标签:宽度 pap color .com 不包含 html tle 部分 样式
有时候网站中的文字比较多,虽然为父元素设置了宽度,但是总是会出现两端参差不齐的情况,看起来不整齐。其实实现段落的两端对齐,只需要设置两个css
样式即可。
.demo{ text-align: justify; text-justify: inter-ideograph;/*IE*/ }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css实现段落文字两端对齐</title> <style> *{margin:0;padding:0;} .demo{ width: 300px; height: 200px; margin: 20px auto; font-size: 14px; color: #0a78fa; text-align:justify; text-justify:inter-ideograph;/*IE*/ border: 1px solid #fa5275; } </style> </head> <body> <p class="demo"> 川剧流行于四川全境和云南贵州等省部分地区,是融汇高腔、昆曲、胡琴(即皮黄)、弹戏(即梆子)和四川民间灯戏五种声腔艺术而成的剧种。 川剧,是中国汉族戏曲剧种之一,流行于四川东中部、重庆及贵州、云南部分地区。川剧脸谱,是川剧表演艺术中重要的组成部分, 是历代川剧艺人共同创造并传承下来的艺术瑰宝。川剧由昆曲、高腔、胡琴、弹戏、灯调五种声腔组成。 </p> </body> </html>
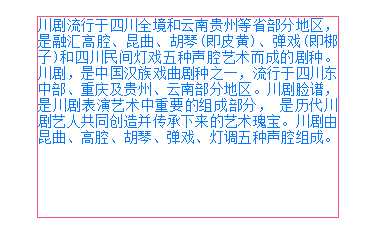
效果如下:

标签:宽度 pap color .com 不包含 html tle 部分 样式
原文地址:http://www.cnblogs.com/sapho/p/5999603.html