标签:流行 gulp 附加 这不 abs get nod 智能 img
自学怎么学好前端开发?
一千个人来回答这个问题有一千种答案,每个人的自学能力各不相同,适合我的方法不一定适合你。但是大家可以相互借鉴,苹果交换过后还是一个苹果,思想交换过后就是两种思想了。我这里把我的方法分享出来,多少也有一些借鉴的经验或者让你少走一些弯路。
有的人喜欢安静的一个人看书专研,有的人喜欢看网络视频教程,而我更偏向于后者,当然你时间充足的话看书加看视频效果更好。学习的主线视频是我花10块钱在某宝上淘的,这套视频是传智播客2015.12-2016.3期间实体班的全程录像,很新,最主要的是视频质量超高,老师讲得特别仔细,源码笔记PPT都有,面面俱到,而且让我特别佩服的是每个老师都讲得这么好,我真的要为传智播客的老师点个赞!特别是汪老师!说到这里有点小激动了,小小的帮他们打一波广告,毕竟自己只花了10块钱网上买的盗版资源,学到了东西还是挺感激的。除了传智播客的这套视频之外,还有一套麦子学院的,也是完整的,以及一些其他平台零零散散的视频,用来查缺补漏。
下面我开始分阶段的把我的学习过程回忆一遍,全程大概四个月,前两个月是边上班边学,利用晚上下班回家的时间,8点-12点4个小时,后两个月辞职在家闭关学习。全程80%都是看视频学,视频资源需要的可以找我要,免费分享出来。

1,HTML/CSS部分
这部分内容很简单,没有任何的门槛,而且最主要的是你写出来的代码能实时的看到效果,很直观,不像JS那么抽象,所以我基本上花一周的时间把传智播客的这部分视频过了一遍,然后慕课网上《HTML+CSS基础课程》http://www.imooc.com/learn/9也过了一遍,自己写了3个demo,当然写的不是很流畅,特别的慢,这不要紧,因为刚开始你还不是很熟悉,慢是正常的,后面写的多了速度就渐渐会快起来。这部分就先过了,因为确实不难,所以我这里也不烂费笔墨了。
2,原生JS部分
这部分是重中之重,我前前后后差不多过了4遍吧,传智播客的视频一遍,慕课网上的文字教程加练习一遍,千峰教育的视频一遍,以及智能社的视频一遍。当然这4遍我不是都在这个阶段完成的,因为原生JS这东西要学好还是有一定的难度,我现在对高级面向对象这一块儿也还弄的不是特别的透彻,所以你一开始可以把这部分放到后面回来复习的时候再学。传智播客的视频和慕课网上的教程我是在这个阶段完成的。这里我推荐下慕课网上的教程http://www.imooc.com/course/programdetail/pid/32,首先他把JS的内容划分为JS基础,事件处理,JS动画以及实践几个部分,这样会让你思路更清晰的去学习,而且每个知识点都有相应的代码练习,增强你对代码的理解和记忆。你把传智的视频和慕课网上的这套教材都过一遍,然后再找点实例练练手找找感觉,这个阶段就可以暂时先过了。

3,jQuery部分。
如果你原生JS掌握的还可以的话,jQuery这部分你学起来相对就会轻松许多。老套路,依然是传智播客的视频和慕课网上对应的教程走一遍,期间穿插一些实例做做练手。
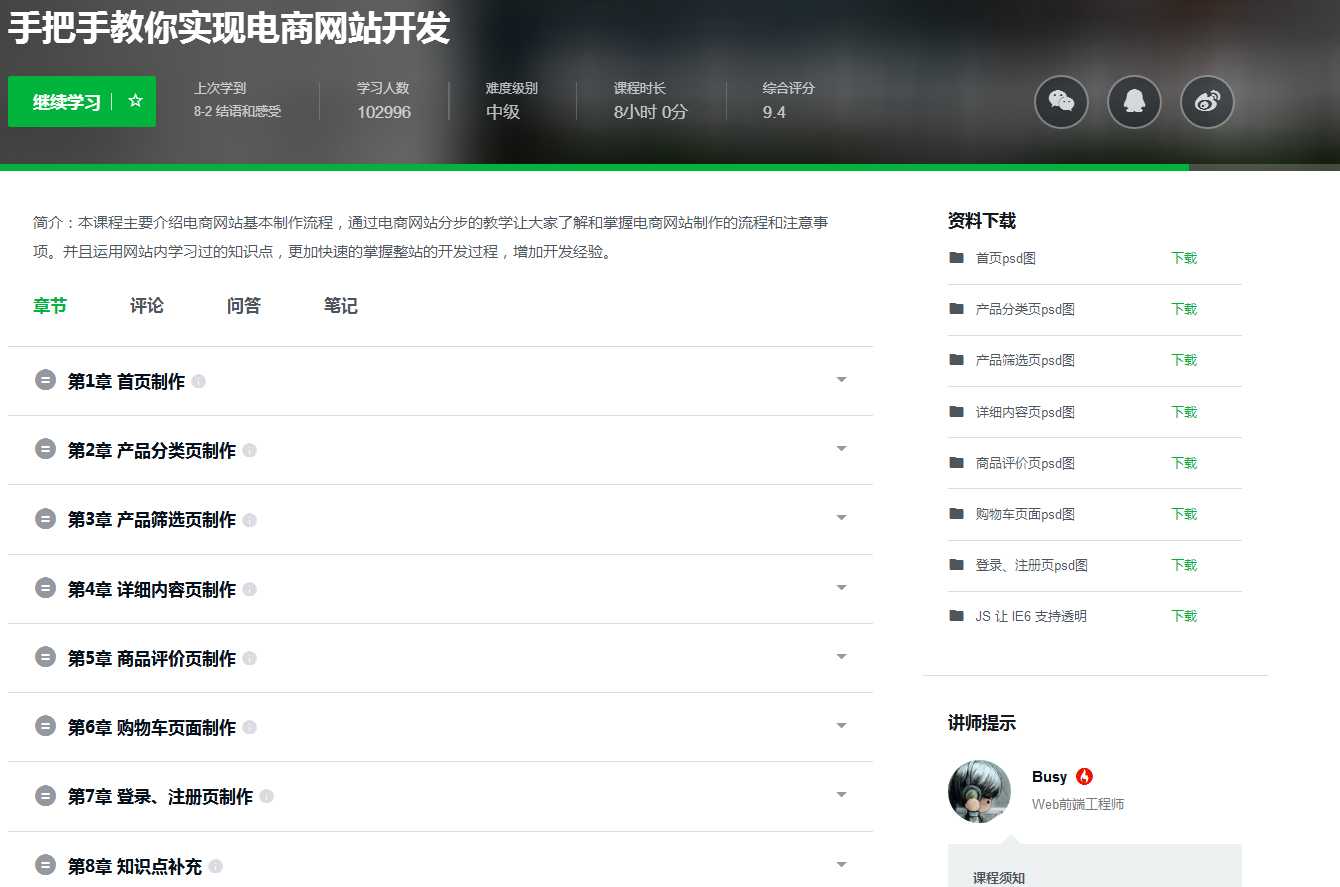
4,慕课网上《手把手教你实现电商网站开发》实战练习。附上传送门http://www.imooc.com/learn/100

视频时长一共8小时,2天就可以看完。当然你2天肯定是搞不定的,重点在于你看完了过后要自己写一遍。这里我分享一下我是怎么学的这个教程。
首先每一章视频先看完,然后把对应的PSD图下载下来,这里需要用到Fireworks软件来切图,自己上网查一下软件的用法,会切图过后,自己对着PSD原图回忆视频里老师怎么讲的,然后自己尝试着把它写出来,当然不一定完全按照老师讲得那么来写,你也可以用自己的方法实现相同的效果。如果遇到不会的,倒回去看视频里面老师是怎么写的,这样可以让你印象更加深刻,以后遇到这个问题的时候就会了。一个页面完成过后再开始看下一章的视频,依次下去直到所有的页面写完。
写完页面其实视频里面也完了,老师只讲了纯静态页面的实现效果,像里面的轮播图,放大镜,登陆注册表单验证等功能模块儿并没有讲怎么去实现。前面JS部分和JQuery部分的视频里面应该有讲到过,没有的话去腾讯课堂或者百度传课上搜,有单独讲放大镜、轮播图这些功能模块儿的视频教程。把这些功能都加到这个静态页面里去,就可以当成一个项目了,后面面试的时候会用到。
慕课网有个比较好的地方在于他可以在线记笔记,课程下面还有一些其他同学的评论,大家可以在底下交流,你时常会在评论里面看到跟你一样的菜鸟各种抱怨听不懂之类的,这可以给你减轻压力,大家都一样半斤八两,你不会的别人也不会,如果你肯多花点心思把你不会的这个点弄懂过后,那你就比别人前进了一步。
5,HTML5/CSS3,AJAX
这部分纯看传智的视频就够了,讲得特别细,重点在于HTML5新增的东西和CSS3的动画,Canvas这东西面试的时候基本没人问。因为AJAX这部分传智的视频也讲得特别好,所以我把它也放到这个阶段一起了,重点搞清楚AJAX的运行机制和原理,jsonp是怎么实现跨域的,面试的时候会问。
6,基于Bootstrap的PC/移动端响应式页面实战
主线视频第9部分前面三天讲的就是这个项目实战,是我最喜欢的汪老师讲的,我说讲得好那就是真讲得好,幽默风趣的授课风格,面面俱到的授课内容。他特别注重对学生前端开发思维逻辑方面的培养,尤其是在AngularJS这部分,内部的原理,他会结合实际生活中的例子来讲,让你更容易理解。这点对我后面的面试帮助特别大。这个项目你也要看完视频过后脱离老师的代码独自写出来,后面放在简历当中。
7,原生JS复习,外加高级面向对象
因为5,6两个阶段基本上没怎么动过原生JS,所以你忘得也差不多了,这时候回去复习一遍,加深一下印象,巩固一下。基础够扎实了后,可以开始看面向对象的一些教程了,这部分特别的饶,初学者想要完全理解是有点困难,不过没关系,把几个面试容易问到的东西强行记一下:1,继承可以通过哪些方式实现。2,什么是闭包。3,什么是原型链。
8,git/gulp/bower等工具构建前端自动化工作流,AngularJs
全在主线视频第13个流行框架里面了,汪老师讲的,扩展讲了特别多知识,很受用。其中的这个基于AngularJs开发的实例项目你也可以放在你的简历里边,你可以不用自己写出来,因为我自己也没有写,但是你得搞懂原理,不然面试官一问就露馅了。
9,附加知识:LESS,SASS,Node.js,Vue.js,guthub
10,最后再仔细过一遍原生JS
如果你能坚持到这里,成功了90%了!最后这一步都是为面试做准备的,因为根据我面试经验来看,面试官问的最多的就是原生JS,其次是HTML5/CSS3,AJAX,框架类的东西问的少,除非是比较特殊的公司,像我选择的这家企业做通讯项目的,用到的框架我听都没听说过,进去过后要现学,所以要求你对原生JS特别熟练,然后框架要接触的多,会问一些框架里面很深入偏逻辑性的问题,虽然我答得也不怎么样,但还好之前汪老师讲过一些前端框架方面逻辑性的一些思想,蒙混过关通过了。
下面我把我面试遇到的一些问题罗列出来,理论性的东西我就不写答案了,自己可以百度,关于HR方面的一些问题我给出我的回答做参考:
1)HTML/CSS方面(包括HTML5/CSS3)
--你通过哪些方式来实现网页优化?
--position:relation和position:absolute有什么区别?
--为什么要使用CSS雪碧图
--HTML5新增了哪些元素?
--CSS3动画怎么兼容浏览器?
--IE6有哪些BUG,你是怎么解决的
2)JS方面
--什么是变量提升,以及各种关于变量提升的笔试题
-- HTTP状态码有哪些?
--AJAX的原理,get和post的区别?
--json和jsonp的区别,jsonp是怎么实现跨域的,跨域有哪些方式可以实现?
--怎么实现数组反转?
--字符串常用的方法有哪些?
--JS实现继承有哪些方式?
--什么是闭包?
--什么是原型链?
3)框架方面
--bootstrap里面的栅格系统有多少格?
--jQuery里面通过$(“#id”)获取到的是什么?
--end()是什么
--你怎么理解Angularjs的模块化,它的双向数据绑定是怎么实现的
4)HR方面
--关于项目细节
我的简历里面一共三个项目,就是之前写过的电商平台,基于bootstrap的响应式页面,还有个AngularJs实现的项目,你在每个项目下面写上几条你很懂的技术要点,面试官一般都会挑几条问一下,因为你写的都是你很懂的,所以回答起来就没什么问题。
--关于上家公司的一些细节
我是随便乱写的一家公司,问到之前公司关于人数的时候回答一定要很肯定的说出具体数字,不能模棱两可。最好说有一个师傅带你。
--离职原因
这个就随便编了,注意不要说之前公司的坏话
--期望薪资
自己掂量一下自己几斤几两,然后说一个适当的区间
--假如你们公司一个项目出现问题,要么你留下来加班到12点,要么你同事留下来加班到12点,而你们都有事不想加班,你会怎么办?
我的回答是我自己留下来加班,让他欠我一个人情,下次我有事找他帮忙时也好说话一点。(自己有想法的自由发挥)
我大致是按照这个流程走下来的,中间可能有些许差别都不大。只要你努力付出了,肯定是有回报的。
最后送大家一句话:当你的才华还撑不起你的梦想时,Power UP!
标签:流行 gulp 附加 这不 abs get nod 智能 img
原文地址:http://www.cnblogs.com/zhilin/p/6002001.html