类那里。我这里是BasicActivity。在onStart中调用了添加引导图片的方法。
2.
由于引导过的界面就没必要再次引导了。所以得保存记录。这里采用偏好设置保存,如果该Activity被引导过了,就将它的类全名保存下。
由于偏好设置只能保存键值(key-value)对,所以保存多个类名,我采用|a|b|c这种形式保存为value。
代码:
main.xml中的根元素上添加了id
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@id/my_content_view"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn"
android:text="open sub"
/>
</LinearLayout>
id定义在res/values下的 ids.xml中
<?xml version="1.0" encoding="utf-8"?> <resources> <item type="id" name="my_content_view"></item> </resources>
BasicActivity代码:
package com.my.decorview.test; import android.app.Activity; import android.view.View; import android.view.ViewGroup; import android.view.ViewParent; import android.widget.FrameLayout; import android.widget.ImageView; /** * @author 曙光城邦 * http://www.cnblogs.com/beenupper/ * */ public class BasicActivity extends Activity { private int guideResourceId=0;//引导页图片资源id @Override protected void onStart() { super.onStart(); addGuideImage();//添加引导页 } /** * 添加引导图片 */ public void addGuideImage() { View view = getWindow().getDecorView().findViewById(R.id.my_content_view);//查找通过setContentView上的根布局 if(view==null)return; if(MyPreferences.activityIsGuided(this, this.getClass().getName())){ //引导过了 return; } ViewParent viewParent = view.getParent(); if(viewParent instanceof FrameLayout){ final FrameLayout frameLayout = (FrameLayout)viewParent; if(guideResourceId!=0){//设置了引导图片 final ImageView guideImage = new ImageView(this); FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.FILL_PARENT); guideImage.setLayoutParams(params);
guideImage.setScaleType(ScaleType.FIT_XY); guideImage.setImageResource(guideResourceId); guideImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { frameLayout.removeView(guideImage); MyPreferences.setIsGuided(getApplicationContext(), BasicActivity.this.getClass().getName());//设为已引导 } }); frameLayout.addView(guideImage);//添加引导图片 } } } /**子类在onCreate中调用,设置引导图片的资源id *并在布局xml的根元素上设置android:id="@id/my_content_view" * @param resId */ protected void setGuideResId(int resId){ this.guideResourceId=resId; } }
偏好设置代码:
package com.my.decorview.test;
import android.content.Context;
/**
* @author 曙光城邦
* http://www.cnblogs.com/beenupper/
*
*/
public class MyPreferences {
//偏好文件名
public static final String SHAREDPREFERENCES_NAME = "my_pref";
//引导界面KEY
private static final String KEY_GUIDE_ACTIVITY = "guide_activity";
/**
* 判断activity是否引导过
*
* @param context
* @return 是否已经引导过 true引导过了 false未引导
*/
public static boolean activityIsGuided(Context context,String className){
if(context==null || className==null||"".equalsIgnoreCase(className))return false;
String[] classNames = context.getSharedPreferences(SHAREDPREFERENCES_NAME, Context.MODE_WORLD_READABLE)
.getString(KEY_GUIDE_ACTIVITY, "").split("\\|");//取得所有类名 如 com.my.MainActivity
for (String string : classNames) {
if(className.equalsIgnoreCase(string)){
return true;
}
}
return false;
}
/**设置该activity被引导过了。 将类名已 |a|b|c这种形式保存为value,因为偏好中只能保存键值对
* @param context
* @param className
*/
public static void setIsGuided(Context context,String className){
if(context==null || className==null||"".equalsIgnoreCase(className))return;
String classNames = context.getSharedPreferences(SHAREDPREFERENCES_NAME, Context.MODE_WORLD_READABLE)
.getString(KEY_GUIDE_ACTIVITY, "");
StringBuilder sb = new StringBuilder(classNames).append("|").append(className);//添加值
context.getSharedPreferences(SHAREDPREFERENCES_NAME, Context.MODE_WORLD_READABLE)//保存修改后的值
.edit()
.putString(KEY_GUIDE_ACTIVITY, sb.toString())
.commit();
}
}
MainActivity中添加引导页
package com.my.decorview.test;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends BasicActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button)findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this, SubActivity.class));
}
});
setGuideResId(R.drawable.yindao01);//添加引导页
}
}
OK大功告成。只需要做两件事
1. 在BasicActivity的子类中的onCreate中调用 setGuideResId(int resId),设置引导图片资源id
2. 布局xml的根元素上添加android:id="@id/my_content_view"
【转】Android 图层引导帮助界面制作,布布扣,bubuko.com
标签:android style blog http os io 文件 for
原文地址:http://www.cnblogs.com/qiuge227/p/3911769.html