标签:扩展 images 根目录 idt 应用 methods 视图 rmi redirect
一.配置
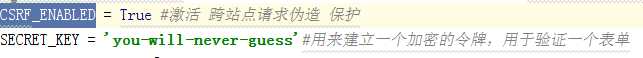
1.为了能够处理 web 表单,我们将使用 Flask-WTF,该扩展封装了 WTFForms 并且恰当地集成进 Flask 中。许多 Flask 扩展需要大量的配置,因此我们将要在 microblog 文件夹的根目录下创建一个配置文件以至于容易被编辑。(config.py)

2.既然我们有了配置文件,我们需要告诉 Flask 去读取以及使用它。
在microblog.py 文件中加入:app.config.from_object(‘config‘)
二、创建用户登录表单
在 Flask-WTF 中,表单是表示成对象,Form 类的子类。一个表单子类简单地把表单的域定义成类的变量。
在我们应用程序中支持的登录机制不是标准的用户名/密码类型,我们将使用 OpenID。OpenIDs 的好处就是认证是由 OpenID 的提供者完成的,因此我们不需要验证密码,这会让我们的网站对用户而言更加安全。
OpenID 登录仅仅需要一个字符串,被称为 OpenID。我们将在表单上提供一个 ‘remember me’ 的选择框,以至于用户可以选择在他们的网页浏览器上种植 cookie ,当他们再次访问的时候,浏览器能够记住他们的登录。
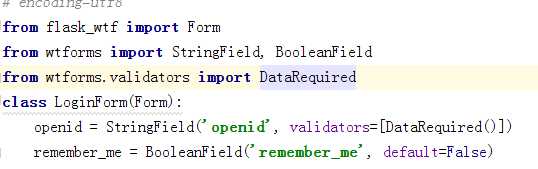
下面我们编写一个表单文件(form.py)

注:如果在导入包时下面有红色线,代表你还未安装,可在Terminal中输入pip install 包名
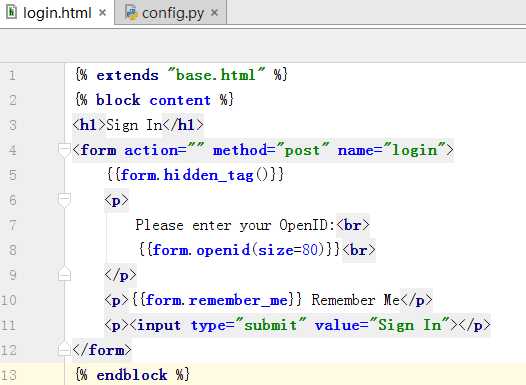
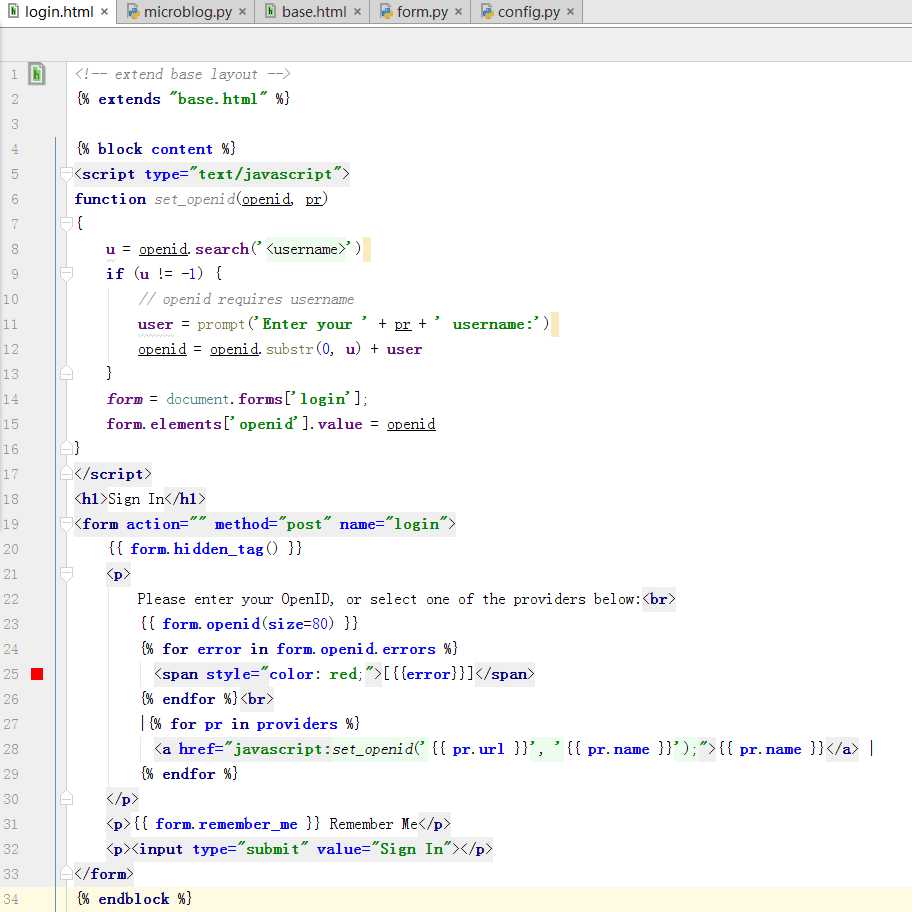
三、创建表单模板(在templates文件夹下创建login.html)

(1)模板期望一个实例化自我们刚才创建地表单类的表单对象储存成一个模板参数。当我们编写渲染这个模板的函数的时候,我们将会特别注意传送这个模板参数到模板中。
(2)form.hidden_tag() 模板参数将被替换为一个隐藏字段,用来是实现在配置中激活的 CSRF 保护。如果你已经激活了 CSRF,这个字段需要出现在你所有的表单中。
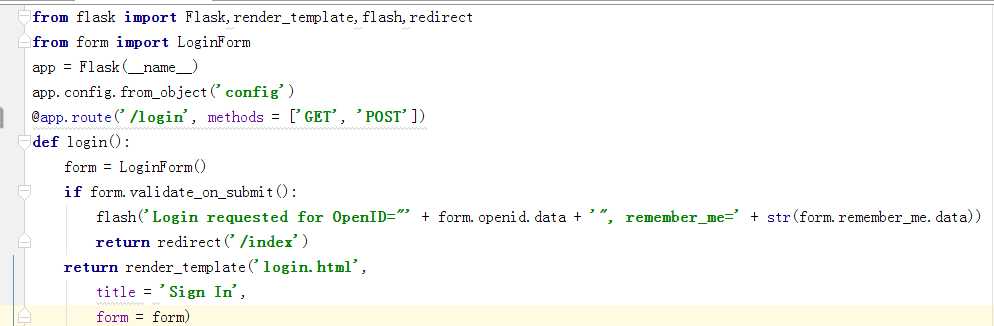
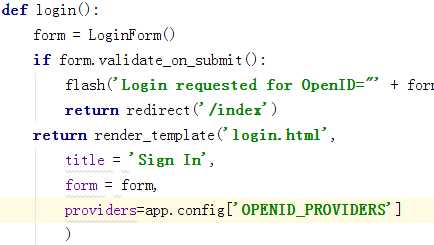
四、表单函数(microblog.py)

(1)导入 LoginForm 类,从这个类实例化一个对象,接着把它传入到模板中
(2)路由装饰器的 methods 参数。参数告诉 Flask 这个视图函数接受 GET 和 POST 请求。如果不带参数的话,视图只接受 GET 请求。
(3)如果 validate_on_submit 在表单提交请求中被调用,它将会收集所有的数据,对字段进行验证,如果所有的事情都通过的话,它将会返回 True,表示数据都是合法的。这就是说明数据是安全的,并且被应用程序给接受了。
如果至少一个字段验证失败的话,它将会返回 False,接着表单会重新呈现给用户,这也将给用户一次机会去修改错误。我们将会看到当验证失败后如何显示错误信息。
(4)flash 函数是一种快速的方式下呈现给用户的页面上显示一个消息。在我们的例子中,我将会使用它来调试
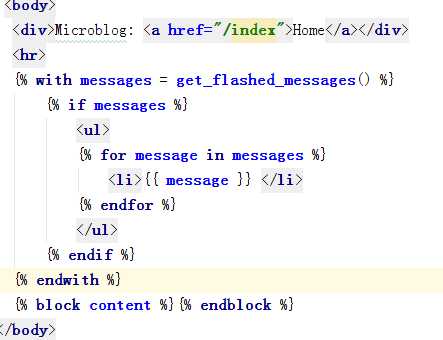
(5)闪现的消息将不会自动地出现在我们的页面上,我们的模板需要加入展示消息的内容。我们将添加这些消息到我们的基础模板中,这样所有的模板都能继承这个函数(base.html)

(6)redirect函数:这个函数告诉网页浏览器引导到一个不同的页面而不是请求的页面。在我们的视图函数中我们用它重定向到前面已经完成的首页上。
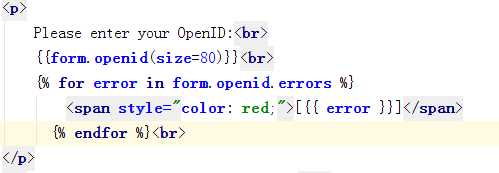
五、加强字段验证(login.html)

唯一的变化就是我们增加了一个循环获取验证 openid 字段的信息。通常情况下,任何需要验证的字段都会把错误信息放入 form.field_name.errors 下。
六、处理OpenIDS
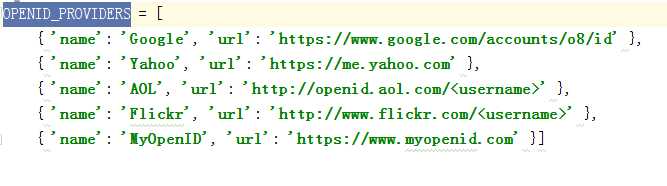
1.为了让用户更方便地使用这些常用的 OpenID 登录到我们的网站,我们把它们的链接转成短名称,用户不必手动地输入这些 OpenID。我们可以定义一个OpenID列表,写入到我们config.py文件中

2.只需在登录函数的模板函数中加入一个providers参数

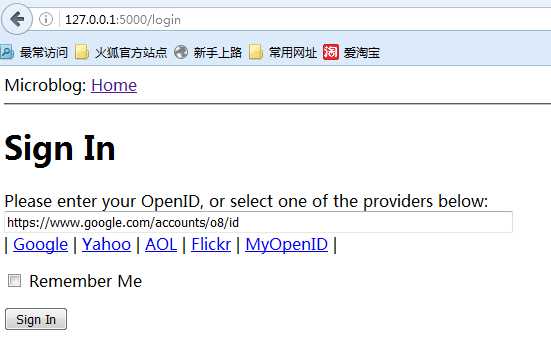
3.在登录模板中渲染这些提供商的链接

4.运行:pyhton microblog.py

标签:扩展 images 根目录 idt 应用 methods 视图 rmi redirect
原文地址:http://www.cnblogs.com/ninicwang/p/6001344.html