标签:image 地址 图片 指定 技术 alt 背景图片 就会 背景图
1.边界距:两个元素之间边框的距离

可以分别指定上右下左;如果写margin:一个值,就是上右下左的边界距都是一个值。
举例:



tip:不写margin的话默认就会是0px,就是不加边界距,就是原来图片的位置
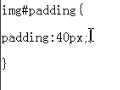
2.填充属性:边框内空间的大小

举例:



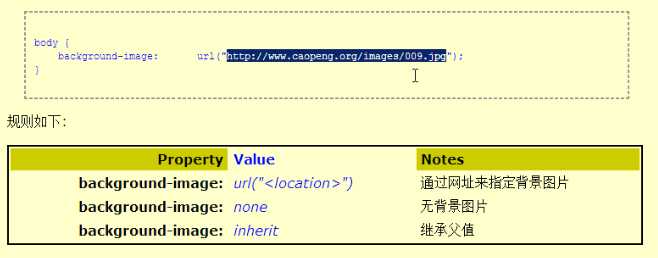
3.对任何元素指定背景图片

tips1:找图片的网址,图片右键属性->地址
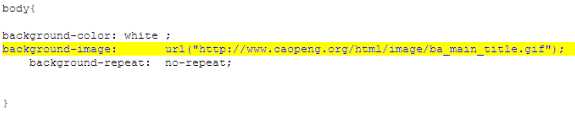
4.设定背景图片的重复方式:

默认是重复的
举例:



5.背景附着:

举例:




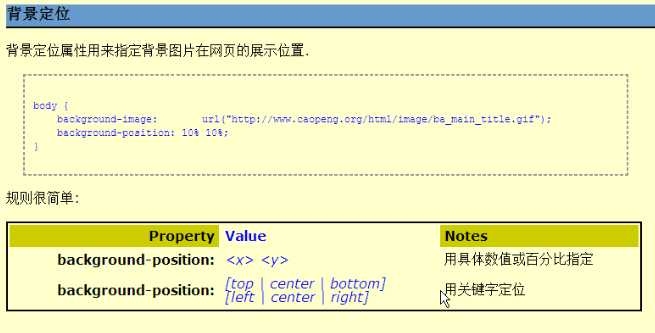
6.背景定位(用于背景图片):

举例:


离上边100px,离左边100px:

标签:image 地址 图片 指定 技术 alt 背景图片 就会 背景图
原文地址:http://www.cnblogs.com/lonely-buffoon/p/5998867.html