标签:bottom index wrap float 20px lis pad over code
html5+css3pc端固定布局,完成首页
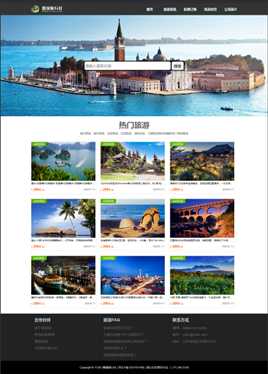
此时我们的首页就完成了
首页效果

其他页面我就不做了,原理相同,做其他页面时将头尾css分离调用即可
大纲算法
我们看看大纲算法比较清晰,说明符合规则

html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>瓢城旅行社</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <!--导航--> <header class="dao-hang"> <div class="dao-hang2"> <h1 class="log">瓢城旅行社</h1> <nav> <h2>网站导航</h2> <ul> <li class="dao-hang-lie-biao"><h3><a href="index.html">首页</a></h3></li> <li class="dao-hang-lie-biao"><h3><a href="#">旅游资讯</a></h3></li> <li class="dao-hang-lie-biao"><h3><a href="#">机票订购</a></h3></li> <li class="dao-hang-lie-biao"><h3><a href="#">风景欣赏</a></h3></li> <li class="dao-hang-lie-biao"><h3><a href="#">公司简介</a></h3></li> </ul> </nav> </div> </header> <!--搜索区域--> <div class="sou-suo"> <h2>站内搜索</h2> <div class="sou-suo2"></div> <div class="sou-suo3"> <input type="text" placeholder="请输入搜索内容"> <button>搜索</button> </div> </div> <!--主体--> <section class="zhu-ti"> <div class="zhu-ti2"> <h2>热门旅游</h2> <p>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐</p> </div> <div class="tu"> <img src="img/tour1.jpg"> <h3>曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游</h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度70%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour2.jpg"> <h3>马尔代夫双鱼岛Olhuveli4晚6日自助游上海出发,机+酒 包含:早晚餐+快艇 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度20%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour3.jpg"> <h3>海南双飞5日游含盐城接送,全程挂牌四星酒店,一价全含,零自费“自费项目”免费送</h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度69%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour4.jpg"> <h3>富山-大阪-东京8日游暑期亲子,2天自由,无导游安排自费项目,全程不强迫购物 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度36%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour5.jpg"> <h3>法瑞意德12日游4至5星,金色列车,少女峰,部分THE MALL </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度12%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour6.jpg"> <h3>巴厘岛6日半自助游蓝梦出海,独栋别墅,悦榕庄下午茶,纯玩 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度10%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour7.jpg"> <h3>塞舌尔迪拜9日自助游一游两国,4晚塞舌尔,2晚迪拜,香港EK往返 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度5%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour8.jpg"> <h3>花样姐姐土耳其9日或10日游最高立减3000!中餐六菜一汤+土耳其当地美食满足您挑剔味蕾 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度46%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour9.jpg"> <h3>大阪-京都-箱根双飞6日游盐城直飞,不走回头路,境外无自费,超值之旅 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度19%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> </section> <!--尾部--> <footer class="wei-bu"> <div class="wei-bu2"> <div class="yy dd1"> <h2>合作伙伴</h2> <hr> <ul> <li>途牛旅游网</li> <li>驴妈妈旅游网</li> <li>携程旅游</li> <li>中国青年旅行社</li> </ul> </div> <div class="yy dd1"> <h2>旅游FAQ</h2> <hr> <ul> <li>旅游合同签订方式?</li> <li>儿童价是基于什么制定的?</li> <li>旅游的线路品质怎么界定的?</li> <li>单房差是什么?</li> <li>旅游保险有那些种类?</li> </ul> </div> <div class="yy dd1"> <h2>联系方式</h2> <hr> <ul> <li>微博:weibo.com/ycku</li> <li>邮件:ycku@ycku.com</li> <li>地址:江苏盐城无名路123号</li> </ul> </div> </div> <div class="ban-quan"> <p>Copyright ? YCKU 瓢城旅行社 | 苏ICP备120110119号 | 旅行社经营许可证:L-YC-BK12345</p> </div> </footer> </body> </html>
css代码
@charset "utf-8"; /*通用样式*/ *{ margin: 0; padding: 0; } ul{ list-style-type: none; } a{ text-decoration: none; } /*通用样式结束*/ /*导航区域*/ .dao-hang{ width: 100%; min-width:1263px; height: 70px; background-color: #333; color: azure; } .dao-hang .dao-hang2{ width: 1263px; height: 70px; margin: 0 auto; } .dao-hang .dao-hang2 .log{ width: 240px; height: 70px; float: left; background-image: url("../img/logo.png"); text-indent:-9999px; } .dao-hang .dao-hang2 h2{ display: none; } .dao-hang .dao-hang2 ul{ float: right; } .dao-hang .dao-hang2 .dao-hang-lie-biao{ width: 120px; height: 70px; float: left; text-align: center; line-height: 70px; } .dao-hang .dao-hang2 .dao-hang-lie-biao a{ display: block; width: 120px; height: 70px; color: azure; } .dao-hang .dao-hang2 .dao-hang-lie-biao a:hover{ background-color: #ff4d51; } /*导航区域结束*/ /*搜索区域*/ .sou-suo{ width: 100%; min-width:1263px; height: 600px; background: url("../img/search.jpg") no-repeat center; position: relative; } .sou-suo h2{ display: none; } .sou-suo .sou-suo2{ width: 600px; height: 60px; background-color: #000000; position: absolute; top: 50%; left: 50%; margin-left: -300px; margin-top: -30px; border-radius: 8px; opacity: 0.7; } .sou-suo .sou-suo3{ width: 600px; height: 60px; position: absolute; top: 50%; left: 50%; margin-left: -300px; margin-top: -30px; border-radius: 8px; } .sou-suo .sou-suo3 input{ width: 500px; height: 50px; border: none; border-radius: 8px; margin: 5px 0 5px 5px; padding: 0 5px 0 5px; font-size: 22px; line-height: 50px; } .sou-suo .sou-suo3 button{ width: 70px; height: 50px; border: none; border-radius: 8px; float: right; margin: 5px 8px 5px 0; font-size: 22px; line-height: 50px; cursor: pointer; } .sou-suo .sou-suo3 button:hover{ background-color: #C6C6C6; } /*主体区*/ .zhu-ti{ width: 1263px; height: 1150px; margin: 0 auto; } .zhu-ti .zhu-ti2{ text-align: center; padding: 10px 0 10px 0; } .zhu-ti .zhu-ti2 h2{ margin: 10px 0 10px 0; font-size: 45px; color: #666666; } .zhu-ti .zhu-ti2 p{ margin: 10px 0 10px 0; color: #666666; } .zhu-ti .tu{ display: inline-block; vertical-align: bottom; padding: 5px 5px 5px 5px; border: 1px solid #DDDDDD; border-radius: 6px; position: relative; margin: 14px 0 10px 15px; } .zhu-ti .tu img{ vertical-align: middle; } .zhu-ti .tu h3{ width: 380px; height: 32px; font-size: 14px; font-weight: normal; line-height: 32px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .zhu-ti .tu .jia-ge{ width: 380px; height: 40px; line-height: 40px; } .zhu-ti .tu .jia-ge span{ font-size: 14px; color: #FF6600; } .zhu-ti .tu .jia-ge span strong{ font-size: 20px; margin: 0 5px 0 5px; } .zhu-ti .tu .jia-ge em{ font-style: normal; float: right; font-size: 14px; color: #999999; } .zhu-ti .tu .shu-xing{ background-color: #59B200; width: 92px; height: 26px; line-height: 26px; text-align: center; border-radius: 0 0 6px 0; position: absolute; top: 5px; left: 5px; color: #fff6fc; } /*尾部*/ .wei-bu{ min-width:1263px; height: 360px; background-color: #222222; margin: 20px 0 0 0; } .wei-bu .wei-bu2{ width: 1263px; height: 280px; /*background-color: #5dff59;*/ margin: 0 auto; } .wei-bu .wei-bu2 .yy{ width: 385px; height: 280px; /*background-color: #1232ff;*/ display: inline-block; margin: 0 0 0 20px; vertical-align: top; overflow: hidden; } .wei-bu .wei-bu2 .yy h2{ /*background-color: #ffe627;*/ color: #CCCCCC; padding: 20px 0 0 20px; } .wei-bu .wei-bu2 .yy hr{ padding: 3px 0 3px 0; border: none; border-bottom: 1px dashed #333; } .wei-bu .wei-bu2 .yy ul{ height: 200px; /*background-color: #ff4450;*/ padding: 5px 5px 8px 20px; overflow: hidden; } .wei-bu .wei-bu2 .yy ul li{ font-size: 20px; line-height: 2; color: #666666; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .wei-bu .ban-quan{ height: 79px; background-color: #000000; margin: 0 auto; line-height: 79px; text-align: center; color: #fffdfd; }
标签:bottom index wrap float 20px lis pad over code
原文地址:http://www.cnblogs.com/adc8868/p/6001423.html