标签:pre 绘图 code ring render 小问题 elf tle 上下文
在开发项目的时候,如果是使用故事版设计的架构,那么在设置tabbar小图标的时候,可能会出现一点小问题,
成功的设置方法如下:
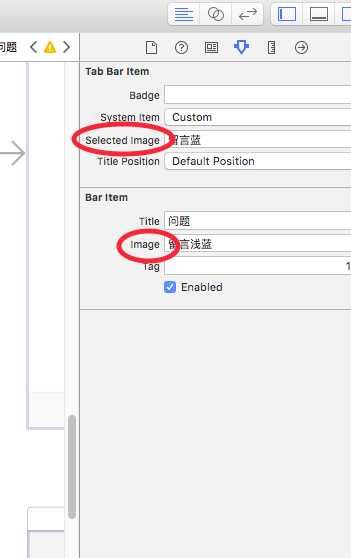
1.设置seleectedImage和image,其实就是非选中状态的图片,设置选中是的图片,也可以用代码设置,如下:
self.tabBarController.tabBar.selectedItem.selectedImage = [UIImage imageNamed:@"home_selected"];

2.这时候,会发现,不管你怎么弄,只会显示颜色不会正常显示图片,那是因为没有设置图片的renderingMode属性:
这是个枚举,里面的属性值有:
UIImageRenderingModeAutomatic // 根据图片的使用环境和所处的绘图上下文自动调整渲染模式。 UIImageRenderingModeAlwaysOriginal // 始终绘制图片原始状态,不使用Tint Color。 UIImageRenderingModeAlwaysTemplate // 始终根据Tint Color绘制图片,忽略图片的颜色信息。
设置选中图片和未选中图片的renderingMode属性为:
for (UITabBarItem *item in self.tabBar.items) { item.selectedImage = [item.selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; item.image = [item.image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; //item.title }
这样就可以正常显示了!
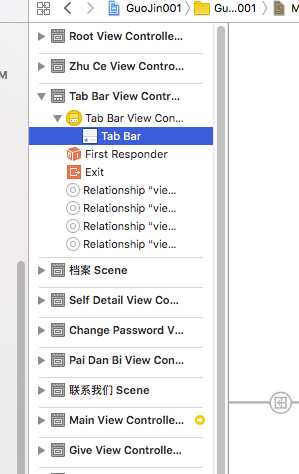
3,改变文字的颜色:先点击下图所选位置

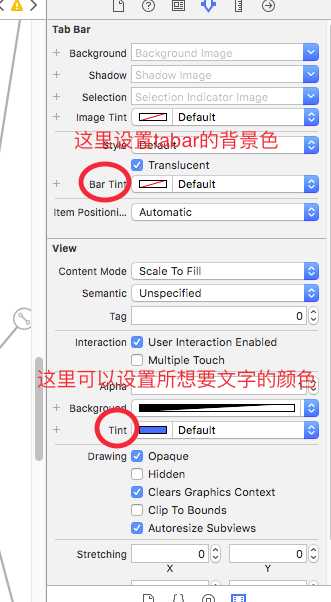
然后在下图出修改 ,bar tint是设置这个tabbar的背景色,下面的tint就可以设置所想要字体的颜色了

iOS开发之--使用storyboard下,tabbar小图标和文字颜色的设置
标签:pre 绘图 code ring render 小问题 elf tle 上下文
原文地址:http://www.cnblogs.com/hero11223/p/6001172.html